2个回答
8
你需要使用
然后,您可以在xml布局文件中使用它,如下所示:
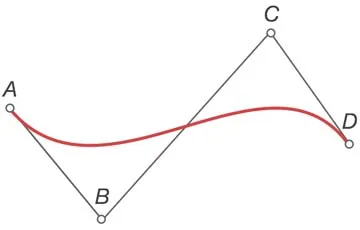
三次贝塞尔曲线来绘制曲线。Bartosz Ciechanowski写了一篇很好的文章,介绍如何绘制这样的曲线,在这里。
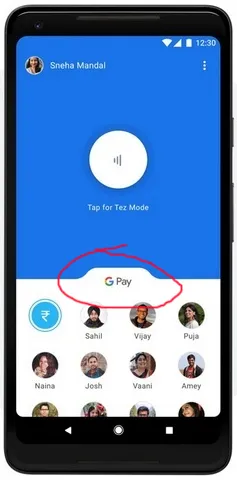
我开发了一个继承自FrameLayout的View,用于绘制类似Google Pay的形状。源代码可以在其Github仓库中找到(但尚未文档化!)。但是,请将以下行添加到您的应用级别的build.gradle文件中:
repositories {
jcenter()
}
dependencies {
implementation 'com.aminography:beziercurvebulgelayout:1.0.2'
}
然后,您可以在xml布局文件中使用它,如下所示:
。<com.aminography.view.BezierCurveBulgeLayout
android:id="@+id/bulgeLayout"
android:layout_width="match_parent"
android:layout_height="56dp"
app:bulgeType="bulge"
app:bulgeColor="@color/colorPrimary"
app:curveWidth="32dp"
app:flatWidth="56dp"
app:flatHeight="24dp">
<android.support.v7.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@android:drawable/ic_menu_compass"/>
</com.aminography.view.BezierCurveBulgeLayout>
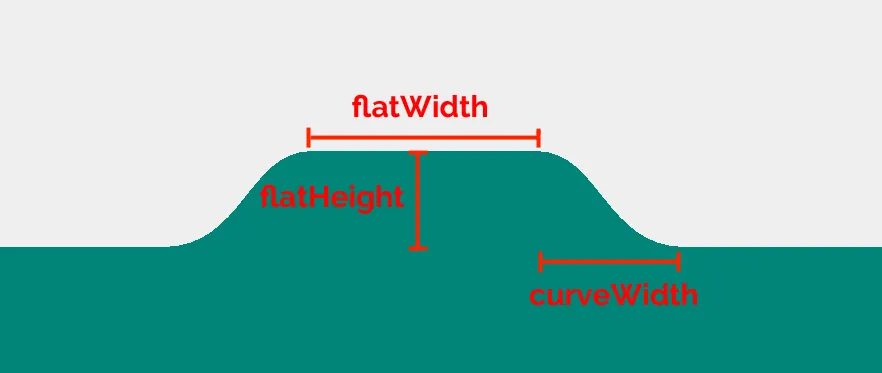
可以通过更改以下属性来自定义其形状和颜色,以实现目标形状:
- aminography
3
抱歉 @aminography ,我错误地接受了另一个答案。请等一下,我有一个旧问题,我会在那里给你你的声誉,尽快提高悬赏金额。现在我似乎处于某种冷却时间。顺便问一下,您制作教程吗? - Pemba Tamang
嘿,@aminography - Pemba Tamang
你想在另一个问题上接受这个赏金吗?只要给出一个合理的答案就可以了。https://stackoverflow.com/questions/49584981/weakhandler-memory-leak - Pemba Tamang
0
除了@aminography的答案之外,
如果有人在寻找Java方面的答案,这里是JAVA的可行代码
BezierCurveBulgeLayout
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.*;
import android.os.Build;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.annotation.RequiresApi;
import android.util.AttributeSet;
import android.widget.FrameLayout;
public class BezierCurveBulgeLayout extends FrameLayout {
AttributeSet attrs;
int defStyleAttr = 0;
int defStyleRes = 0;
private int curveWidth;
private int flatWidth;
private int flatHeight;
private int bulgeColor;
private BulgeType bulgeType;
private Path path = new Path();
private Paint paint = new Paint();
private Point startCurveStartPoint = new Point();
private Point startCurveEndPoint = new Point();
private Point startCurveFirstControlPoint = new Point();
private Point startCurveSecondControlPoint = new Point();
private Point endCurveStartPoint = new Point();
private Point endCurveEndPoint = new Point();
private Point endCurveFirstControlPoint = new Point();
private Point endCurveSecondControlPoint = new Point();
public BezierCurveBulgeLayout(@NonNull Context context) {
super(context);
init();
}
public BezierCurveBulgeLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.attrs = attrs;
init();
}
public BezierCurveBulgeLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.attrs = attrs;
this.defStyleAttr = defStyleAttr;
init();
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public BezierCurveBulgeLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
this.attrs = attrs;
this.defStyleAttr = defStyleAttr;
this.defStyleRes = defStyleRes;
init();
}
private void init() {
TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.BezierCurveBulgeLayout, defStyleAttr, defStyleRes);
curveWidth = a.getDimensionPixelSize(R.styleable.BezierCurveBulgeLayout_curveWidth, 0);
flatWidth = a.getDimensionPixelSize(R.styleable.BezierCurveBulgeLayout_flatWidth, 0);
flatHeight = a.getDimensionPixelSize(R.styleable.BezierCurveBulgeLayout_flatHeight, 0);
bulgeType = BulgeType.values()[a.getInt(R.styleable.BezierCurveBulgeLayout_bulgeType, BulgeType.BULGE.ordinal())];
bulgeColor = a.getColor(R.styleable.BezierCurveBulgeLayout_bulgeColor, Color.WHITE);
a.recycle();
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setColor(bulgeColor);
setBackgroundColor(Color.TRANSPARENT);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
int viewWidth = getWidth();
int viewHeight = getHeight();
int baseY = 0;
int flatY = 0;
if (bulgeType == BulgeType.BULGE) baseY = flatHeight;
else flatY = flatHeight;
startCurveStartPoint.set(viewWidth / 2 - flatWidth / 2 - curveWidth * 7 / 6, baseY);
startCurveEndPoint.set(viewWidth / 2 - flatWidth / 2, flatY);
endCurveStartPoint.set(viewWidth / 2 + flatWidth / 2, flatY);
endCurveEndPoint.set(viewWidth / 2 + flatWidth / 2 + curveWidth * 7 / 6, baseY);
startCurveFirstControlPoint.set(startCurveStartPoint.x + curveWidth * 5 / 8, startCurveStartPoint.y);
startCurveSecondControlPoint.set(startCurveEndPoint.x - curveWidth / 2, startCurveEndPoint.y);
endCurveFirstControlPoint.set(endCurveStartPoint.x + curveWidth / 2, endCurveStartPoint.y);
endCurveSecondControlPoint.set(endCurveEndPoint.x - curveWidth * 5 / 8, endCurveEndPoint.y);
path.reset();
path.moveTo(0f, baseY);
path.lineTo((float) startCurveStartPoint.x, (float) startCurveStartPoint.y);
path.cubicTo(
(float) startCurveFirstControlPoint.x, (float) startCurveFirstControlPoint.y,
(float) startCurveSecondControlPoint.x, (float) startCurveSecondControlPoint.y,
(float) startCurveEndPoint.x, (float) startCurveEndPoint.y
);
path.lineTo((float) endCurveStartPoint.x, (float) endCurveStartPoint.y);
path.cubicTo(
(float) endCurveFirstControlPoint.x, (float) endCurveFirstControlPoint.y,
(float) endCurveSecondControlPoint.x, (float) endCurveSecondControlPoint.y,
(float) endCurveEndPoint.x, (float) endCurveEndPoint.y
);
path.lineTo((float) viewWidth, (float) baseY);
path.lineTo((float) viewWidth, (float) viewHeight);
path.lineTo(0f, (float) viewHeight);
path.close();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(path, paint);
}
public enum BulgeType {
BULGE,
NOTCH
}
}
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="BezierCurveBulgeLayout">
<attr name="curveWidth" format="dimension"/>
<attr name="flatWidth" format="dimension"/>
<attr name="flatHeight" format="dimension"/>
<attr name="bulgeColor" format="color"/>
<attr name="bulgeType" format="enum">
<enum name="bulge" value="0"/>
<enum name="notch" value="1"/>
</attr>
</declare-styleable>
</resources>
现在在您的layout.xml文件中像这样使用。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00fff7"
android:gravity="center"
tools:context=".MainActivity">
<neel.com.demo.BezierCurveBulgeLayout
android:id="@+id/bulgeLayout"
android:layout_width="match_parent"
android:layout_height="56dp"
app:bulgeColor="@color/colorPrimary"
app:bulgeType="bulge"
app:curveWidth="32dp"
app:flatHeight="20dp"
app:flatWidth="80dp">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:src="@drawable/ic_fav" />
</neel.com.demo.BezierCurveBulgeLayout>
</LinearLayout>
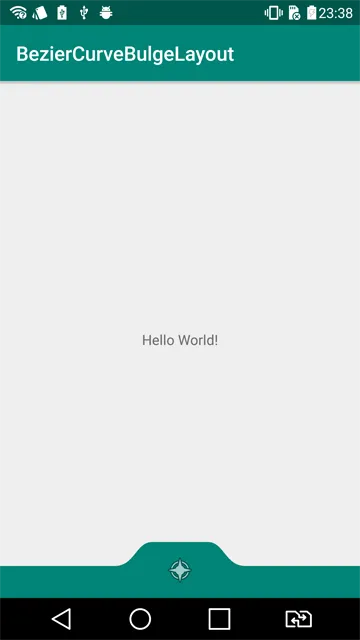
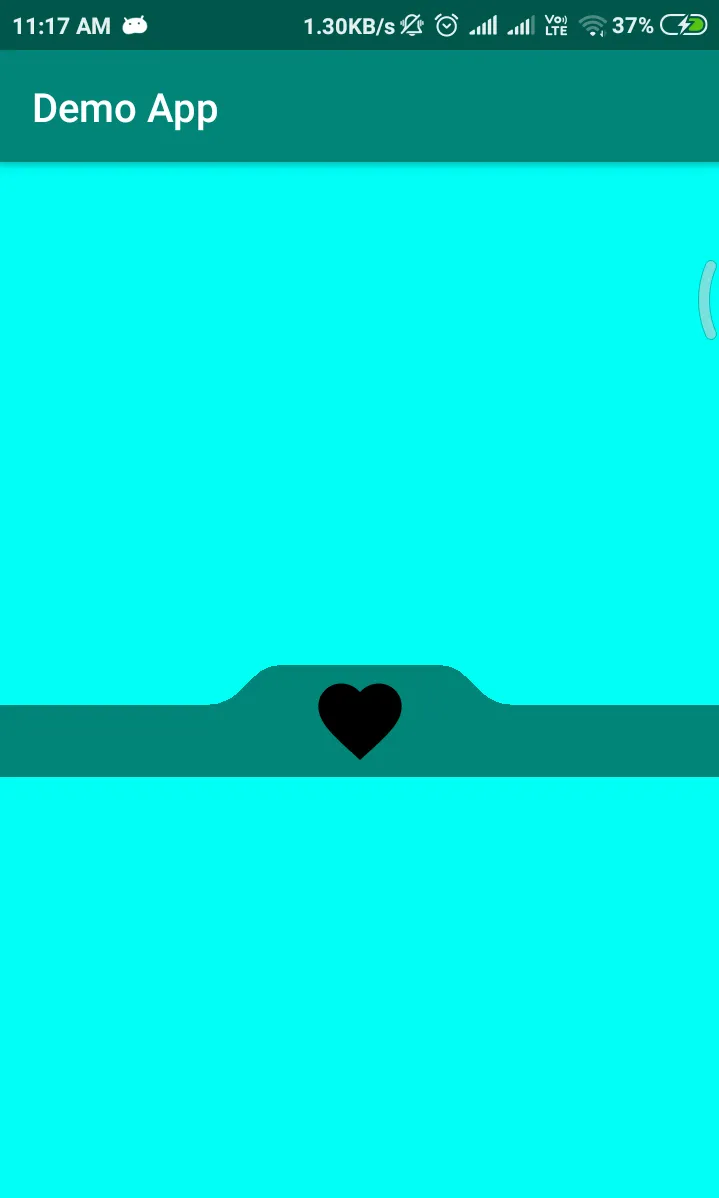
输出
- AskNilesh
2
1谢谢,伙计 :) 我用 Kotlin 写了这个库,也许有人需要它的 Java 版本。 - aminography
1@aminography 谢谢你,所有的功劳都归于你,这也是我加上 “除了@aminography的答案之外” 的原因。希望能对其他人有所帮助。 - AskNilesh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接