我正在使用React Native创建一个应用程序,其中一部分是由多边形表示的地理围栏,我希望用户能够轻松地使用手指拖动和调整多边形的大小。
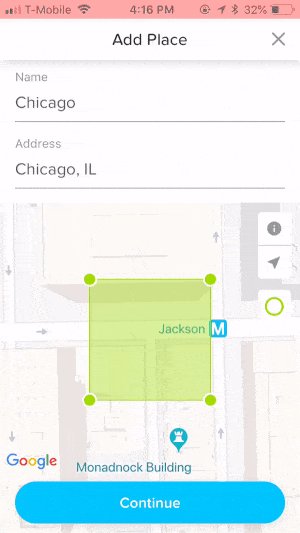
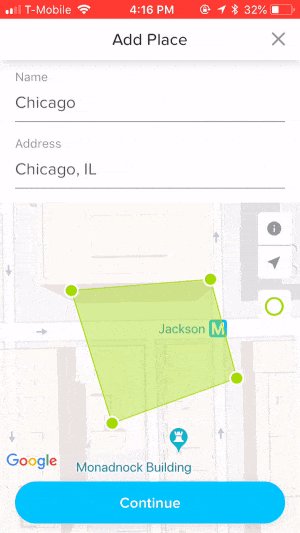
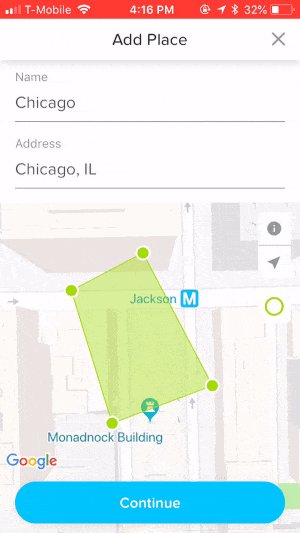
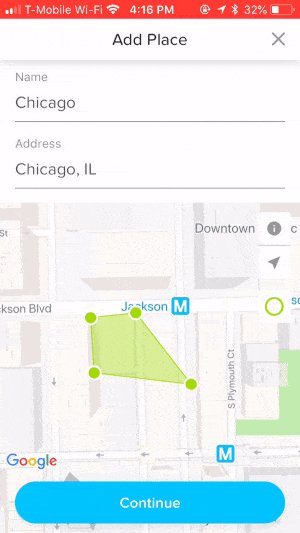
Google Maps API文档提供了一个使用纯JavaScript进行拖动(但不支持调整大小)多边形的清晰示例。然而,由于在React中直接集成Google Maps似乎并不起作用,因此我使用了react-native-maps库。看起来,该库没有多边形的可拖放属性。虽然marker可以拖动,而我可以根据标记的新位置重新呈现多边形,但1)拖动标记很慢,需要按住标记一两秒钟才能抬起,2)重新呈现不会流畅。这就是拖动标记的样子(请注意,我尚未编写多边形的重新呈现代码):
这个功能有些笨重,通常需要按多次才能真正选择标记。动画比较慢。如果您没有关闭地图滚动(我已经关闭了,但在实际使用中需要开启),则经常会发现自己在滚动地图而不是移动标记。
我知道我想要的可能是可行的,因为我经常使用的一款应用程序也做了类似的事情。请参见下面:
这个应用程序显然使用了Google地图,尽管我无法验证它是否使用React Native。我如何实现同样的流畅性和易用性?
编辑1:考虑到选择和放置marker的时间浪费动画似乎被硬编码了,我相当确定解决我的问题的方法根本不会使用markers。另一个应用程序的工作示例似乎也没有使用它们。
onPress= { (e) => console.log(e.nativeEvent.coordinate) },我会立即在控制台上得到我在地图上单击的经度/纬度的信息。应该可以将这些点存储在定义多边形形状的对象中。然后问题变成了1)如何流畅地重新渲染多边形(仅限多边形),2)MapView API没有持续按压时触发事件的功能,除非使用marker。另一方面,API确实具有一个事件
onMarkerDrag,它在拖动marker时持续触发。