好的,我已经花了几个小时在Google上搜寻,似乎找不到解决我的问题的直接答案。我有一个自定义窗口,WindowStyle = "None" 和 AllowsTransparency = "True" 当我点击最大化按钮时:
private void MaximizeButton_Click(object sender, RoutedEventArgs e)
{
if(this.WindowState == WindowState.Normal)
{
App.Current.MainWindow.WindowState = WindowState.Maximized;
}
else
{
App.Current.MainWindow.WindowState = WindowState.Normal;
}
}
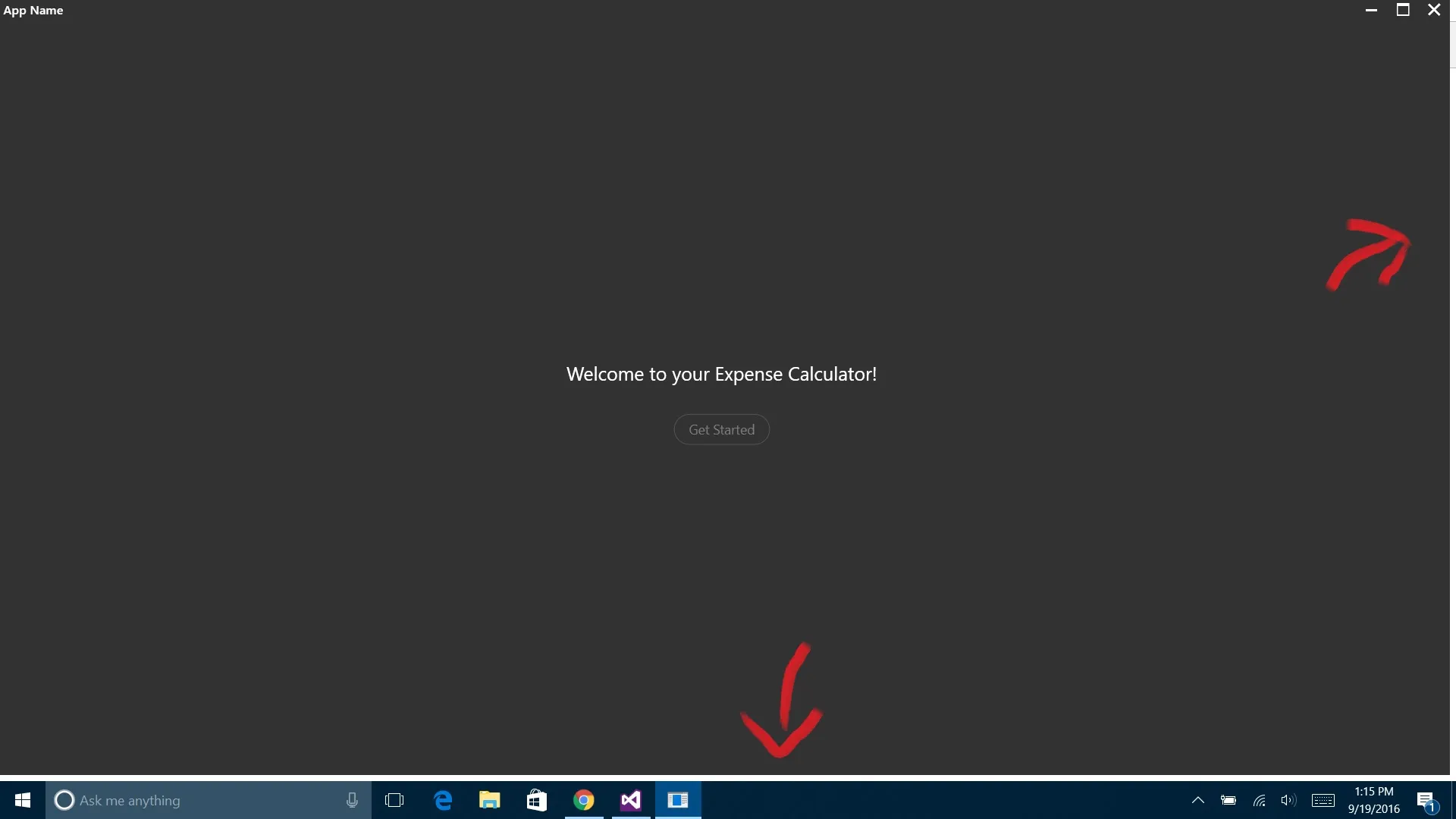
它的最大化功能基本正常,除了窗口的顶部和左侧似乎有一个-6px的边距。
以下是它的外观:
 我不希望出现白色空间(它是白色的只因为 Google Chrome 在其后面打开,实际上是透明的)。我需要应用程序最大化以适应整个屏幕,不包括任务栏。到目前为止,我唯一发现的解决方法是在按下最大化按钮时设置窗口的边距为
我不希望出现白色空间(它是白色的只因为 Google Chrome 在其后面打开,实际上是透明的)。我需要应用程序最大化以适应整个屏幕,不包括任务栏。到目前为止,我唯一发现的解决方法是在按下最大化按钮时设置窗口的边距为Margin = "6, 6, 0, 0"。这是其他相关代码:<Window x:Class="Expense_Calculator.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Expense_Calculator"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525"
WindowStartupLocation="CenterScreen"
WindowStyle="None"
AllowsTransparency="True">
<Grid Name="Container" Background="#323232">
<Grid.RowDefinitions>
<RowDefinition Height="33"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid>
<DockPanel Style="{StaticResource TitleDockPanel}">
<Label Style="{StaticResource TitleBarTitle}">App Name</Label>
<Button Name="CloseButton" Click="CloseButton_Click" DockPanel.Dock="Right" Style="{StaticResource TitleBarButtonClose}">
<Image Source="images/close.png"/>
</Button>
<Button Name="MaximizeButton" Click="MaximizeButton_Click" DockPanel.Dock="Right" Style="{StaticResource TitleBarButton}">
<Image Source="images/maximize.png"/>
</Button>
<Button Name="MinimizeButton" Click="MinimizeButton_Click" DockPanel.Dock="Right" Style="{StaticResource TitleBarButton}">
<Image Source="images/minimize.png"/>
</Button>
</DockPanel>
</Grid>
<Grid Style="{StaticResource UserArea}" Grid.Row="1">
<Grid Name="WelcomePage">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Label Style="{StaticResource Label1}">Welcome to your Expense Calculator!</Label>
<Button Cursor="Hand" Style="{StaticResource Button1}" Grid.Row="1">Get Started</Button>
</Grid>
</Grid>
</Grid>
StartUp.xaml.cs
using System.Windows;
namespace Expense_Calculator
{
/// <summary>
/// Interaction logic for StartUp.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
this.MaxHeight = SystemParameters.WorkArea.Height;
this.MaxWidth = SystemParameters.WorkArea.Width;
InitializeComponent();
}
private void CloseButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void MaximizeButton_Click(object sender, RoutedEventArgs e)
{
if(this.WindowState == WindowState.Normal)
{
App.Current.MainWindow.WindowState = WindowState.Maximized;
}
else
{
App.Current.MainWindow.WindowState = WindowState.Normal;
}
}
private void MinimizeButton_Click(object sender, RoutedEventArgs e)
{
this.WindowState = WindowState.Minimized;
}
}
}
App.xaml
<Application x:Class="Expense_Calculator.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Expense_Calculator"
StartupUri="StartUp.xaml">
<Application.Resources>
<!--Title Bar-->
<Style x:Key="TitleDockPanel" TargetType="DockPanel">
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="Background" Value="#323232"/>
<Setter Property="Height" Value="33"/>
</Style>
<Style x:Key="TitleBarTitle" TargetType="Label">
<Setter Property="Foreground" Value="White"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="FontWeight" Value="DemiBold"/>
<Setter Property="Padding" Value="10, 0"/>
</Style>
<Style x:Key="TitleBarButton" TargetType="Button">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" Background="#323232" Height="33" Width="33">
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center" Width="15" Height="15"></ContentPresenter>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:.1"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="Background.Color" To="#464646" Duration="0"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="Background.Color" To="#3774FF" Duration="0"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="TitleBarButtonClose" TargetType="Button">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" Background="#323232" Height="33" Width="33">
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center" Width="15" Height="15"></ContentPresenter>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:.1"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="Background.Color" To="Firebrick" Duration="0"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="Background.Color" To="#781414" Duration="0"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--End - Title Bar-->
<!--Welcome Page-->
<Style x:Key="UserArea" TargetType="Grid">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style x:Key="Label1" TargetType="Label">
<Setter Property="FontSize" Value="20"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Margin" Value="0, 0, 0, 25"/>
</Style>
<Style x:Key="Button1" TargetType="Button">
<Setter Property="Width" Value="Auto"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" Background="#323232" CornerRadius="16" BorderBrush="#505050" BorderThickness="1" Padding="15, 6">
<ContentPresenter x:Name="content" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Foreground>
<SolidColorBrush Color="#7D7D7D"/>
</TextBlock.Foreground>
<TextBlock.FontSize>14</TextBlock.FontSize>
</ContentPresenter>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.15"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="Background.Color" To="#3C3C3C" Duration="0"/>
<ColorAnimation Storyboard.TargetName="content" Storyboard.TargetProperty="(TextBlock.Foreground).Color" To="White" Duration="0"/>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="BorderBrush.Color" To="#C8C8C8" Duration="0"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="Background.Color" To="#282828" Duration="0"/>
<ColorAnimation Storyboard.TargetName="content" Storyboard.TargetProperty="(TextBlock.Foreground).Color" To="White" Duration="0"/>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="BorderBrush.Color" To="#C8C8C8" Duration="0"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter TargetName="border" Property="Opacity" Value=".25"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--End - Welcome Page-->
</Application.Resources>
</Application>