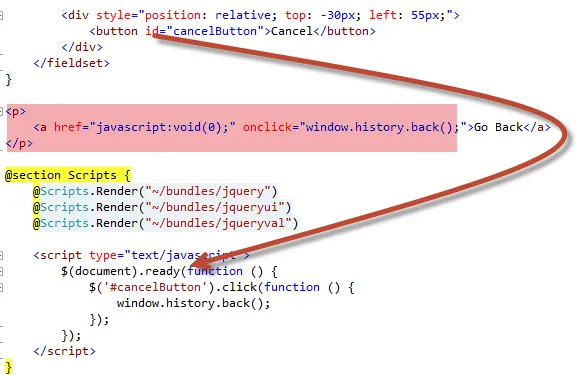
我在MVC视图中写下了以下代码,用于测试window.history.back():

如果用户点击段落标签中突出显示的链接,window.history.back()会按照我的预期执行。它将带我回到上一个页面,并保留该页面的状态。然而,如果用户点击按钮,我就不会得到相同的行为。当前视图被重新加载,或者至少试图重新加载当前页面。但是它失败了。无论是否执行jQuery,或者在Button onClick中放置window.history.back()调用,都会发生相同的事情。
有一个可能有用的信息片段。按钮位于HTML.BeginForm中,而段落标签中的行则不是。
有人知道这是为什么吗?
type="button"以确保它不被解释为提交按钮。 - Kevin B