iOS WebKit iframe bug说明
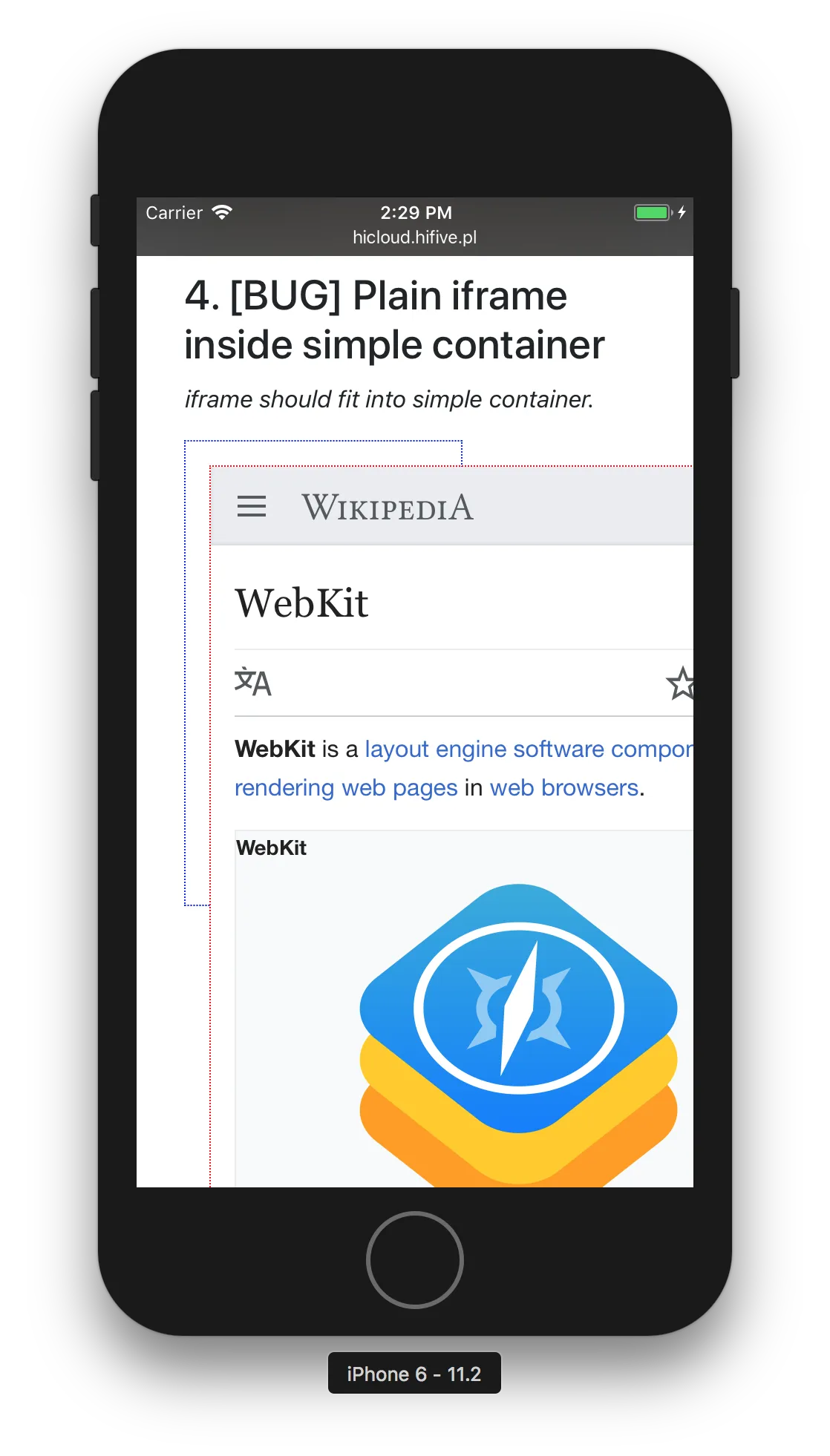
iOS WebKit会将iframe调整为其内容的全尺寸(见下图)。这是自2016年以来已知的错误,在iOS 11中仍未解决:https://bugs.webkit.org/show_bug.cgi?id=155198
我的当前发现
1. 对于固定的iframe内容(例如视频)
只需应用以下CSS即可,但它会防止iframe内容滚动。
.fixed iframe {
width: 0;
height: 0;
min-width: 100%;
min-height: 100%;
}
2. 对于可滚动的iframe内容(例如页面)
- We need two iframe containers: one as a boundary (fixed size) and second one as a scrolling area.
- To fit iframe contents, its div container must have w/h defined in pixels. Any relative measures (like %, vw/vh) doesn't work.
Some RWD pages (let's say with "incomplete RWD") are experiencing iframe overflow (iframe does not fit into the iframe container). Unfortunately, we can't fix that from the iframe outside and to solve this issue, document inside iframe requires at least:
body { max-width: 100vw !important; }Optionally, we can scale iframe content as a last resort.
Because of 2, to keep container proportion we need to use at least CSS media queries or JS to adjust its height.
一些不完整的解决方案:
- https://github.com/ampproject/amphtml/issues/11133
- https://www.spacevatican.org/2015/4/7/on-mobile-safari-and-iframes/
- Bootstrap Popover内容中的外部HTML文件
- 如何使iOS Safari中的IFrame响应式?
- iFrame高度自动(CSS)
- 如何使IFrame根据内容自动调整高度而不使用滚动条?
- Iframe在iOS 8上滚动
- iOS8 Safari -webkit-overflow-scrolling: touch; 问题
我的解决方法已经发布在答案中。