确实可以在不同的颜色之间进行渐变。我通常在Arduino书籍和网页上的代码中缺少的是,它可以在Arduino IDE中编写C++类。因此,我将展示一个使用C++类进行颜色渐变的示例。
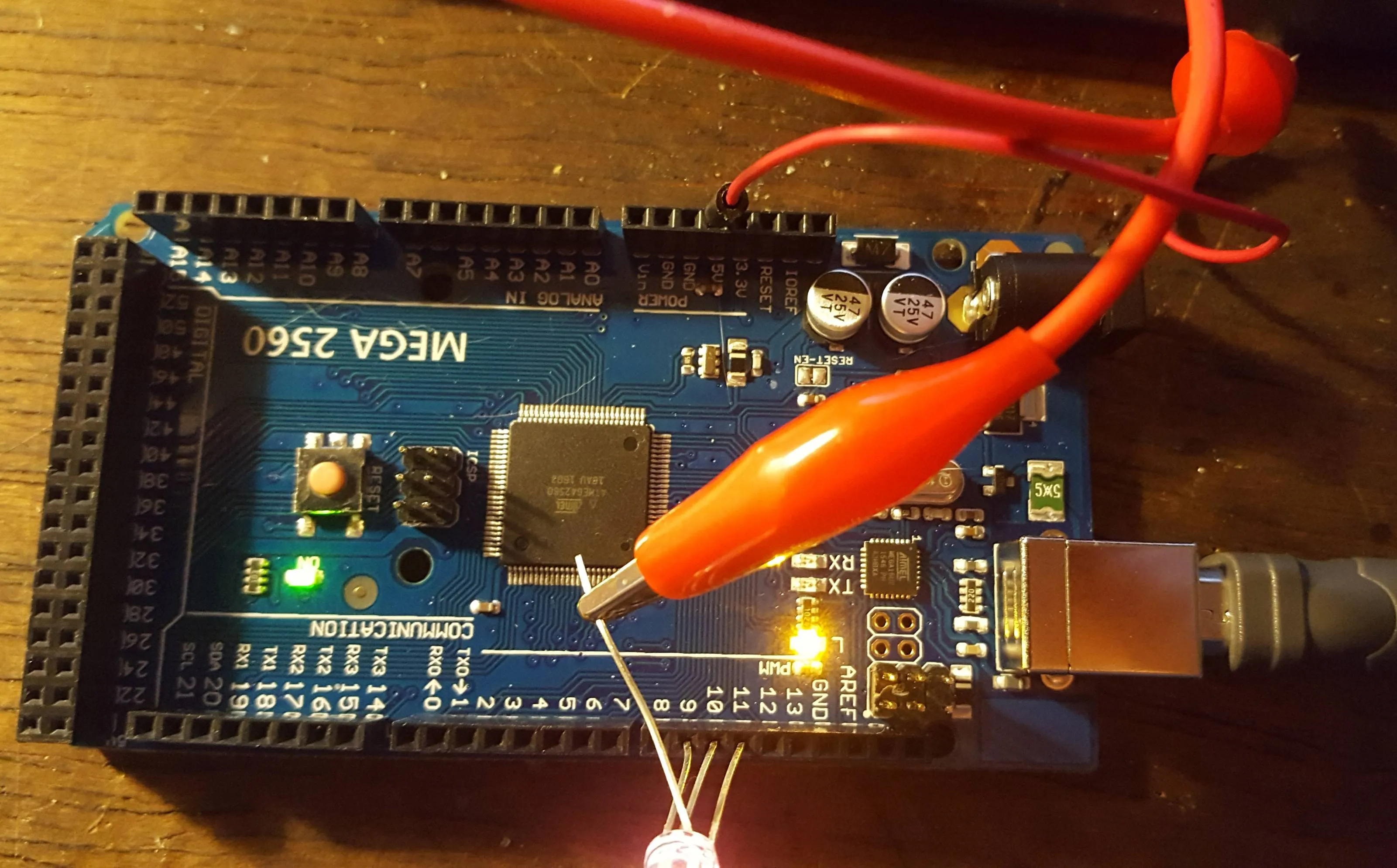
应该解决的问题是将analogWrite应用到哪些引脚,因为并非所有引脚都支持脉冲宽度调制(PWM)。在Arduino设备上,支持PWM的引脚用波浪线“~”表示。Arduino UNO有数字引脚~3、~5、~6、~9、~10和~11支持PWM。大多数Arduino使用这些引脚进行PWM,但请检查您的设备以确保。您可以通过将LED开启1毫秒然后关闭1毫秒来模拟50%功率,在常规数字引脚上创建PWM。或者将其打开3毫秒,关闭1毫秒,这样可以模拟75%的功率。
为了让 LED 渐变,您需要减少/增加 PWM 值并等待一段时间。您需要稍等一会儿,否则 Arduino 将尝试每秒渐变/调暗数千次 LED,您将看不到渐变效果,尽管它可能存在。因此,您正在寻找一种方法逐渐减少/增加第二个参数以控制三个 LED 的
analogWrite();有关更详细的说明,请参见
Arduino Cookbook 的第 7 章。该书对于 Arduino 爱好者来说是一本不错的读物!
我将代码从原始帖子中改编,包含了一个“rgb_color”类,它更多地只是红、绿和蓝值的容器。但更重要的是fader类。当构造fader实例时,应在构造函数中正确指定红、绿和蓝引脚。然后,fader包含一个成员函数
void fade(const rgb_color& const rgb_color&),该函数将在输入颜色和输出颜色之间进行渐变。默认情况下,该函数将从输入颜色到输出颜色采用256步长为10ms的渐变。(请注意,由于整数除法,这并不意味着每一步都是1/256,但在感知上您不会注意到它)。
class rgb_color {
private:
int my_r;
int my_g;
int my_b;
public:
rgb_color (int red, int green, int blue)
:
my_r(red),
my_g(green),
my_b(blue)
{
}
int r() const {return my_r;}
int b() const {return my_b;}
int g() const {return my_g;}
};
class fader {
private:
int r_pin;
int g_pin;
int b_pin;
public:
fader( int red_pin, int green_pin, int blue_pin)
:
r_pin(red_pin),
g_pin(green_pin),
b_pin(blue_pin)
{
}
void fade( const rgb_color& in,
const rgb_color& out,
unsigned n_steps = 256,
unsigned time = 10)
{
int red_diff = out.r() - in.r();
int green_diff = out.g() - in.g();
int blue_diff = out.b() - in.b();
for ( unsigned i = 0; i < n_steps; ++i){
rgb_color output ( in.r() + i * red_diff / n_steps,
in.g() + i * green_diff / n_steps,
in.b() + i * blue_diff/ n_steps);
analogWrite( r_pin, output.r() );
analogWrite( g_pin, output.g() );
analogWrite( b_pin, output.b() );
delay(time);
}
}
};
void setup()
{
}
void loop()
{
fader f (3, 5, 6);
rgb_color yellow( 250, 105, 0 );
rgb_color orange( 250, 40, 0 );
rgb_color red ( 255, 0, 0 );
rgb_color blue ( 10, 10, 255 );
rgb_color pink ( 255, 0, 100 );
rgb_color purple( 200, 0, 255 );
rgb_color green ( 0, 255, 0 );
rgb_color white ( 255, 255, 255 );
f.fade( white, yellow);
f.fade( yellow, orange);
f.fade( orange, red);
f.fade( red, blue);
f.fade( blue, pink);
f.fade( pink, purple);
f.fade( purple, green);
f.fade( green, white);
}



AnalogWrite()中的255-x是什么意思? - user529758