当你在CSS中为边框添加边框半径时,边框将会逐渐在边框半径周围减小宽度,就像你在这个例子中所看到的一样:
.example {
width: 100px;
height: 50px;
background: #000;
border-bottom: 4px solid red;
border-bottom-right-radius: 20px;
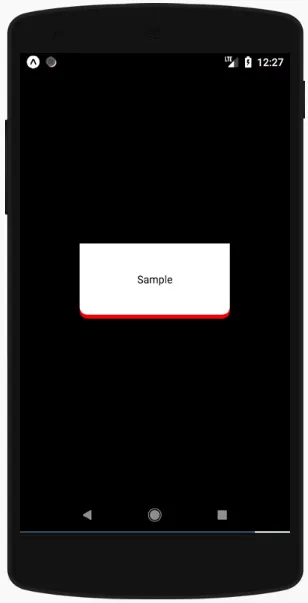
}<div class="example"></div>我正在尝试在 React Native 中实现同样的效果,但是 React Native 似乎会截断最后一部分:
如您所见,它没有沿着半径逐渐变细的边框。
如何处理才能使边框像 Web 引擎中一样逐渐变细呢?


overflow: hidden添加到您的样式中即可。 - Pritish Vaidya