当我在d3力导向图布局中的节点上添加文本时,当我悬停在节点上时,鼠标指针会更改为文本光标。有没有办法避免这种情况,并始终保持常规指针?
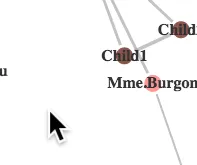
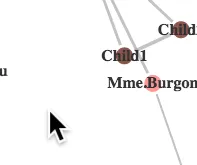
常规指针: 文本光标:
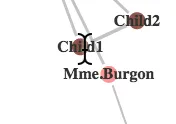
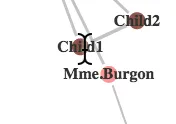
文本光标:
 这里是一个包含用于生成这些图像的代码的演示。
这里是一个包含用于生成这些图像的代码的演示。
常规指针:
 文本光标:
文本光标:
 这里是一个包含用于生成这些图像的代码的演示。
这里是一个包含用于生成这些图像的代码的演示。var width = 960,
height = 500;
var color = d3.scale.category20();
var force = d3.layout.force()
.charge(-120)
.linkDistance(30)
.size([width, height]);
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height);
var drawGraph = function(graph) {
force
.nodes(graph.nodes)
.links(graph.links)
.start();
var link = svg.selectAll(".link")
.data(graph.links)
.enter().append("line")
.attr("class", "link")
.style("stroke-width", function(d) { return Math.sqrt(d.value); });
var gnodes = svg.selectAll('g.gnode')
.data(graph.nodes)
.enter()
.append('g')
.classed('gnode', true)
.call(force.drag);
var node = gnodes.append("circle")
.attr("class", "node")
.attr("r", 5)
.style("fill", function(d) { return color(d.group); });
node.append("title")
.text(function(d) { return d.name; });
var labels = gnodes.append("text")
.text(function(d) { return d.name; })
.attr('text-anchor', 'middle')
.attr('font-size', 8.0)
.attr('font-weight', 'bold')
.attr('y', 2.5)
.attr('fill', d3.rgb(50,50,50))
.attr('class', 'node-label')
.append("svg:title")
.text(function(d) { return d.name; });
force.on("tick", function() {
link.attr("x1", function(d) { return d.source.x; })
.attr("y1", function(d) { return d.source.y; })
.attr("x2", function(d) { return d.target.x; })
.attr("y2", function(d) { return d.target.y; });
gnodes.attr("transform", function(d) {
return 'translate(' + [d.x, d.y] + ')';
});
});
};