我正在使用C#/.Net 4.5编写一个服务器端控制台应用程序,获取一些数据并创建静态图像以保存供Web服务器显示。主要使用以下方法:http://lordzoltan.blogspot.com/2010/09/using-wpf-to-render-bitmaps.html,但是我在Arrange()之后添加了mainContainer.UpdateLayout();以更新数据绑定并在呈现的图像中可见,还在其前面添加了Measure()以进行良好的排版...啊,我不会再多说了。
这是执行渲染的方法:
void RenderAndSave(UIElement target, string filename, int width, int height)
{
var mainContainer = new Grid
{
HorizontalAlignment = HorizontalAlignment.Stretch,
VerticalAlignment = VerticalAlignment.Stretch
};
mainContainer.Children.Add(target);
mainContainer.Measure(new Size(width, height));
mainContainer.Arrange(new Rect(0, 0, width, height));
mainContainer.UpdateLayout();
var encoder = new PngBitmapEncoder();
var render = new RenderTargetBitmap(width, height, 96, 96, PixelFormats.Pbgra32);
render.Render(mainContainer);
encoder.Frames.Add(BitmapFrame.Create(render));
using (var s = File.Open(filename, FileMode.Create))
{
encoder.Save(s);
}
}
该方法的目标参数将是我制作的一个WPF / XAML UserControl实例 - 目前非常简单,只是一个网格以及一些文本数据绑定到我分配给DataContext的ViewModel对象。
保存在磁盘上的图像看起来很好,但OxyPlot Plot对象完全是白色的。
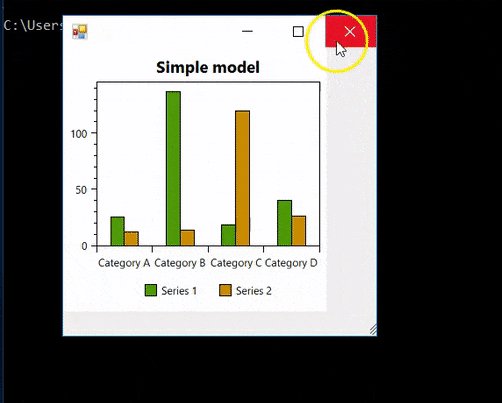
现在,在Visual Studio 2013的设计器中,我可以看到它。我添加了一个设计时DataContext,它与我在运行时使用的对象相同(这是我正在进行的一个尝试 - ViewModel尚未达到最终形式,只是在解决问题时具有一些默认数据)。在设计器中,我可以看到OxyPlot绘制的图表。
是否需要特殊处理才能使我的渲染也包含此OxyPlot图表? 这基本上是本次练习的重点,因此如果能够真正显示它,那将非常棒!
非常感谢任何见解和建议!