我正在使用daterangepicker的bootstrap 3版本。
$('#pa_date*').daterangepicker({
singleDatePicker: true,
showDropdowns: true,
minDate: min,
maxDate: max,
format: 'DD/MM/YYYY'
}).on('apply.daterangepicker', function (ev, picker) {
alert(picker.startDate.format('MM/YYYY'));
});
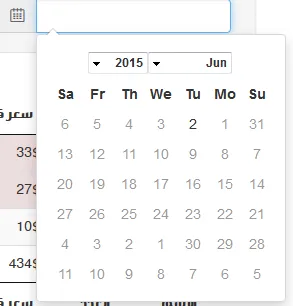
它展示了完整的日期选择器:

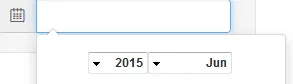
我想隐藏日历,只显示年份和月份下拉菜单,像这样: