我正在使用React[^17.0.1]和arcgis-js-api [^4.18.1]开发应用程序。
在执行“npm start”后,我收到了以下错误:
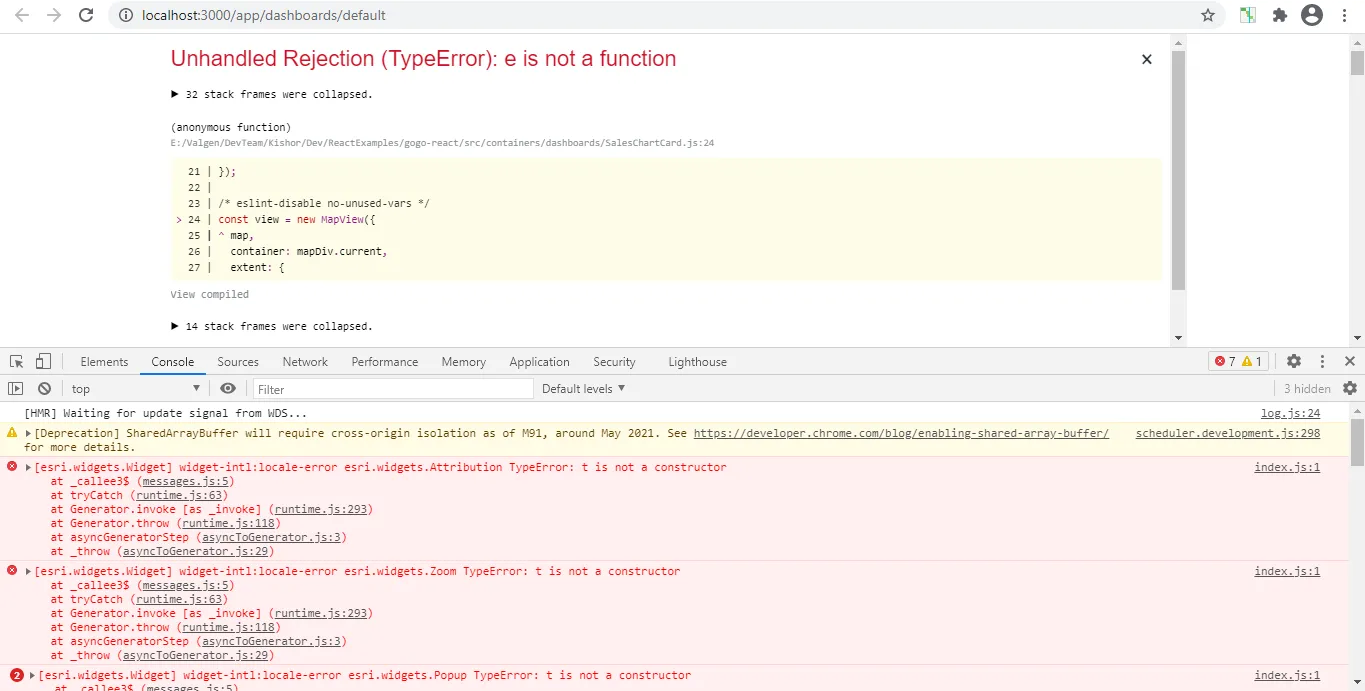
控制台错误如下:
[esri.widgets.Widget] widget-intl:locale-error esri.widgets.Attribution TypeError: t is not a constructor
[esri.widgets.Widget] widget-intl:locale-error esri.widgets.Zoom TypeError: t is not a constructor
index.js:1 [esri.widgets.Widget] widget-intl:locale-error esri.widgets.Popup TypeError: t is not a constructor
[esri.Basemap] #load() Failed to load basemap (title: 'Basemap', id: 'gray-vector') TypeError: t is not a constructor
workerFactory.js:5 Uncaught (in promise) TypeError: e is not a function
Uncaught (in promise) TypeError: Cannot read property 'zoomIn' of null
SalesChartCard.js
import React, { useRef, useEffect } from 'react';
import { Card, CardBody, CardTitle } from 'reactstrap';
import ArcGISMap from '@arcgis/core/Map';
import MapView from '@arcgis/core/views/MapView';
import esriConfig from '@arcgis/core/config';
import '../../assets/css/map.css';
const SalesChartCard = () => {
esriConfig.assetsPath = '/assets';
const mapDiv = useRef(null);
useEffect(() => {
if (mapDiv.current) {
/**
* Initialize application
*/
const map = new ArcGISMap({
basemap: 'gray-vector',
});
/* eslint-disable no-unused-vars */
const view = new MapView({
map,
container: mapDiv.current,
extent: {
spatialReference: {
wkid: 102100,
},
xmax: -13581772,
xmin: -13584170,
ymax: 4436367,
ymin: 4435053,
},
});
/* eslint-enable no-unused-vars */
}
}, []);
return (
<Card>
<CardBody>
<CardTitle>Map</CardTitle>
<div className="mapDiv" ref={mapDiv} />
</CardBody>
</Card>
);
};
export default SalesChartCard;
我按照以下链接进行开发:
- jsapi-resources
- 使用ES模块构建
- 此链接
请查看更新的Git存储库,并提出解决方案。
克隆存储库并运行应用程序,然后转到URL。
http://localhost:3000/app/dashboards/default
然后应用程序就会崩溃并开始出现错误。