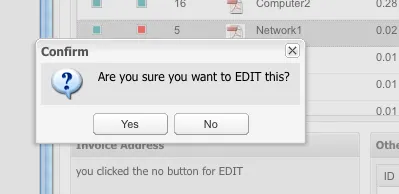
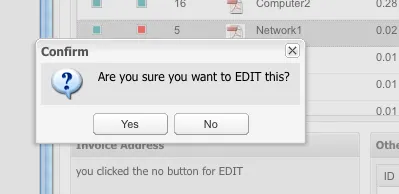
我可以使用Ext JS创建一个 "确认框",如下所示:

使用以下代码:
我该如何创建一个带有遮罩背景的弹出框并在其中放置 Ext.FormPanel,类似于这个例子但不是 MessageBox?例如,我应该如何将此代码放入带有遮罩背景的弹出框中?

使用以下代码:
...
listeners: {
'afterrender' : function(p) {
p.header.on('click', function(e, h) {
Ext.MessageBox.confirm('Confirm', 'Are you sure you want to EDIT this?', function(btn) {
var button_answer = new Ext.Panel({
title: 'Invoice Address',
width: 290,
height: 200,
html: 'you clicked the ' + btn + ' button for EDIT',
frame: true,
border: true,
header: true
});
replaceComponentContent(small_box_upper_left, button_answer, true);
});
}, p, {
delegate: '.panel_header_icon2',
stopEvent: true
});
},
...
我该如何创建一个带有遮罩背景的弹出框并在其中放置 Ext.FormPanel,类似于这个例子但不是 MessageBox?例如,我应该如何将此代码放入带有遮罩背景的弹出框中?
new Ext.FormPanel({
frame:true,
labelWidth: 90,
labelAlign: 'right',
title: 'Orderer Information',
bodyStyle:'padding:5px 5px 0',
width: 300,
height: 600,
autoScroll: true,
itemCls: 'form_row',
defaultType: 'displayfield',
items: [{
fieldLabel: 'Customer Type',
name: 'customerType',
allowBlank:false,
value: 'Company'
},{
fieldLabel: 'Company',
name: 'company',
value: 'The Ordering Company Inc.'
},{
fieldLabel: 'Last Name',
name: 'lastName',
value: 'Smith'
}]
});