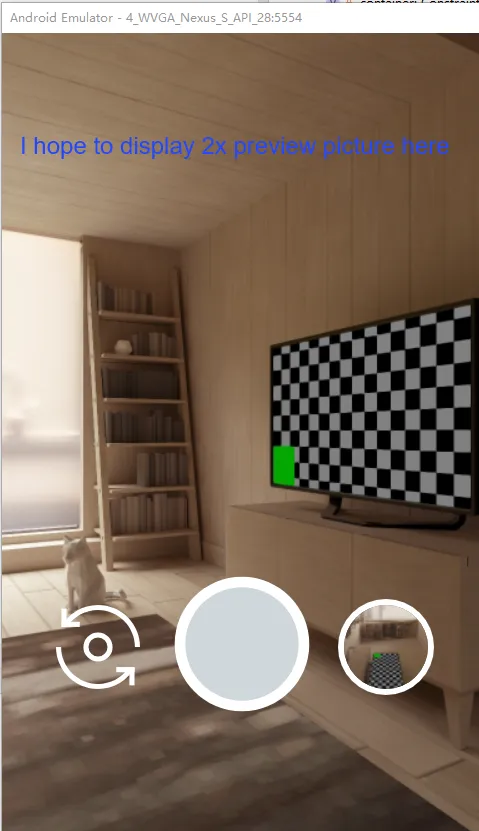
我希望能够给https://github.com/android/camera/tree/master/CameraXBasic的示例代码中添加一个放大预览图片(请参见图像A)的功能。
我已经阅读了这篇文章,但以下代码无法工作。如何使用CameraX API 1.0.0-alpha05缩放预览?
/** Declare and bind preview, capture and analysis use cases */
private fun bindCameraUseCases() {
...
// Apply declared configs to CameraX using the same lifecycle owner
CameraX.bindToLifecycle(
viewLifecycleOwner, preview, imageCapture, imageAnalyzer)
//I added code
var my=Rect(0,0,500,500)
preview.zoom(my)
}
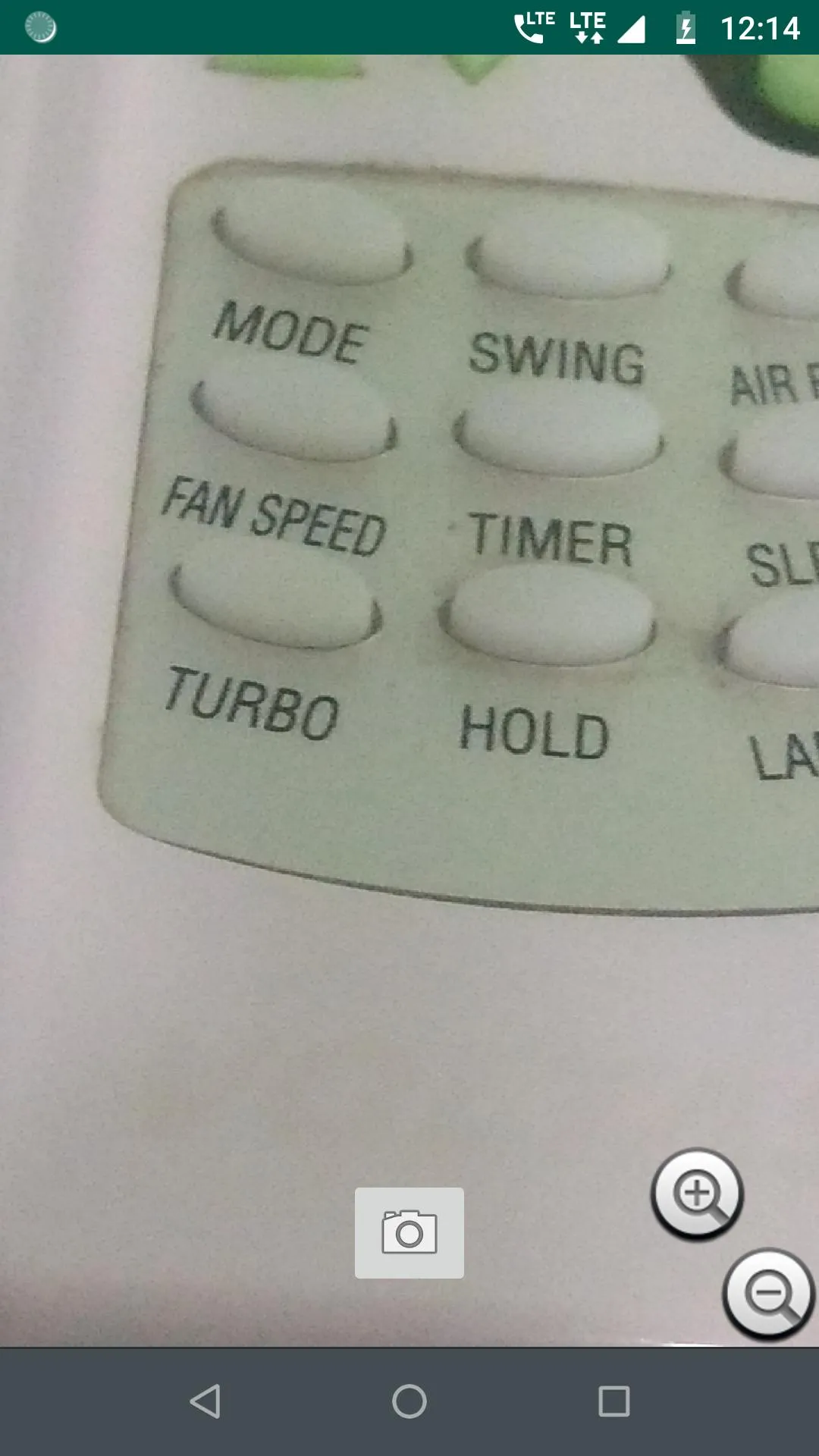
图片 A
(注:该内容为HTML标记语言,已被机器翻译为中文)