我使用以下代码通过子类化实现自定义导航栏高度:
我通过子类化来实现自定义导航栏的高度,代码如下:
class TMNavigationBar: UINavigationBar {
///The height you want your navigation bar to be of
static let navigationBarHeight: CGFloat = 44.0
///The difference between new height and default height
static let heightIncrease:CGFloat = navigationBarHeight - 44
override init(frame: CGRect) {
super.init(frame: frame)
initialize()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
initialize()
}
private func initialize() {
let shift = TMNavigationBar.heightIncrease/2
///Transform all view to shift upward for [shift] point
self.transform =
CGAffineTransformMakeTranslation(0, -shift)
}
override func layoutSubviews() {
super.layoutSubviews()
let shift = TMNavigationBar.heightIncrease/2
///Move the background down for [shift] point
let classNamesToReposition: [String] = ["_UINavigationBarBackground"]
for view: UIView in self.subviews {
if classNamesToReposition.contains(NSStringFromClass(view.dynamicType)) {
let bounds: CGRect = self.bounds
var frame: CGRect = view.frame
frame.origin.y = bounds.origin.y + shift - 20.0
frame.size.height = bounds.size.height + 20.0
view.frame = frame
}
}
}
override func sizeThatFits(size: CGSize) -> CGSize {
let amendedSize:CGSize = super.sizeThatFits(size)
let newSize:CGSize = CGSizeMake(amendedSize.width, TMNavigationBar.navigationBarHeight);
return newSize;
}
}
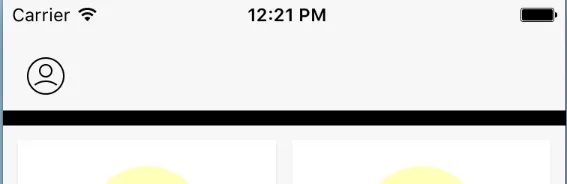
仅在iOS 10上出现以下问题:(导航栏和视图之间有黑色空白)
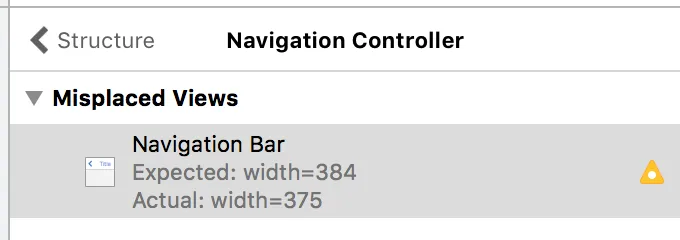
不知道发生了什么。但是在Storyboard中,它生成了此警告,并且没有办法在IB中修复它(只有在我更改IB中导航栏的子类时才会出现警告)。