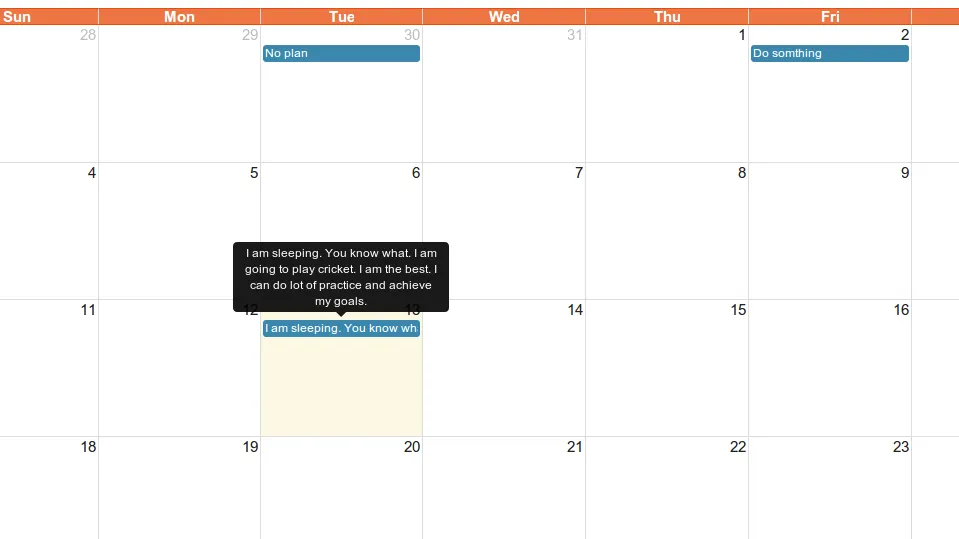
我需要一个类似于这个的悬停弹出全日历。
已经尝试了带有qtip的完整日历,但无法获得可点击的弹出窗口,当鼠标离开区域时,它会消失。
这里有一个类似的示例,但需要创建一个可点击的弹出窗口,就像上面的示例一样。
$(document).ready(function() {
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
var events_array = [
{
title: 'Test1',
start: new Date(2012, 8, 20),
tip: 'Personal tip 1'
},
{
title: 'Test2',
start: new Date(2012, 8, 21),
tip: 'Personal tip 2'
}
];
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
selectable: true,
events: events_array,
eventRender: function(event, element) {
element.attr('title', event.tip);
}
});
});