删除图像标记中的内联CSS <img src="link" alt="150x150" style="width: 150px; height: 150px;">
style="width: 150px; height: 150px;"
这会覆盖“响应式” .css
此外,您应该搜索bootstrap '缩略图',这是一种用于显示类似bootstrap的CSS构造。看起来你的'外部' class="thumbnails" 缺失了
代码 pasted from bootstrap v2
<ul class="thumbnails">
<li class="span4">
<div class="thumbnail">
<img alt="300x200" data-src="holder.js/300x200" style="width: 300px; height: 200px;" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAASwAAADICAYAAABS39xVAAAEsElEQVR4nO3bMVLjSABA0bn/UQgdOXLixKEP4DPoCjORqtqihakaWPZrXvASaCQZSr+6RevXsiy/AQp+/fQFAHyWYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYJ1MG9vb0/u9/t03P1+fxp3Op12j3k+n5/G3m63v77O0+n06fNvP9Pj8ZiOu16vT+Mul8uP/z34WoJ1EI/H492Nvbper09jb7fb7tjtcbdh2TvmV1znNkYfjd2G+HK5TMedz+cf/9vwdQTrIMYbdr3px5nROHaN0Hgzz2YlY9jWQIyzmL2Zzmevcz3mGKbx/OPY9WvrZxpnZOPPryEdZ5BfMSPk/0GwDmIWodkNP97I4yxlHTuGYI3DeMwxDmsIxrCNwRnjtoZkdp3jucbzz2Zz47nWYI7nmf1OLA2PQ7AObLYs2pshzUKw9yxoFoJx6fh4PJ7C9tHzqdU2WHszpFkwZ7FblnmEaROsAxqjtHcTb2cj2+XfbJm1ms2SxsBcLpen5ejeg//Zz67HnC1Hl2W+/Nubte19VroE64C2D6BnS7+vDtbsvJ9djo3jZ8tMwWIlWAc2zrTWm/47g7Us77cgvLrGvf/oCRYzgnVw25nOdwdrPP6r2dUYq+3SVbCYEayD28bjux66L8v7zagfPb96NRPz0J0ZwTqA8eYeZ0Oz/U3fsa1hNdtkOovFdtze55p9Jtsa/m2CdRCzAMw2aY5jX20cnT0D25uhjV+/3W7TPVjbca+WarONr7PZ1CzYNo4ek2AdxEev23z3qzl7e662e7M+Ot7sGryaw5ZgHcjsBv8vXn7e23O13V/16j3CvWhuv+/l53+XYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpDxB2bVxDz7FuNBAAAAAElFTkSuQmCC">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a class="btn btn-primary" href="#">Action</a> <a class="btn" href="#">Action</a></p>
</div>
</div>
</li>
</ul>
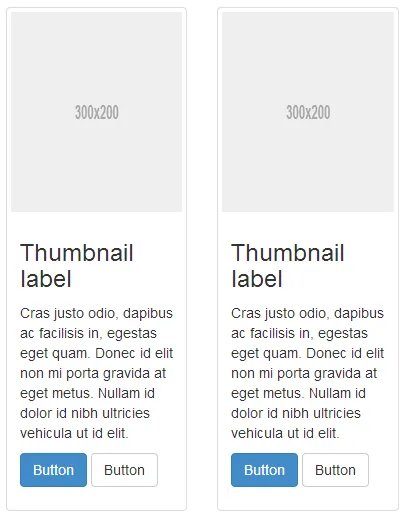
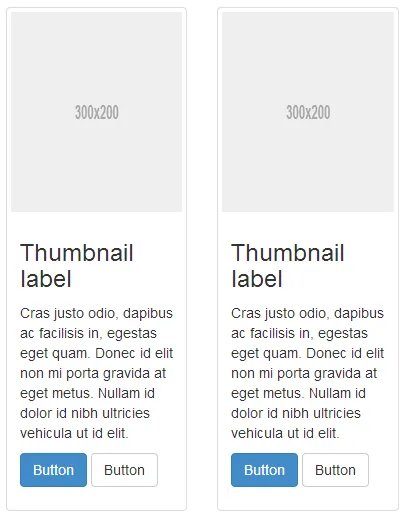
代码粘贴自Bootstrap V3
<div class="col-md-3">
<div class="thumbnail">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAASwAAADICAYAAABS39xVAAAEsElEQVR4nO3bMVLjSABA0bn/UQgdOXLixKEP4DPoCjORqtqihakaWPZrXvASaCQZSr+6RevXsiy/AQp+/fQFAHyWYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYJ1MG9vb0/u9/t03P1+fxp3Op12j3k+n5/G3m63v77O0+n06fNvP9Pj8ZiOu16vT+Mul8uP/z34WoJ1EI/H492Nvbper09jb7fb7tjtcbdh2TvmV1znNkYfjd2G+HK5TMedz+cf/9vwdQTrIMYbdr3px5nROHaN0Hgzz2YlY9jWQIyzmL2Zzmevcz3mGKbx/OPY9WvrZxpnZOPPryEdZ5BfMSPk/0GwDmIWodkNP97I4yxlHTuGYI3DeMwxDmsIxrCNwRnjtoZkdp3jucbzz2Zz47nWYI7nmf1OLA2PQ7AObLYs2pshzUKw9yxoFoJx6fh4PJ7C9tHzqdU2WHszpFkwZ7FblnmEaROsAxqjtHcTb2cj2+XfbJm1ms2SxsBcLpen5ejeg//Zz67HnC1Hl2W+/Nubte19VroE64C2D6BnS7+vDtbsvJ9djo3jZ8tMwWIlWAc2zrTWm/47g7Us77cgvLrGvf/oCRYzgnVw25nOdwdrPP6r2dUYq+3SVbCYEayD28bjux66L8v7zagfPb96NRPz0J0ZwTqA8eYeZ0Oz/U3fsa1hNdtkOovFdtze55p9Jtsa/m2CdRCzAMw2aY5jX20cnT0D25uhjV+/3W7TPVjbca+WarONr7PZ1CzYNo4ek2AdxEev23z3qzl7e662e7M+Ot7sGryaw5ZgHcjsBv8vXn7e23O13V/16j3CvWhuv+/l53+XYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpAhWECGYAEZggVkCBaQIVhAhmABGYIFZAgWkCFYQIZgARmCBWQIFpDxB2bVxDz7FuNBAAAAAElFTkSuQmCC" alt="300x200" data-src="holder.js/300x200" style="">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a class="btn btn-primary" href="#">Button</a> <a class="btn btn-default" href="#">Button</a></p>
</div>
</div>
</div>
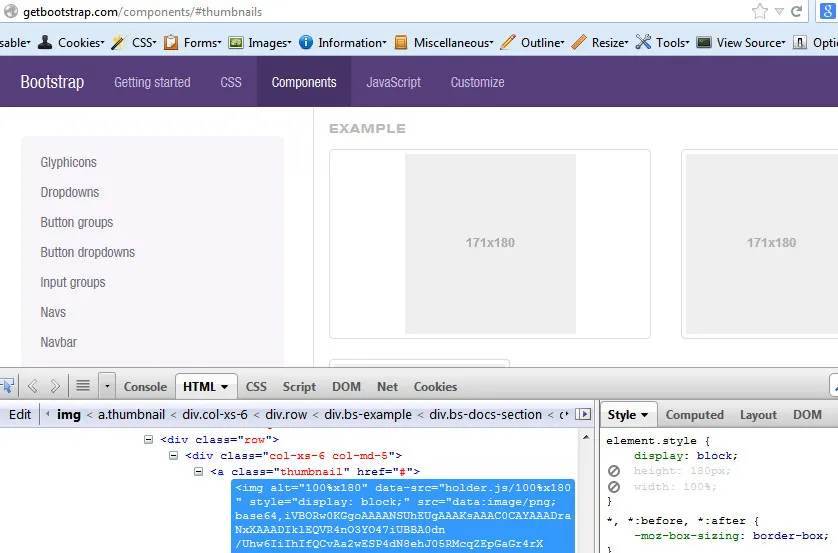
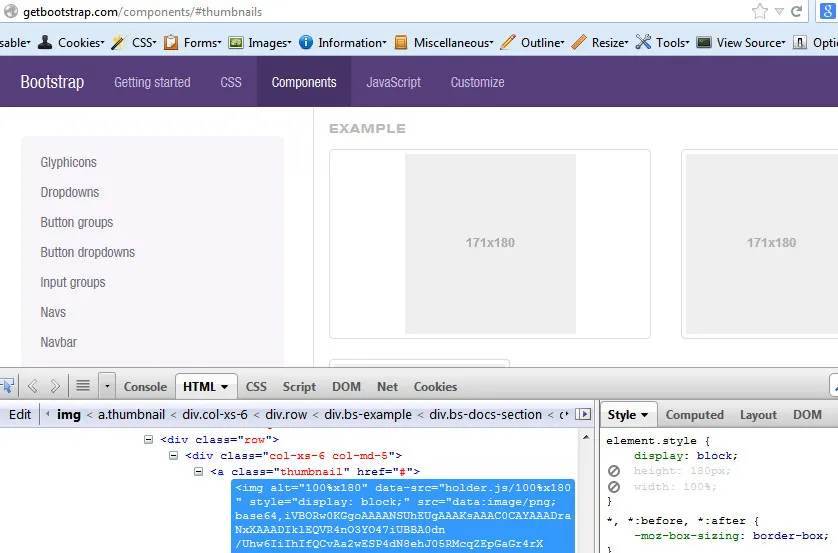
你还需要注意,示例中的图片比可用空间小。Bootstrap 默认不会将其放大。

根据版本3,Bootstrap的做法是将固定高度和100%宽度应用于缩略图图像。
display: block;
height: 180px;
width: 100%;
 如何获得类似于Bootstrap文档中那样的框架(可以正确包含图像)?
如何获得类似于Bootstrap文档中那样的框架(可以正确包含图像)?
 注:我的图像尺寸为150px x 150px。
注:我的图像尺寸为150px x 150px。 如何获得类似于Bootstrap文档中那样的框架(可以正确包含图像)?
如何获得类似于Bootstrap文档中那样的框架(可以正确包含图像)?
 注:我的图像尺寸为150px x 150px。
注:我的图像尺寸为150px x 150px。