我刚刚花了几周时间学习如何正确地设计一个布局。我本以为网站的布局已经完美无缺了,准备将代码转移到WordPress上...然后我意外地调整了浏览器大小,发现所有的
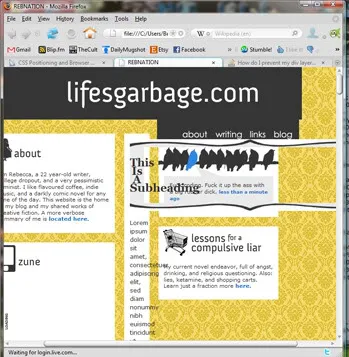
这就是它的样子:

基本上看起来好像我的中心内容
如何修复这个问题,让我的
正如Walter所说,您的CSS将非常有帮助。但是,主要问题在于div中的内容溢出到其他div,因为内容的div无法容纳所有内容。
在您的CSS中,尝试将div的overflow属性设置为auto(显示滚动条)或hidden(如果内容超出div,则仅隐藏内容)
例如:
如Walter所言,您的CSS将很有帮助。但是,主要问题是
overflow:auto;
overflow:hidden;
使用 em 作为宽度和字体大小的单位。这里有一个好用的计算器:http://riddle.pl/emcalc/
百分比也可以使用。
在 stackoverflow 上查看 css,并尝试在浏览器中调整缩放级别 - 您会发现所有内容都可以在任何缩放级别下很好地自适应。
我明白了。原来我的中心内容边距的宽度是由边距而不是直接宽度(例如500像素)决定的。因此,每当页面被调整大小时,浏览器两侧的边距会试图保持原样,从而使整个列变小。我只需要去掉边距,并指定我想要的列在页面上的位置,然后为其指定一个宽度即可。
你也可以尝试使用min-width属性。我假设居中的div是自适应宽度,而侧边栏则是固定宽度。
请查看min-width属性。另一个选项是使用CSS3 Media Queries在视口宽度低于x像素时应用另一个样式表,如下所示:
@media all and (max-width: 30em) {
/* Alternative narrow styles */
}
或者如此:
<link media="all and (max-width: 30em)"
rel="stylesheet" href="narrow.css" />
CSS3媒体查询仍然没有得到广泛支持,因此你可能需要考虑通过window.onresize事件用JavaScript应用“窄”样式表的解决方案。我建议使用jQuery来实现这样的解决方案。
我曾经遇到过同样的问题,如果你在DIV容器中设置了宽度和高度,除非你设置一个最小宽度,否则它不会改变。我的问题是当我调整浏览器窗口大小时,div会跳到下一行。
所以我做的是在容器中设置了高度和宽度。之前我没有设置高度,而是让div决定高度。