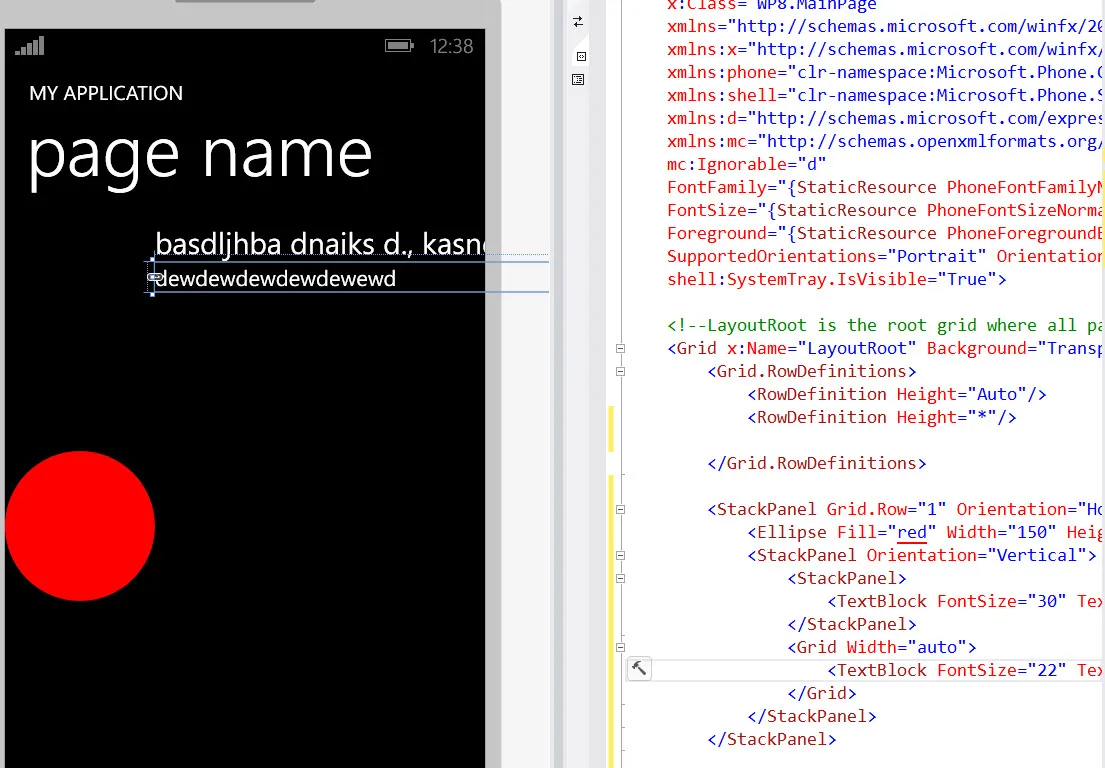
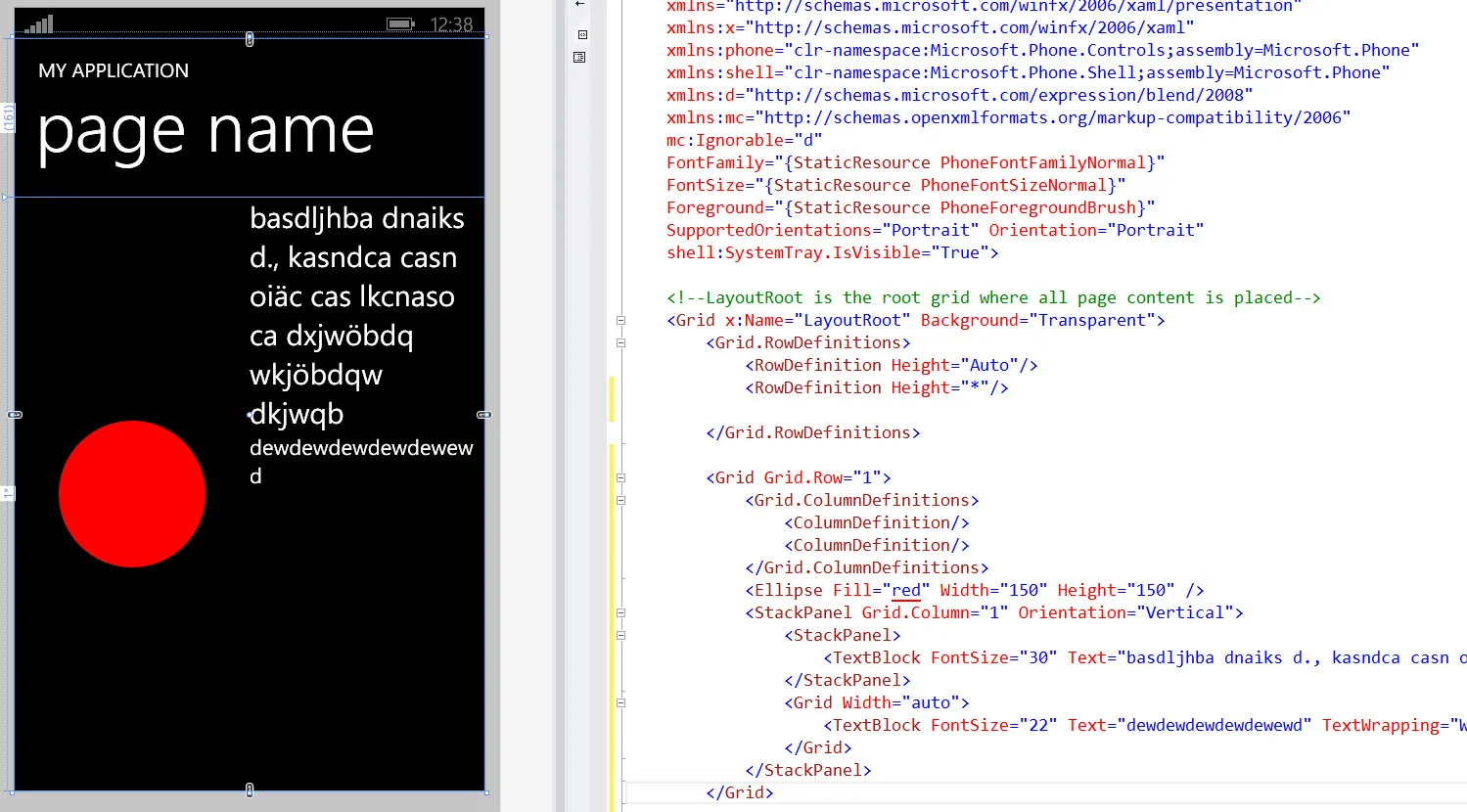
我有以下的XAML代码,它用于显示一个Image和两个并排放置的TextBlocks:
<StackPanel Orientation="Horizontal" >
<Image Source="{Binding CoverArt}" Height="150" />
<StackPanel Orientation="Vertical">
<StackPanel>
<TextBlock FontSize="30" Text="{Binding Title}" TextWrapping="Wrap" />
</StackPanel>
<Grid Width="auto">
<TextBlock FontSize="22" Text="{Binding Summary}" TextWrapping="Wrap" />
</Grid>
</StackPanel>
</StackPanel>
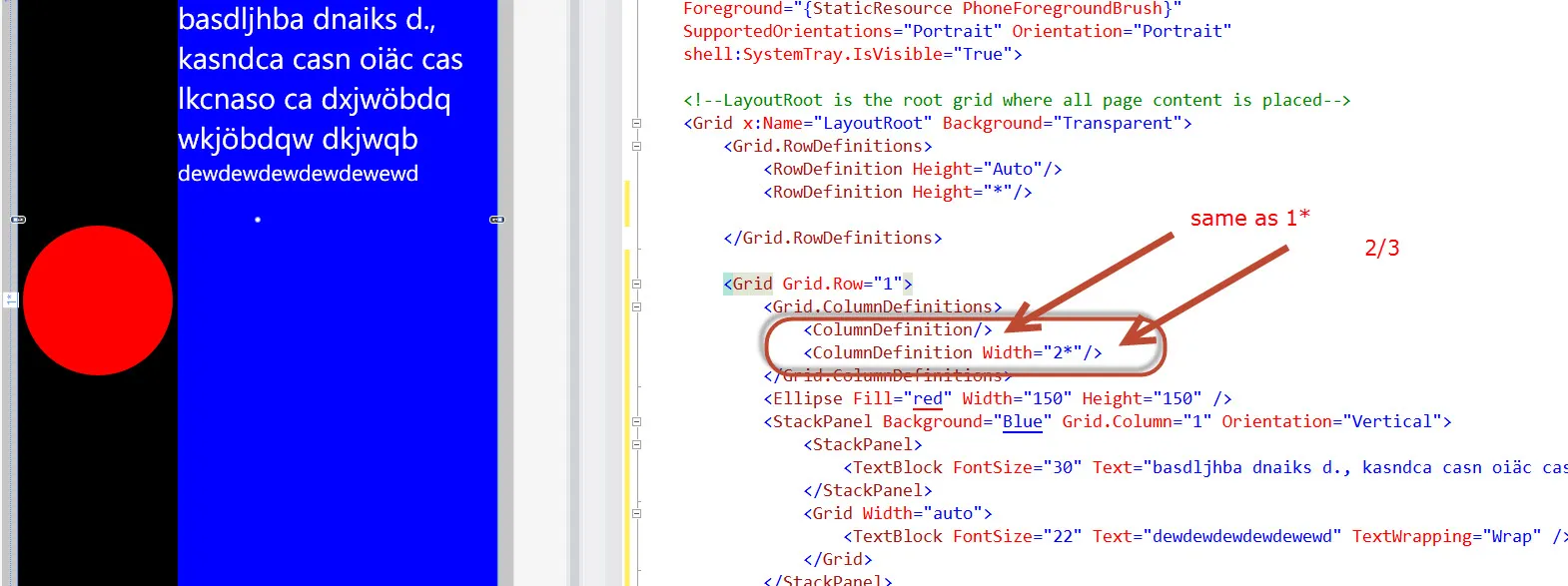
我的问题是如何让文本自动换行。我尝试使用
Grid 并分配列的宽度,但并没有起作用。将宽度值设置为自动也不行。唯一有效的方法是硬编码设置宽度,但我不想这样做。谢谢。