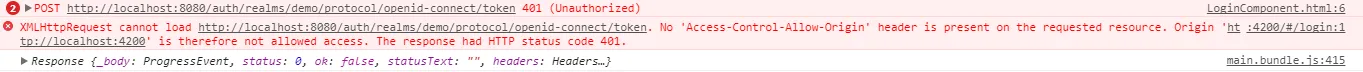
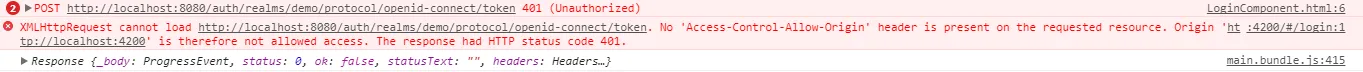
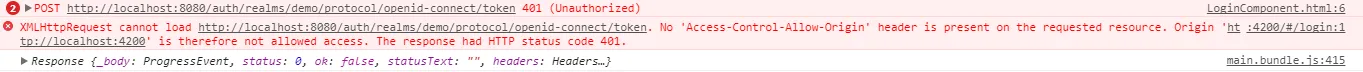
我正在调用Keycloak API,使用正确的凭据可以正常工作,但是使用错误的凭据会出现问题。API链接为http://localhost:8080/auth/realms/**/protocol/openid-connect/token。
当我添加跨域支持时,它会给我预检错误。请问有谁能帮帮我呢?PS:使用CORS插件一切正常。另外,下面是一个图片描述:
当我添加跨域支持时,它会给我预检错误。请问有谁能帮帮我呢?PS:使用CORS插件一切正常。另外,下面是一个图片描述:


为了测试目的,您应该添加http://localhost:4200。
keycloak.json 文件来实现 karaf 和 keycloak 之间的通信。在这种情况下,必须添加..."enable-cors": true
将内容添加到我们的keycloak.json文件中。此外,在这里查看。
Header set Access-Control-Allow-Origin "*"的标头即可。 - The Hungry Dictator