我正在建造一款音乐播放器,专注于进度条。
我能够对滑动手势做出反应,但我不能限制手势的范围。
这是我到目前为止所做的。我将一切都简化到最小:
这是我到目前为止所做的。我将一切都简化到最小:
constructor(props) {
super(props);
this.state = {
pan: new Animated.ValueXY()
};
}
componentWillMount() {
this._panResponder = PanResponder.create({
onMoveShouldSetResponderCapture: () => true,
onMoveShouldSetPanResponderCapture: () => true,
onPanResponderGrant: (e, gestureState) => {
// Set the initial value to the current state
let x = (this.state.pan.x._value < 0) ? 0 : this.state.pan.x._value;
this.state.pan.setOffset({ x, y: 0 });
this.state.pan.setValue({ x: 0, y: 0 });
},
onPanResponderMove: Animated.event([
null, { dx: this.state.pan.x, dy: 0 },
]),
onPanResponderRelease: (e, { vx, vy }) => {
this.state.pan.flattenOffset();
}
});
}
render() {
let { pan } = this.state;
// Calculate the x and y transform from the pan value
let [translateX, translateY] = [pan.x, pan.y];
// Calculate the transform property and set it as a value for our style which we add below to the Animated.View component
let imageStyle = { transform: [{ translateX }, { translateY }] };
return (
<View style={styles.container}>
<Animated.View style={{imageStyle}} {...this._panResponder.panHandlers} />
</View>
);
}
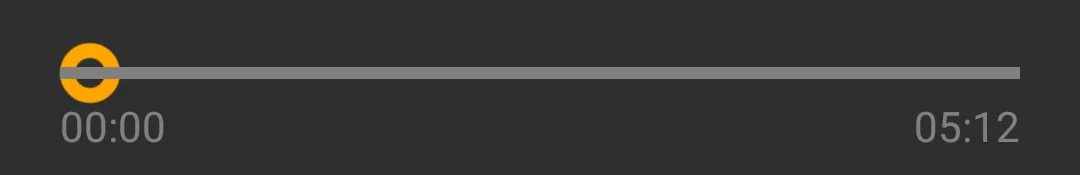
这里有一张图片展示了问题所在。
初始位置:
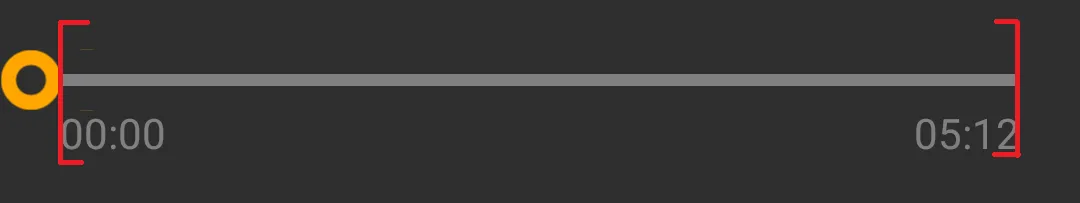
错误位置,达到限制:
因此,想法是一旦到达限制(左侧和右侧)就停止移动。我尝试检查 _value < 0,但它没有起作用,因为它似乎是一个偏移量,而不是一个位置。
任何帮助将不胜感激。


this.state.pan已设置为 null。 - Yulio Aleman Jimenez