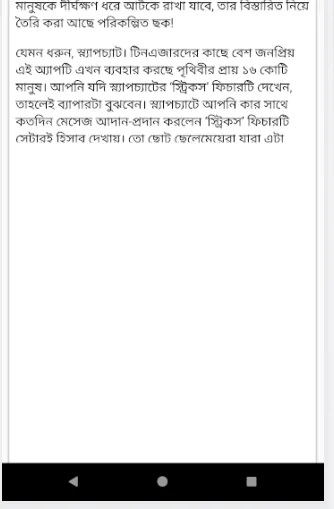
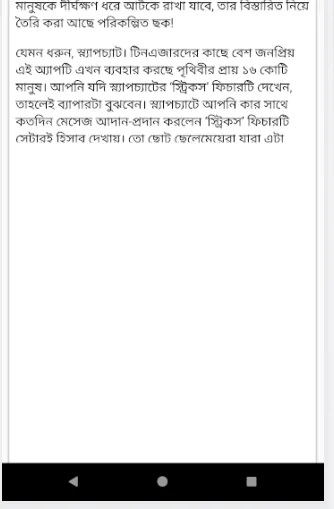
我有一个WebView,它位于NestedScrollView中。我遇到的问题是WebView无法加载完整页面。相反,它只加载页面的一部分,之后保留底部空白(白色)。
我已经尝试使用ScrollView。 我得到的输出: 我的WebView代码:
我的WebView代码:
我已经尝试使用ScrollView。 我得到的输出:
 我的WebView代码:
我的WebView代码:
private ImageButton backButton;
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_article);
backButton = findViewById(R.id.backButton);
webView=(WebView)findViewById(R.id.webView);
webView.setWebViewClient(new MyBrowser());
// if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
// descriptionView.setText(Html.fromHtml(data, Html.FROM_HTML_MODE_COMPACT));
// } else {
// descriptionView.setText(Html.fromHtml(data));
// }
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("file:///android_asset/html/test.html");
backButton.setOnClickListener(this);
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Activities.ArticleActivity">
<RelativeLayout
android:id="@+id/topBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary">
<ImageButton
android:id="@+id/backButton"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:background="@null"
card_view:srcCompat="@drawable/outline_arrow_back_ios_24" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="20dp"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:scaleType="centerInside"
android:src="@drawable/x01" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/topBar">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
card_view:cardCornerRadius="2dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/iconView"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_centerVertical="true"
android:scaleType="centerCrop"
android:src="@drawable/article" />
<com.virtual_antivirus.virtualantivirus.Utlis.BanglaTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:text="ভার্চুয়াল ভাইরাসের সর্বনাশা শিকার"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="100dp"
android:layout_height="5dp"
android:layout_marginLeft="10dp"
android:background="@color/colorAccent"></LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minHeight="300dp">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</ScrollView>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:layout_below="@+id/topBar"
android:background="@drawable/shadow" />
</RelativeLayout>