我在Jquery中创建了一个下拉菜单,它运行得非常完美,但是我只有一个关于菜单定位的问题。当时我刚学习jquery动画,还是个初学者,所以没有按照任何教程操作。
所以我想知道如何将菜单放置在按钮正下方?
<div id="nav" class="grid_5">
<a href=""> ABOUT </a>
<a id="products" href=""> PRODUCTS </a>
<a href=""> HOME </a>
</div>
<div id="menu">
<a class="menuButton" href=""> Cakes </a><br>
<a class="menuButton" href=""> Cupcakes </a><br>
<a class="menuButton" href=""> Fudges </a><br>
<a class="menuButton" href=""> Ice Creams </a><br>
<a class="menuButton" href=""> Hard Candies </a>
</div>
菜单是使用绝对定位设置在按钮下方。
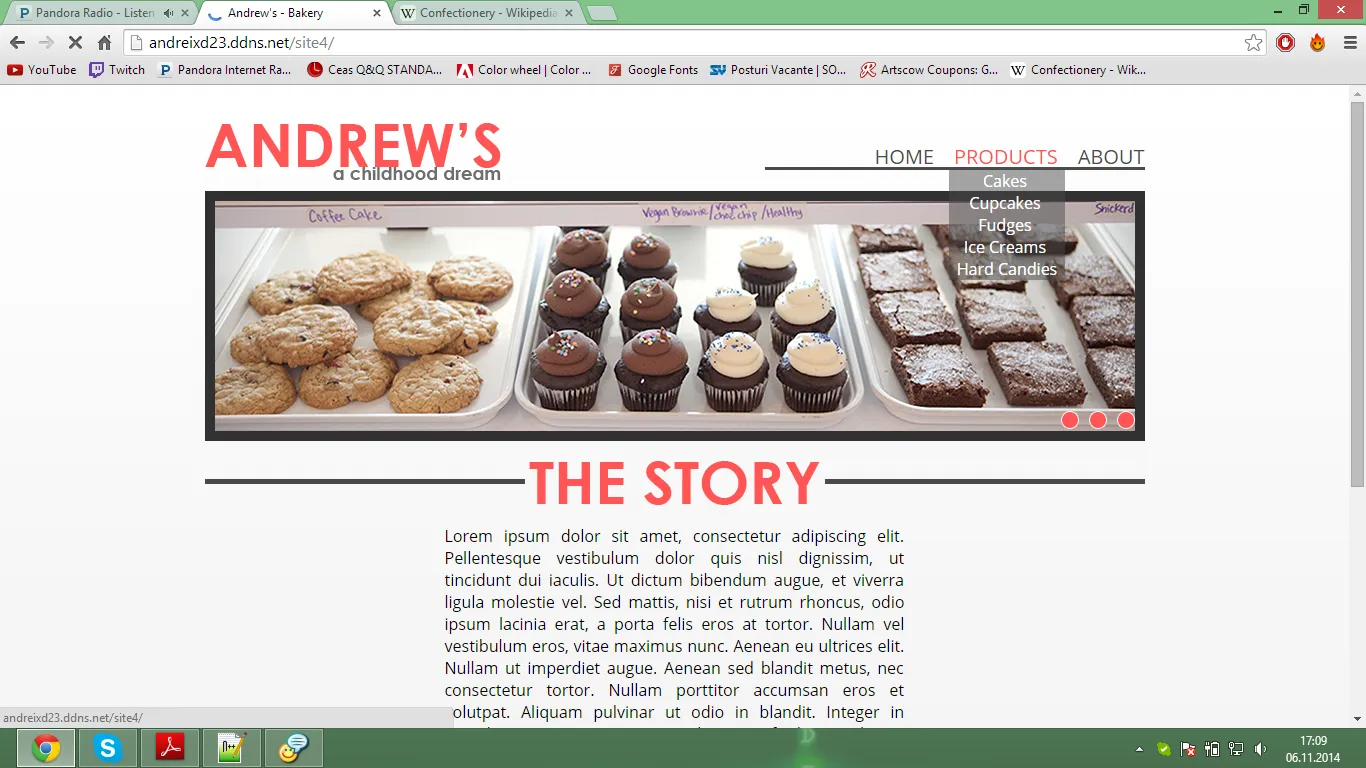
以下是全屏时网站的外观:
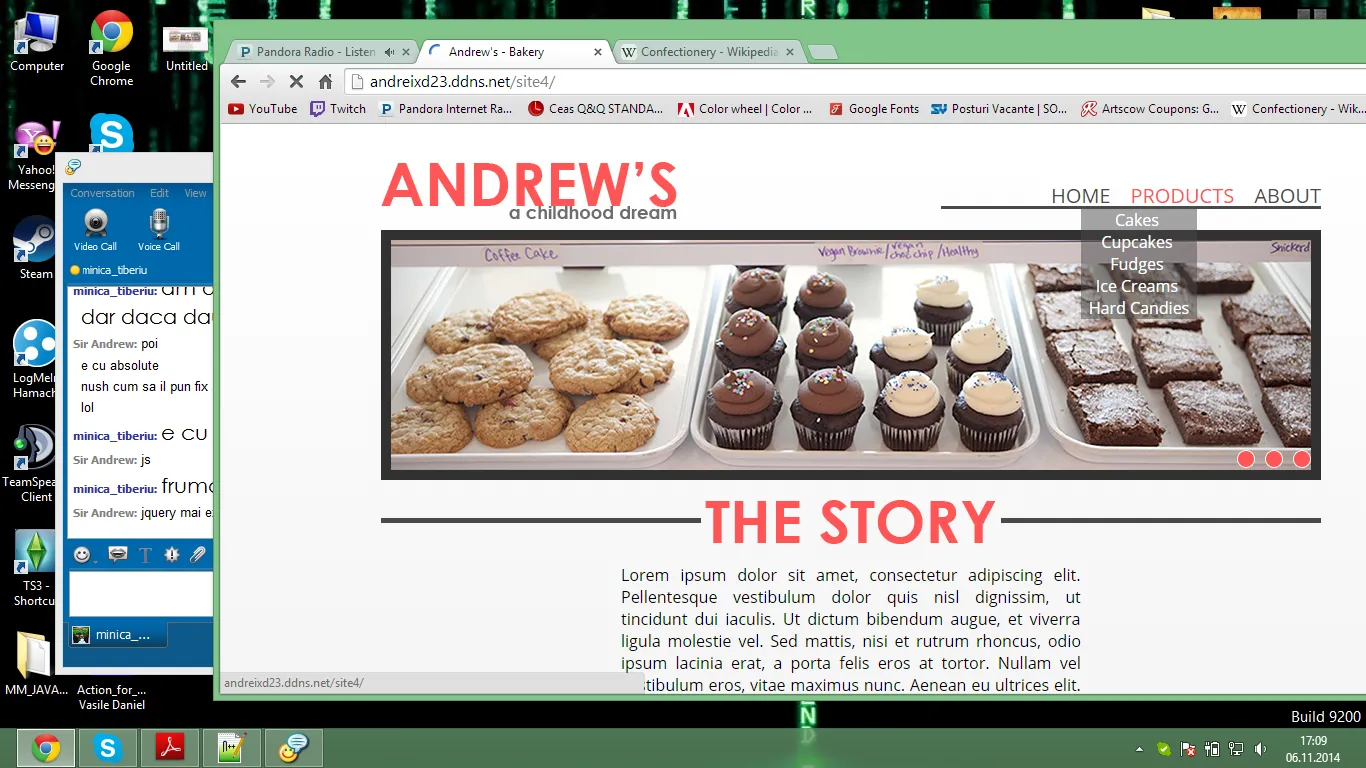
 以下是窗口化时网站的外观:
以下是窗口化时网站的外观:
 我想学习如何使用 JQuery/JScript 或 CSS 实现这一功能。
我想学习如何使用 JQuery/JScript 或 CSS 实现这一功能。