我正在使用JQuery的Timepicker插件。以下是我的代码:
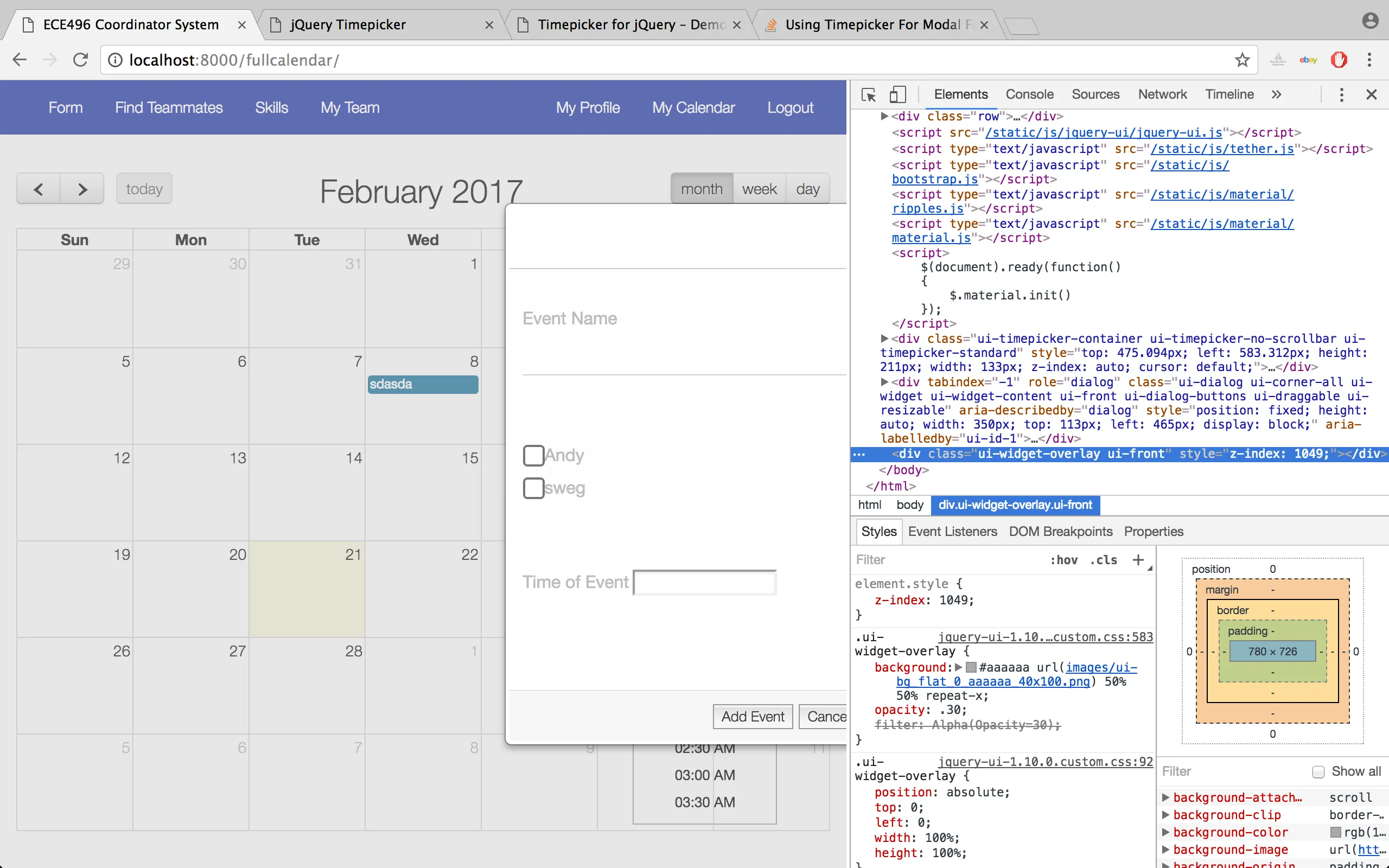
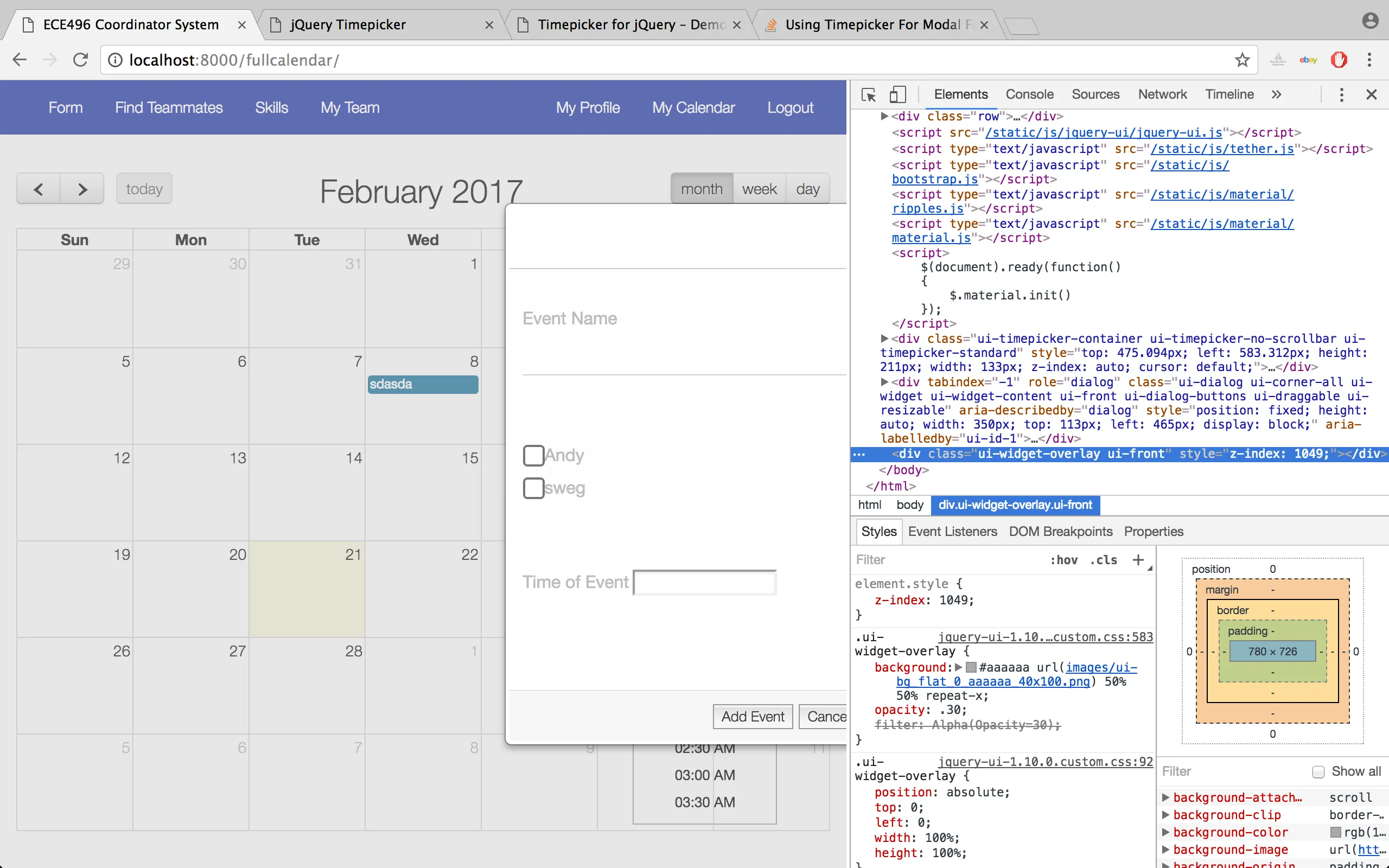
然而,我得到了这样的结果: 如您所见,时间选择器出现在模态表单后面,我无法访问它。我认为这与z-index有关,因此我正在尝试调整它。但是,此时我做不成功。
如您所见,时间选择器出现在模态表单后面,我无法访问它。我认为这与z-index有关,因此我正在尝试调整它。但是,此时我做不成功。
这是我尝试过的:
编辑:好吧,由于某种原因,当我尝试更改时间选择器的
<div class="form-group">
<label for="time">Time of Event</label>
<input id="time" class="timepicker" >
</input>
</div>
<script>
$(document).ready(function() {
$('input.timepicker').timepicker({});
});
</script>
然而,我得到了这样的结果:
 如您所见,时间选择器出现在模态表单后面,我无法访问它。我认为这与z-index有关,因此我正在尝试调整它。但是,此时我做不成功。
如您所见,时间选择器出现在模态表单后面,我无法访问它。我认为这与z-index有关,因此我正在尝试调整它。但是,此时我做不成功。这是我尝试过的:
<input id="time" class="timepicker" style="z-index:1151 !important" >
有什么想法吗?编辑:好吧,由于某种原因,当我尝试更改时间选择器的
z-index时,它没有被更改。就像它被某些东西覆盖一样。然而,如果我手动在Google Chrome Inspect窗口中更改它,它会起作用。
.ui-timepicker-container设置 z-index,像这样:.ui-timepicker-container{ z-index:1151 !important; }- Mihai Alexandru-Ionut