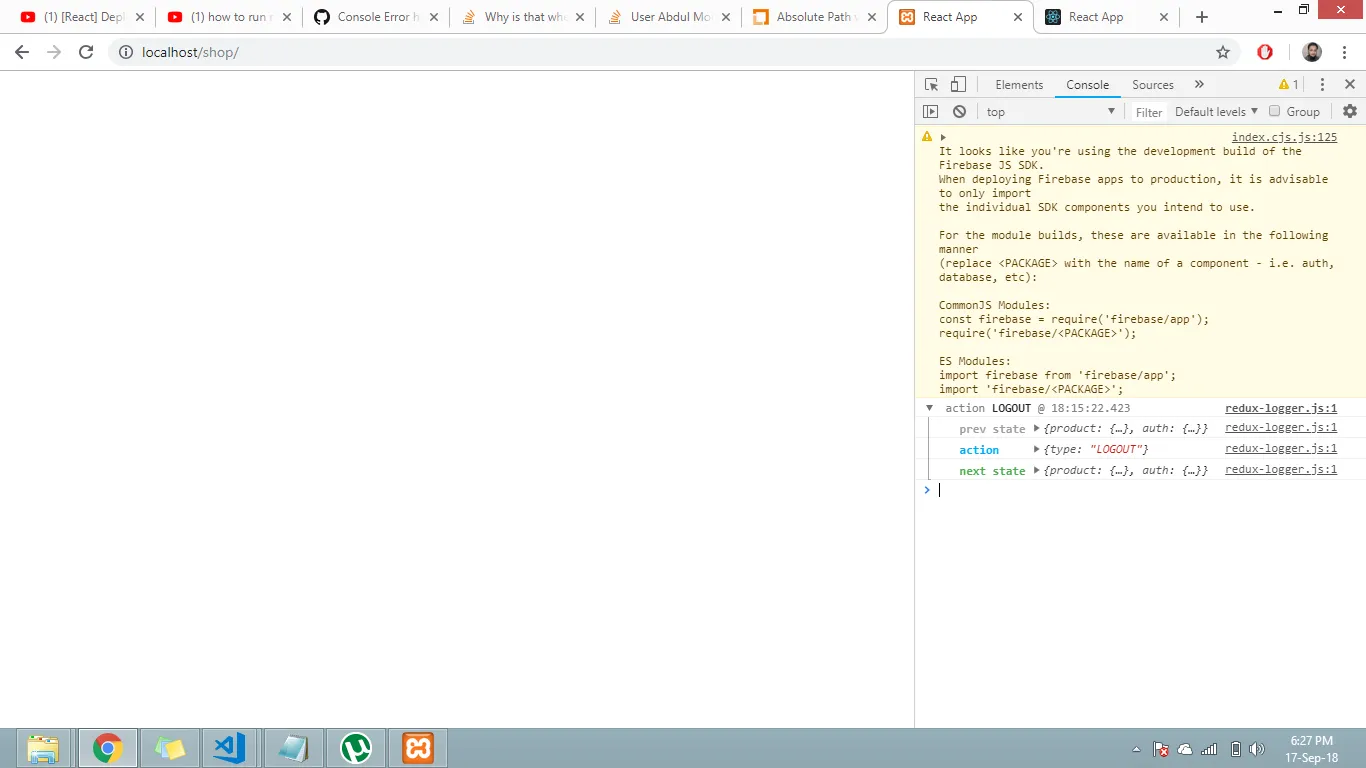
在Node服务器中,应用程序运行良好,但是在Apache服务器中,即使使用了绝对路径,也会出现空白页面。
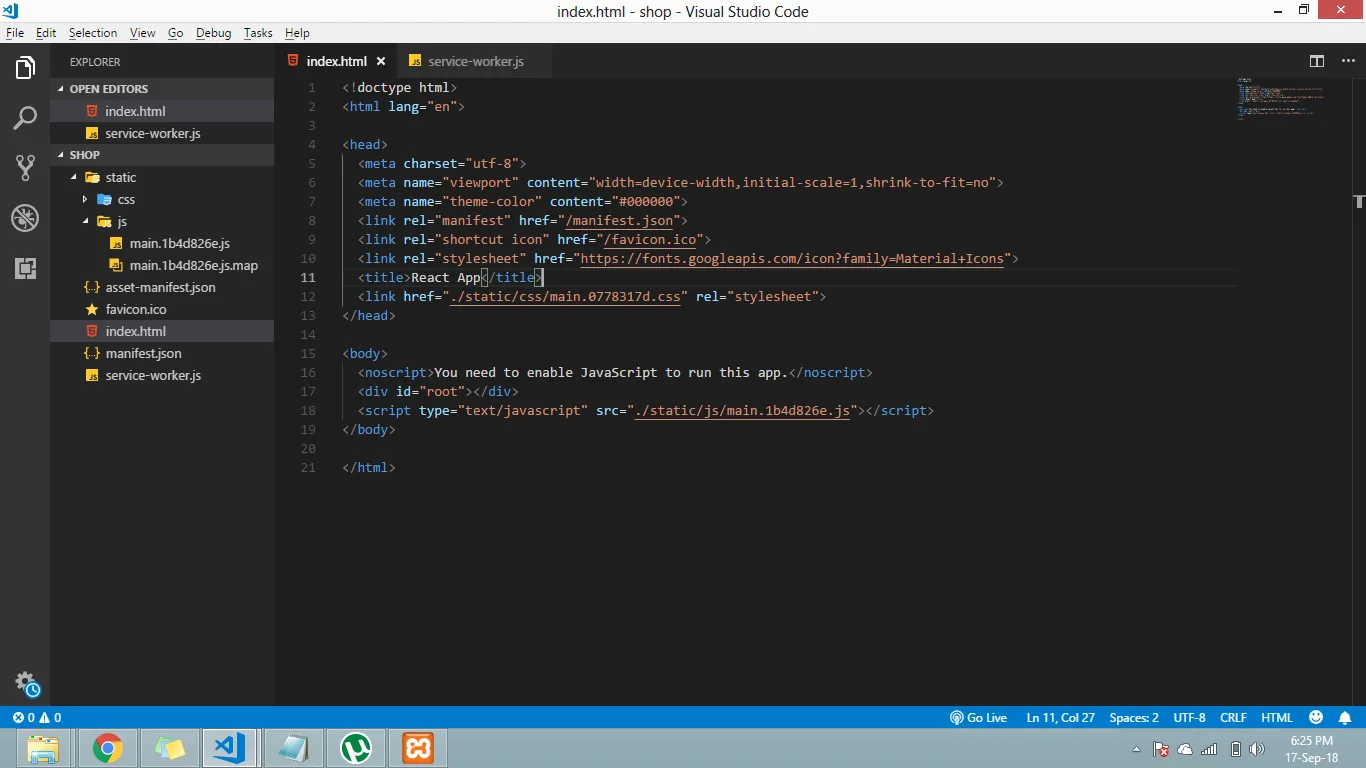
以下是index.html代码:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="/manifest.json">
<link rel="shortcut icon" href="/favicon.ico">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<title>React App</title>
<link href="./static/css/main.0778317d.css" rel="stylesheet">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script type="text/javascript" src="./static/js/main.1b4d826e.js"></script>
</body>
以下是屏幕截图: