在GridLayoutManager中将宽度分配给两列
8
- salmanseifian
5个回答
10
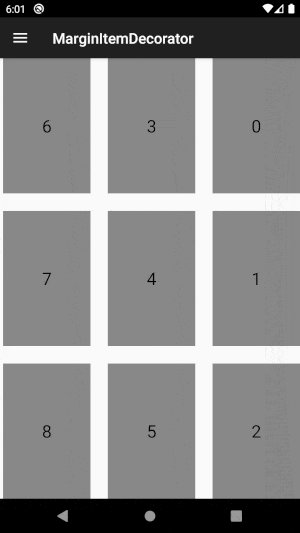
尝试在你的recyclerView中添加以下内容:
mRecyclerView.addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int position = parent.getChildAdapterPosition(view); // item position
int spanCount = 2;
int spacing = 10;//spacing between views in grid
if (position >= 0) {
int column = position % spanCount; // item column
outRect.left = spacing - column * spacing / spanCount; // spacing - column * ((1f / spanCount) * spacing)
outRect.right = (column + 1) * spacing / spanCount; // (column + 1) * ((1f / spanCount) * spacing)
if (position < spanCount) { // top edge
outRect.top = spacing;
}
outRect.bottom = spacing; // item bottom
} else {
outRect.left = 0;
outRect.right = 0;
outRect.top = 0;
outRect.bottom = 0;
}
}
});
- Tenten Ponce
3
像您这样设置列数:
mRecyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2));
实际上,它会使网格分成相同宽度的列。
这表明问题可能出现在 项目布局 中的其他地方。我认为一些空白区域(填充/边距)导致项目向右移动。尝试删除这些间隔并检查是否正常工作。
如果需要,您可以始终使用ItemDecoration添加新的间隔,但这不是导致列大小不正确的原因。
我认为打开显示布局边界选项对您可能有帮助。
- paulina_glab
2
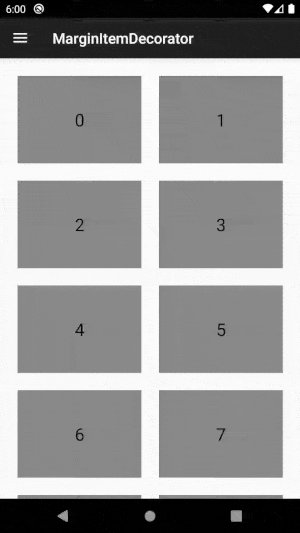
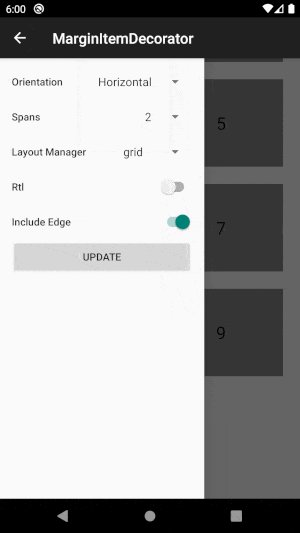
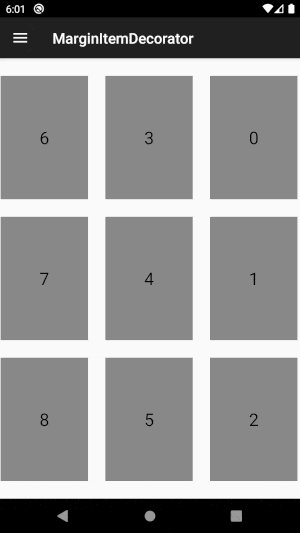
我为等间距编写了一个库,支持垂直/水平、LTR/RTL、LinearLayout/GridLayout管理器和边缘包含。它基本上是一个单独的文件,因此您可以将该文件复制粘贴到您的代码中。
我尝试支持StaggeredGridLayout,但是它返回的跨度索引不可靠。如果有任何建议,我将非常乐意听取。
- Alireza Farahani
1
你可以使用自定义的ItemDecoration,并根据需要分割空间:
SpacesItemDecoration 可以帮助你实现此目的:
在你的活动或片段中:
SpacesItemDecoration 可以帮助你实现此目的:
public class SpacesItemDecoration extends RecyclerView.ItemDecoration {
private int space;
public SpacesItemDecoration(int space) {
this.space = space;
}
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
outRect.bottom = space;
// Add top margin only for the first item to avoid double space between items
if (parent.getChildLayoutPosition(view)%2 == 0) {
outRect.left = space;
outRect.right = space;
} else {
outRect.right = space;
}
}
}
在你的活动或片段中:
int spacingInPixels = getResources().getDimensionPixelSize(R.dimen.spacing);
spacesItemDecoration = new SpacesItemDecoration(spacingInPixels);
recyclerview.addItemDecoration(spacesItemDecoration);
您可以根据需要更改outRect.left和outRect.Right
- Abubakker Moallim
1
是的,但如果您能看到,它有一些更改。 - Abubakker Moallim
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 每行使用不同列数的GridLayoutManager
- 70 使用GridLayoutManager和RecyclerView更改列数
- 21 动态更改GridLayoutManager的列数
- 24 使用RecyclerView GridLayoutManager和ItemDecoration实现列间距时,项目的宽度不相同。
- 79 GridLayoutManager - 如何自适应列宽?
- 5 在WebView中将HTML内容分为两列显示
- 322 安卓Recyclerview的GridLayoutManager列间距问题
- 6 获取GridLayoutManager中视图所在的列数
- 8 使用 GridLayoutManager 增加 RecyclerView 中单元格的宽度
- 3 如何使用GridLayoutManager设置RecyclerView以适应设备屏幕宽度?