我的HTML代码:
<h2>Please finalize your details</h2>
<form id="details" method="post" class="form">
Full name: <strong name="name_1">ABCDEF</strong><br><br>
ID No:<strong name="org_number_1">123</strong><br><br>
Mobile No:<strong name="ph_number_1"">1234567890</strong><br><br>
E-mail: <strong name="email_1">ABC@DEF.COM</strong><br><br>
ID Card: <img src="profile.png" alt="preview" name="image" style="width: 100px; height: 100px;"><br><br>
<button id="go">It's correct</button>
</form>
我的JavaScript:
document.getElementById('go').addEventListener('click', submit);
function submit(){
var nme=document.getElementsByName("name_1")[0].innerHTML;
var id=document.getElementsByName("org_number_1")[0].innerHTML;
var phone=document.getElementsByName("ph_number_1")[0].innerHTML;
var email=document.getElementsByName("email_1")[0].innerHTML;
var img=document.getElementsByName("image")[0].src;
const xhr=new XMLHttpRequest();
xhr.onload=function(){
const serverResponse=document.getElementById("response");
serverResponse.innerHTML=this.responseText;
};
xhr.open("POST", "database_registration.php");
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send("name="+nme+"&id="+id+"&phone="+phone+"&email="+email+"&img="+img); //this line throws the error "Failed to load resource: the server responded with a status of 405 (Method Not Allowed)"
}
我正在使用Visual Studio Code编辑器运行代码,我的项目位置在:
C:\Users\Abhishek\Desktop\Web-dev stuff\XAMPP\htdocs\Stack hack 20 20
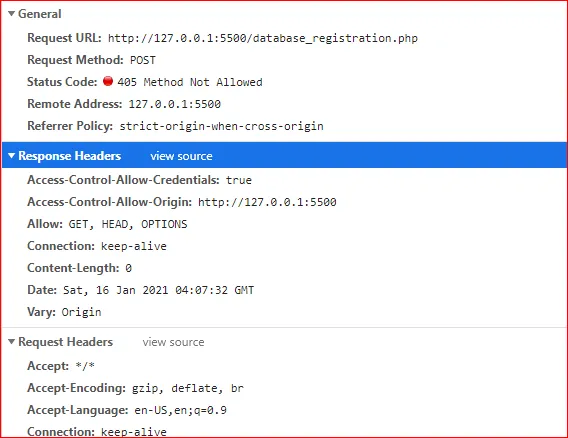
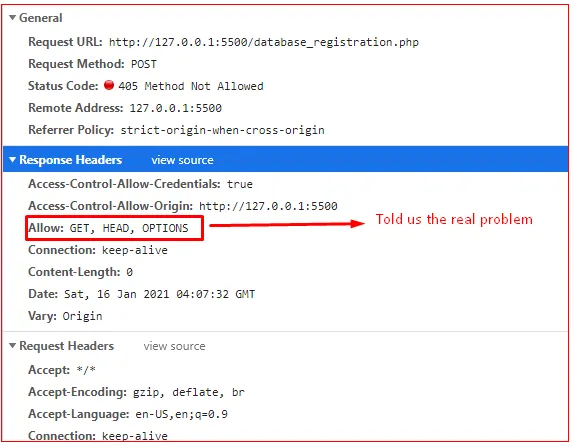
这是出现的错误:
不仅如此,我还尝试使用Fetch API工作,但它也抛出了同样的错误。我该怎么办?如何让它正常工作?