6个回答
44
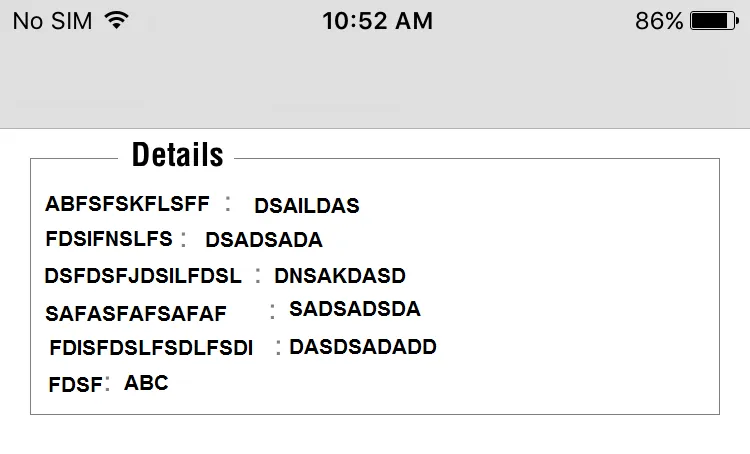
你可以尝试这个布局,它会按照你的要求反映出来。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/border"
android:layout_marginTop="10dp"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Label 1: Value 1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Label 2: Value 2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Label 3: Value 3"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:text=" Details "
android:layout_marginLeft="15dp"
android:background="#ffffff"
android:textSize="17sp" />
</RelativeLayout>
border.xml的XML
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<stroke
android:width="2dp"
android:color="#cdcdcd" />
</shape>
希望这能在某种程度上对你有所帮助。
- A.R.
11
要给Android TextView添加边框,我们需要创建一个包含矩形形状的xml文件,将其放置在drawable文件夹下,并将其设置为TextView的背景。
<stroke> tag is used to set the border width and color.
border.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<stroke
android:width="2dp"
android:color="#000000" />
</shape>
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp" xmlns:tools="http://schemas.android.com/tools" >
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/border"
android:gravity="center"
android:text="Android Programming is fun!!" />
</RelativeLayout>
如果您想给任何布局添加边框而不是textView,请将布局背景设置为。
**android:background="@drawable/border"**
- Anu Roy
4
它正在文本视图上添加边框,我需要将几个文本视图放在该边框矩形内部。 - Jignesh
好的。然后您可以使用任何布局(如线性或相对)进行设计。为该布局添加边框。最后,您可以在该布局中添加文本视图。希望您明白了。 - Anu Roy
无法将TextView放置在布局边框上,请检查问题中的新图像。 - Jignesh
要添加那个TextView,你需要使用FrameLayout。 - Anu Roy
3
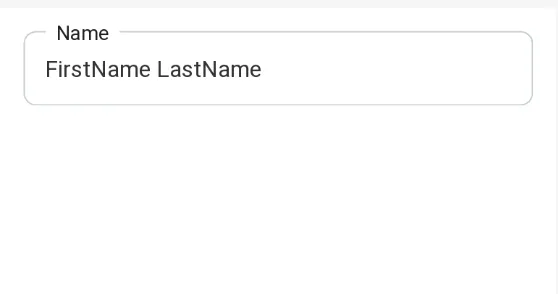
众所周知,ConstraintLayout 在性能方面表现良好且高效,因此以下是一个使用 ConstraintLayout 的代码。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white">
<LinearLayout
android:id="@+id/ll_user_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:background="@drawable/rectangle_with_circular_border"
android:orientation="vertical"
android:padding="15dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/tv_user_name"
style="@style/TextViewStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/color_333333"
android:textSize="@dimen/sixteen_sp"
tools:text="FirstName LastName"/>
</LinearLayout>
<TextView
android:id="@+id/tv_user_name_title"
style="@style/TextViewStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textSize="@dimen/fourteen_sp"
android:background="@color/color_white"
android:text=" Name "
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
- Vinod Pattanshetti
1
2什么是带圆形边框的矩形? - Тони
1
创建可绘制文件并将此代码添加到该文件中。
然后将此可绘制文件设置为您的TextView的背景。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="2dp" />
<stroke
android:width="2px"
android:color="@color/colorGreyBrown" />
<solid android:color="#ffffff" />
</shape>
然后将此可绘制文件设置为您的TextView的背景。
<TextView
android:id="@+id/Textview_register_als"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/foodynet_rounded_corner_brown_color_border_white_bg"
android:gravity="center"
android:text="@string/string_text_register"
android:textColor="@color/colorGreyBrown"
android:textSize="@dimen/text" />
- Amit Desale
0
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dip">
<TextView
android:id="@+id/txt_notificaiton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:background="@drawable/button_effect_white"
android:padding="16dip"
android:text=""
android:textColor="@drawable/text_color_white"
android:textSize="22dip" />
<TextView
android:id="@+id/txt_createddateandtime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:padding="16dp"
android:text=""
android:textSize="12dip" />
<TextView
android:id="@+id/iv_read_unread"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|top"
android:layout_marginRight="10dp"
android:background="@color/white"
android:text="Details" />
</FrameLayout>
</LinearLayout>
- PriyankaChauhan
2
你能发一下布局的截图吗?它没有按照要求工作。 - Jignesh
你可以根据需要将ImageView更改为TextView。 - PriyankaChauhan
0
textbackground.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true">
<shape >
<solid android:color="@color/white"/>
<corners
android:radius="1dp"/>
</shape>
</item>
<item android:state_focused="true" >
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@color/white"/>
<corners
android:radius="1dp"/>
</shape>
</item>
<item android:state_focused="false" >
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#c38416"/>
<stroke
android:width="3dp"
android:color="@color/bordercolor" />
<corners android:radius="3dp" />
<padding
android:bottom="6dp"
android:left="6dp"
android:right="6dp"
android:top="6dp" />
</shape>
</item>
<item android:state_pressed="false" >
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#c38416"/>
<corners
android:radius="1dp"
/>
</shape>
and
<TextView
android:background="@drawable/textbackground"
/>
- MurugananthamS
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 27 有没有更简单/更好的方法来在我的TextView周围添加边框/轮廓线?
- 19 如何在Android的TextView中为文本添加边框
- 31 如何在TableLayout周围添加边框?
- 4 Nine-patch图像来在TextView周围绘制1像素边框
- 171 Android LinearLayout:在LinearLayout周围添加带有阴影的边框
- 819 如何给Android TextView添加边框?
- 7 在Android中的ScrollView周围加上黑色边框
- 24 如何在Android RelativeLayout周围添加边框?
- 12 移除Android应用程序周围的绿色边框
- 3 如何在画布周围添加边框?