介绍
我曾经有同样的问题,所以我阅读了文档,最终我明白了变量(length)只是被赋予了对象中与变量同名的键所对应的值(words[length]).
这可能不太容易理解,因此我将分两步来解释这种解构方式,然后展示它如何应用于这种情况。
接下来,我将提供一个最后(很酷的)例子,这个例子最初使我感到困惑,促使我研究这个主题。它也是一个重复问题中描述的确切问题。
解构
这种语法称为对象解构赋值(MDN):
let a, b;
({a, b} = {a: 1, b: 2});
a; // 1
b; // 2
({b, a} = {c: 3, b: 2, d: 4, a: 1});
a; // 1
b; // 2
同样的结果 - 顺序无关紧要!
左边的变量(a和b)被赋值为对象(右边)中对应键的值。
const obj = {a: 1, b: 2};
let {a, b} = obj;
a; // 1
b; // 2
我们可以将右侧的对象存储到一个变量中(在此例中为obj),然后使用相同的语法(不需要括号)。
应用于您的示例(数组)
最后,让我们将words数组显示为对象(数组实际上是对象的一种形式)。
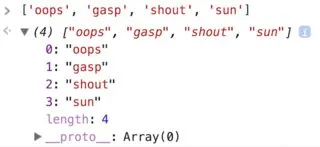
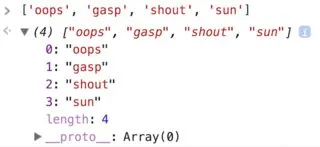
如果您在Chrome控制台中输入['oops', 'gasp', 'shout', 'sun'],您将看到以下内容:

const words = {0: 'oops', 1: 'gasp', 2: 'shout', 3: 'sun', length: 4};
let { length } = words;
console.log(length);
与上面类似,它将把words对象/数组(右侧)中相应键的值设置为length变量(左侧)。words[length]的值为4,因此length变量(左侧)现在也具有4的值。
解构赋值实用示例
来自Wes Bos的博客:
给定一个person对象,如何创建引用其属性的全局变量?
const person = {
first: 'Wes',
last: 'Bos',
country: 'Canada',
city: 'Hamilton',
twitter: '@wesbos'
};
老派的风格:
const first = person.first
const last = person.last
解构的威力!
const { first, last } = person
奖励内容: 结合 箭头函数 的酷用法 (MDN)
挑战: 返回一个新数组,其中包含输入数组中各个元素的长度。
这个例子展示了如何使用箭头函数。所有三种方法都可以解决这个问题,只是演示了一步步演进到最终变成简单的一行代码。
var materials = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
materials.map(function(material) {
return material.length;
});
materials.map((material) => {
return material.length;
});
materials.map(({length}) => length);
在传递给map的输入数组的每次迭代中,我们将{length}参数设置为传入作为参数的materials的当前元素:
{length} = 'Hydrogen';
这段代码将length变量设置为当前字符串元素的length属性(稍后会详细讲解),然后简单地返回length的值给map函数,该函数最终返回一个新数组,其中所有元素都是原始数组长度。
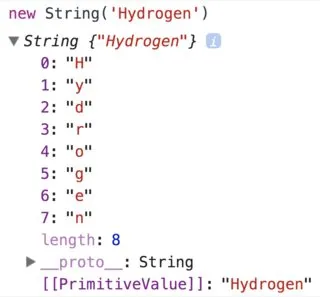
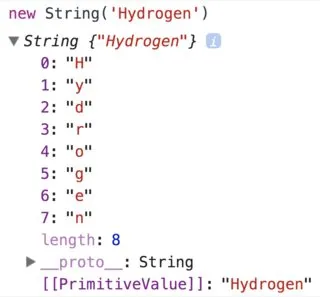
补充说明:String(原始类型)与Array(对象)
“字符串”是“原始类型”,不是对象,因此它们没有属性,但是当您尝试调用诸如.length之类的属性时,该原始类型会被强制转换为String对象。
这是Chrome控制台中的String对象的样子。请注意,它几乎与Array对象相同。 String(函数)是一个构造函数,因此调用new将创建一个新对象,该对象由该函数构造,并且其原型为String(对象)(这就是__proto__所指的内容):



{ length } = someobjectis telling the processor to create a variable namedlengthwith a value that is stored in the property namedlengthof the object on the right hand side. Same works if you do{ kat } = { kat:3 }- Patrick Evans