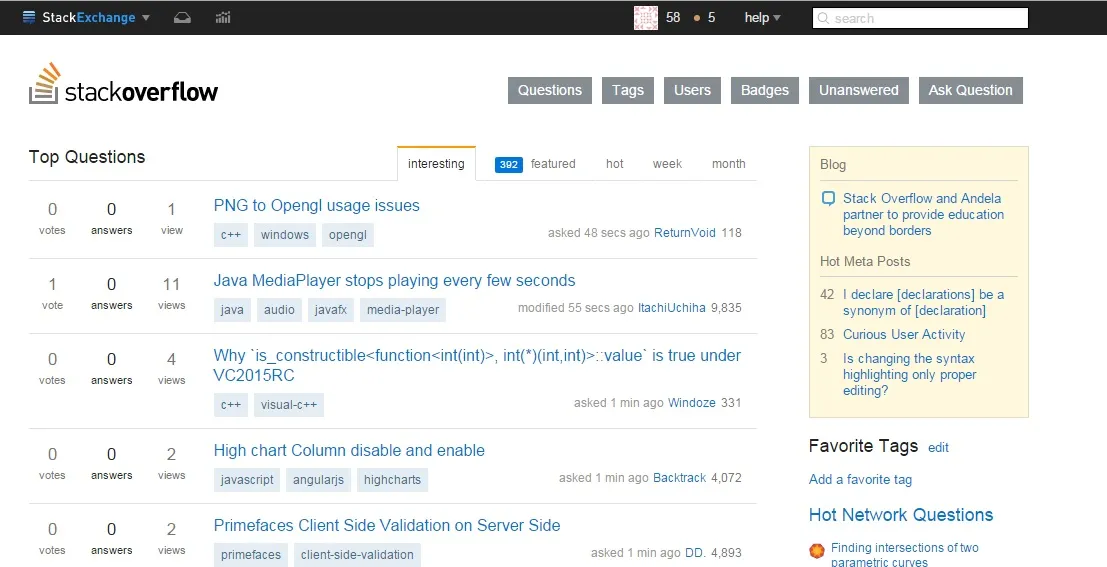
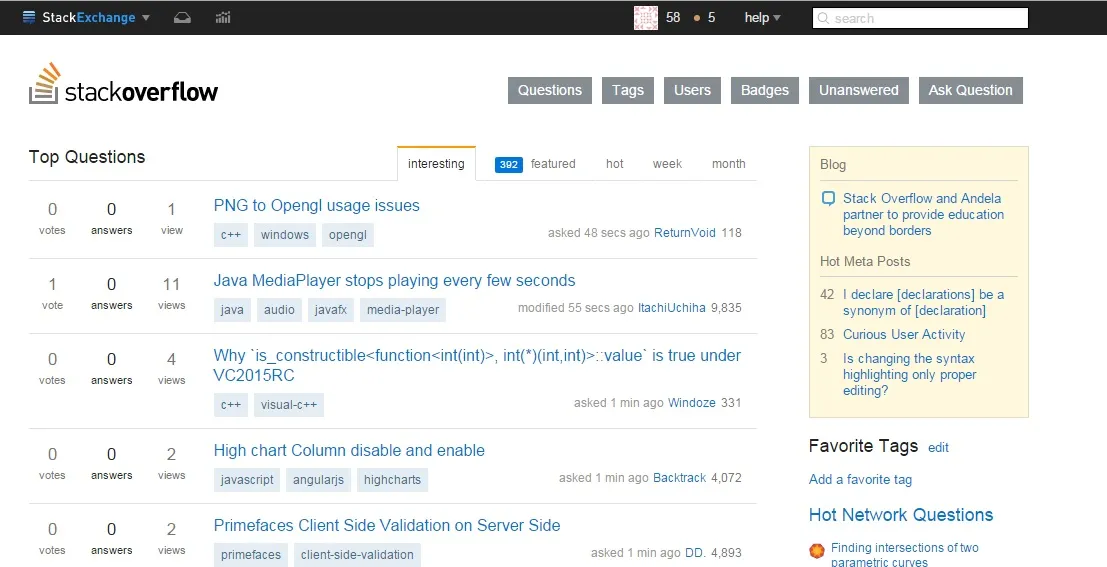
我需要使我的网页不可缩放,这样div就不会相互碰撞或重叠。stackoverflow网站是一个很好的例子。当用户放大网页时,div应该保持在它们原来的位置上。
 当缩放时,它仍然是固定的。
当缩放时,它仍然是固定的。
 我需要对CSS文件做哪些更改?
我需要对CSS文件做哪些更改?
 当缩放时,它仍然是固定的。
当缩放时,它仍然是固定的。
 我需要对CSS文件做哪些更改?
我需要对CSS文件做哪些更改? 当缩放时,它仍然是固定的。
当缩放时,它仍然是固定的。
 我需要对CSS文件做哪些更改?
我需要对CSS文件做哪些更改?您必须使用像素(px)来设置宽度。如果您希望在缩放时保持正确的布局,应该使用百分比来设置宽度。
#content {
width: 1000px;
}
#mainbar {
width: 728px;
}
#sidebar {
width: 220px;
}
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0'/>
这应该可以工作