我正在尝试将一张大表格放在一页幻灯片中。我使用的是kable。
我尝试过
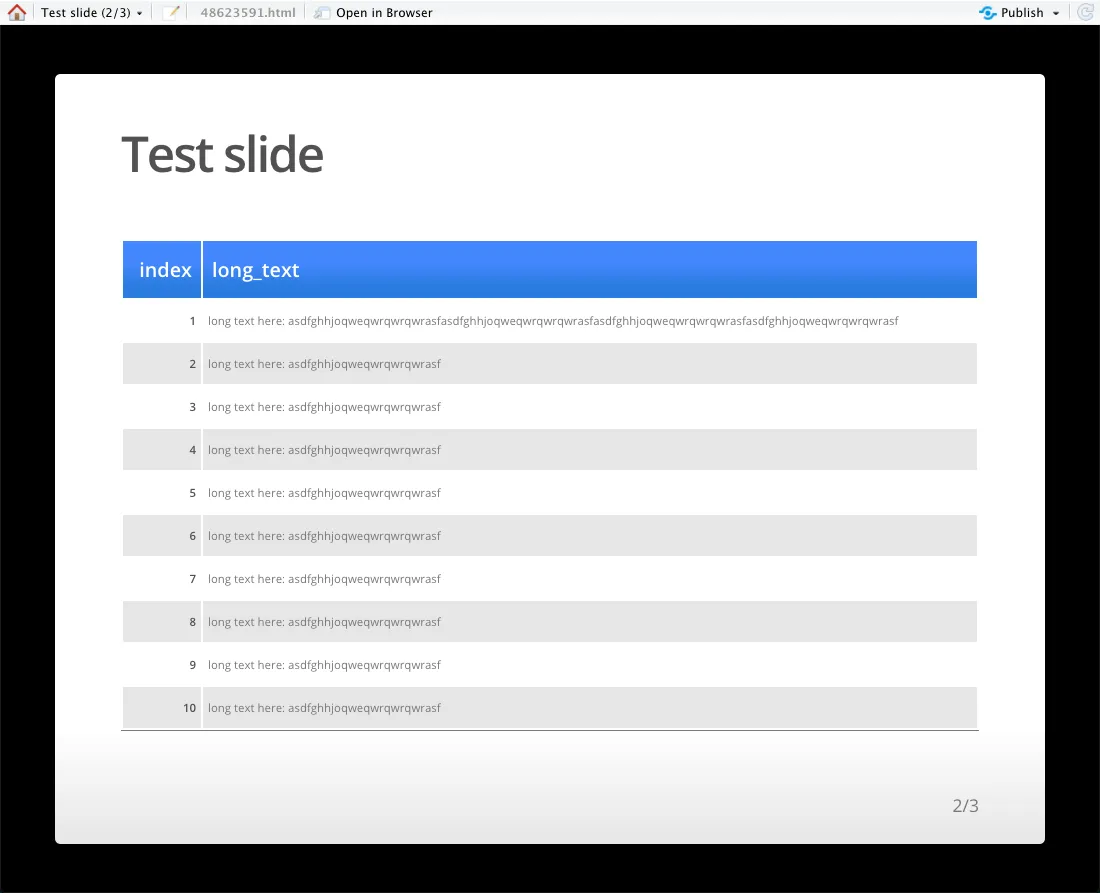
我创建了一个示例演示文稿来说明问题。我试图编织它,它显示的方式与我的其他演示文稿相同(这很长,这就是为什么我在这里排除它的原因)。
我的代码:
{.smaller},但这还不够,所以我想使用.css文件,但它也没有起作用。我创建了一个示例演示文稿来说明问题。我试图编织它,它显示的方式与我的其他演示文稿相同(这很长,这就是为什么我在这里排除它的原因)。
我的代码:
---
title: "test"
author: "Test Author"
date: "5 Februar 2018"
output:
ioslides_presentation:
test: presentation.css
---
{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE)
library(knitr)
## Test slide
{r}
table <- data.frame(
index=1:10,
long_text=c("long text here: asdfghhjoqweqwrqwrqwrasfasdfghhjoqweqwrqwrqwrasfasdfghhjoqweqwrqwrqwrasfasdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf")
)
kable(table)
## Test slide css {.test}
{r}
table <- data.frame(
index=1:10,
long_text=c("long text here: asdfghhjoqweqwrqwrqwrasfasdfghhjoqweqwrqwrqwrasfasdfghhjoqweqwrqwrqwrasfasdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf",
"long text here: asdfghhjoqweqwrqwrqwrasf")
)
kable(table)
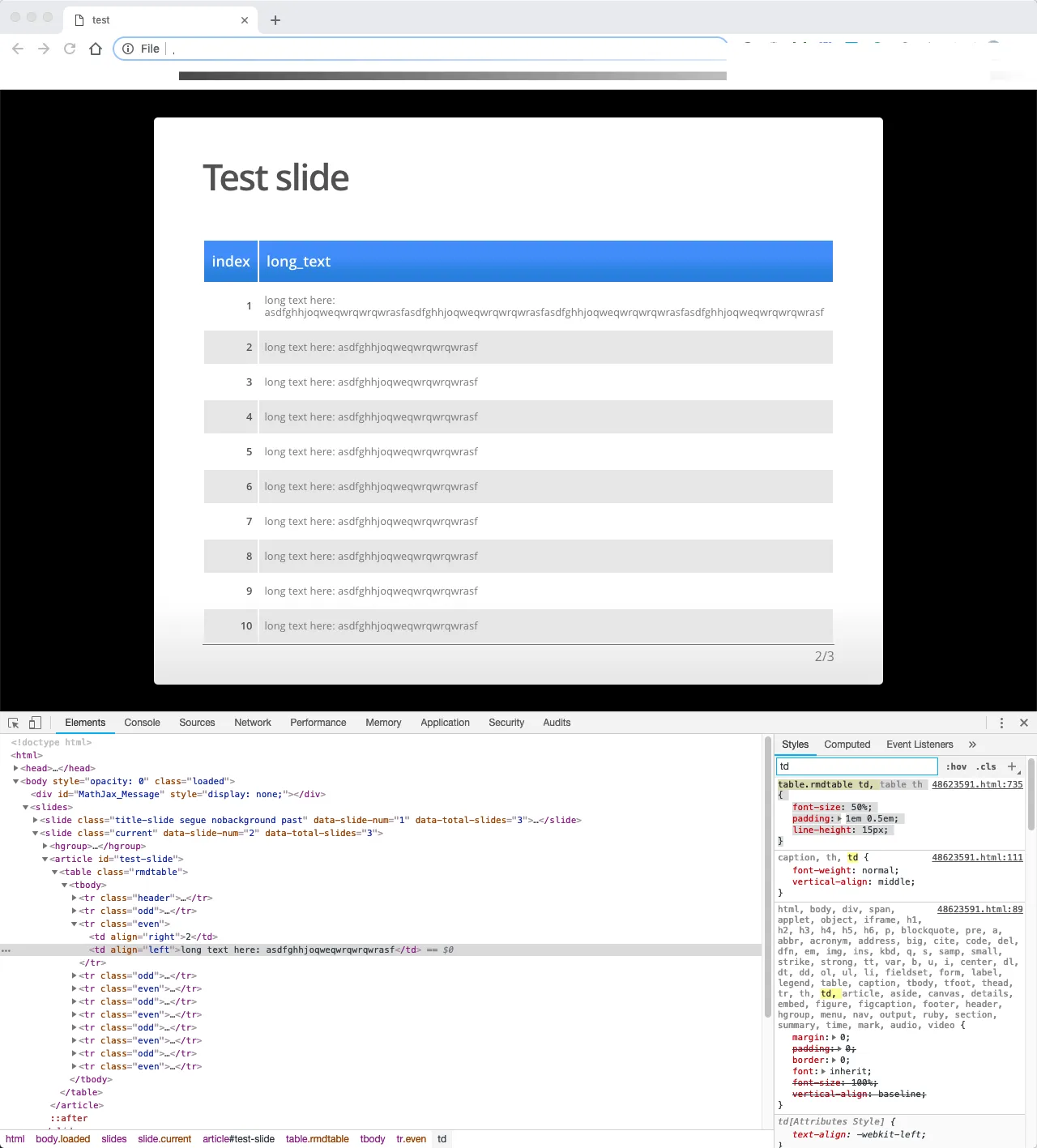
我的 .css 文件:
.test{
font-size: 50%;
}


td {font-size: 16px !important;}... - Ben Bolkeryaml头部说test: presentation.css而不是css: presentation.css吗? - RolandASctd特性,或者使用!important; 简化指定td样式不能覆盖rmdtable特定的特性... - Ben Bolker