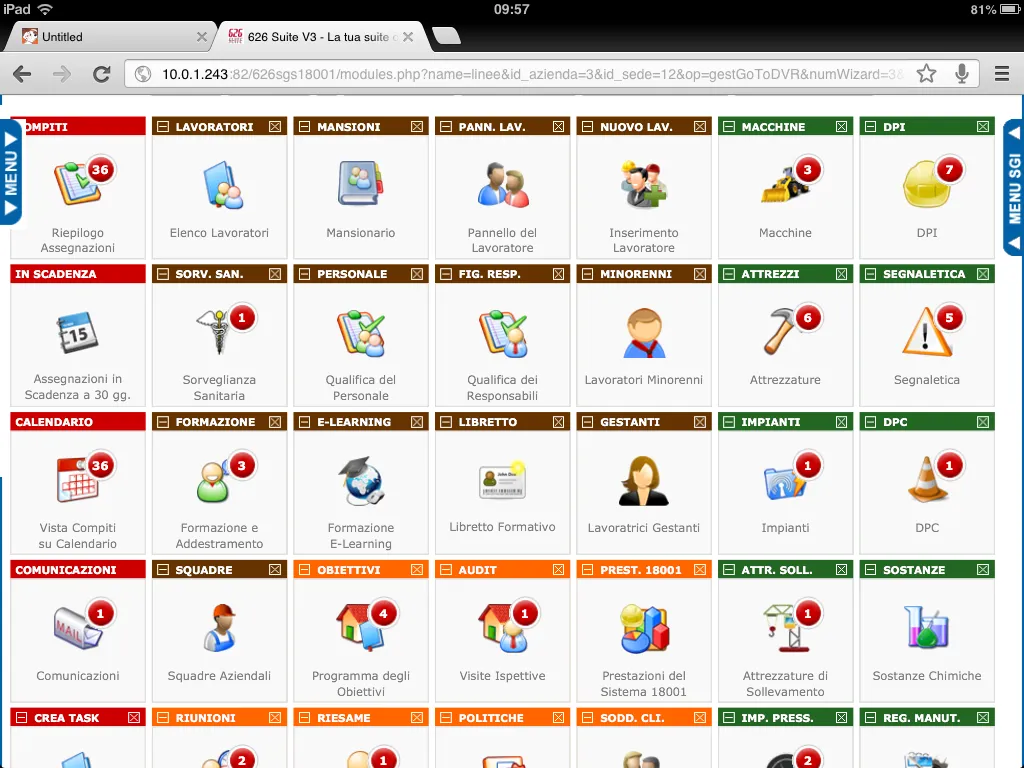
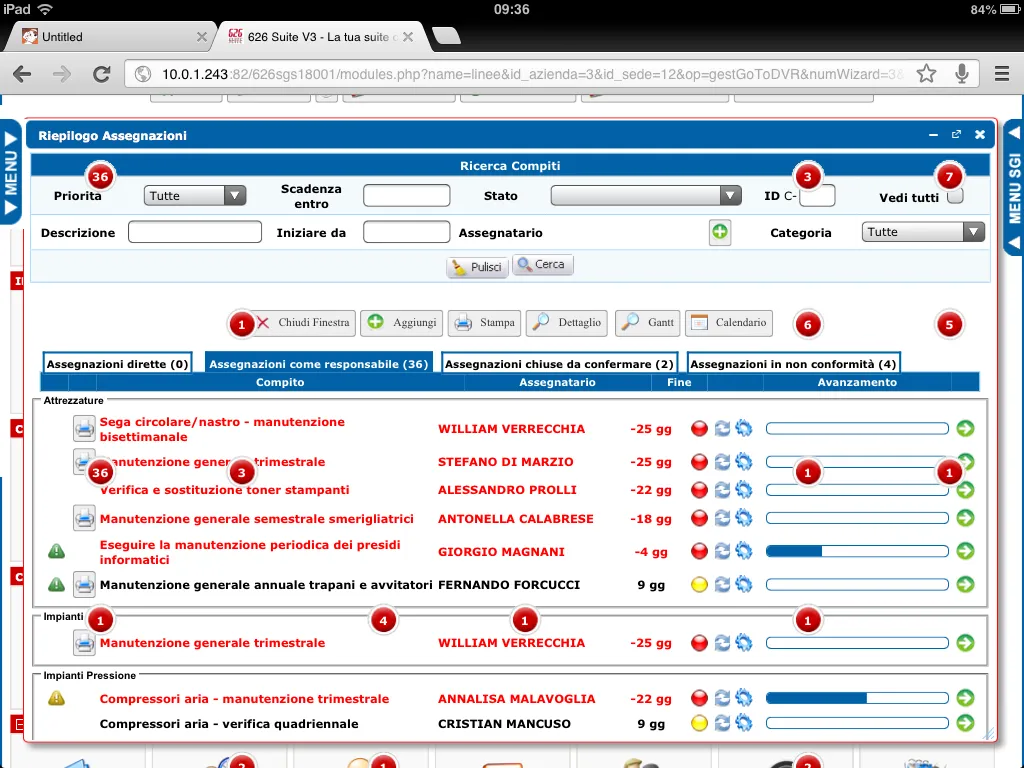
我已经附上两张图片,第一张展示了我所使用的web应用程序的“桌面”,你可以看到其中的一些图标会打开一个对话框,这个对话框是由包含一个
带有数字的小红圆圈定义如下:
标记是一个
根据这个错误报告(http://code.google.com/p/chromium/issues/detail?id=144518),该更改似乎是有意的,即使我打赌它会破坏许多布局,不仅是我们的布局。
这个问题在以前的Google Chrome版本中不存在,在Firefox V15或Internet Explorer V9上也不存在,其中所有内容都呈现问题。
如何解决这个问题?我不是CSS专家,所以我必须承认到目前为止我尝试的很少,如果有的话...而且,谁在这里是“正确”的?我们的标记不正确吗?还是问题在于google chrome新的渲染策略?
图片: 图片:
图片:  编辑
编辑
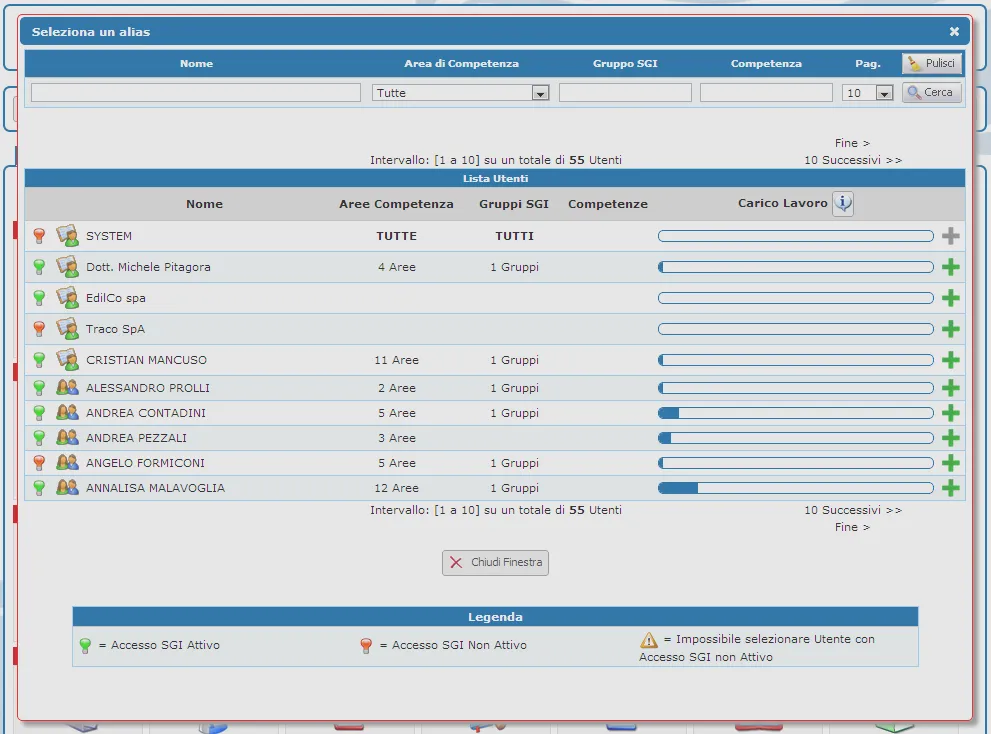
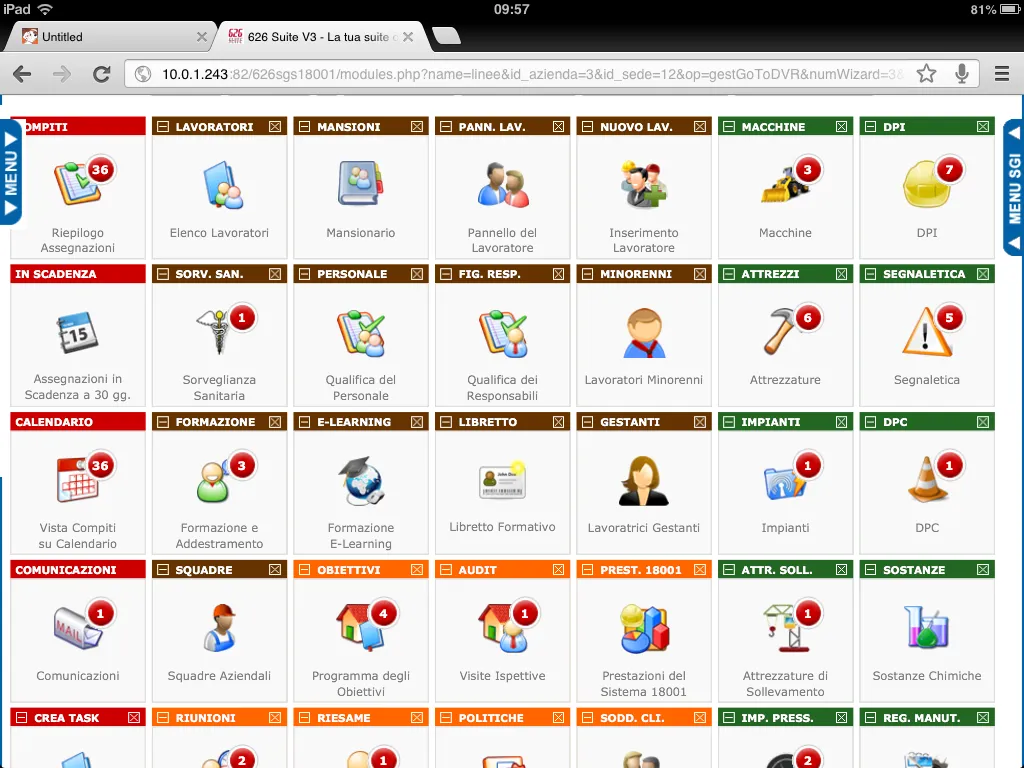
看来我已经能够解决两个图片中显示的问题:从我的Web应用程序生成的所有对话框都放置在一个
但还有一个问题:当打开模态对话框时,不透明层实际上是在下面的内容之上创建的,请参见新截图。
图片: 如何解决这个问题?它需要修改我们的JavaScript还是jquery ui本身有问题?
如何解决这个问题?它需要修改我们的JavaScript还是jquery ui本身有问题?
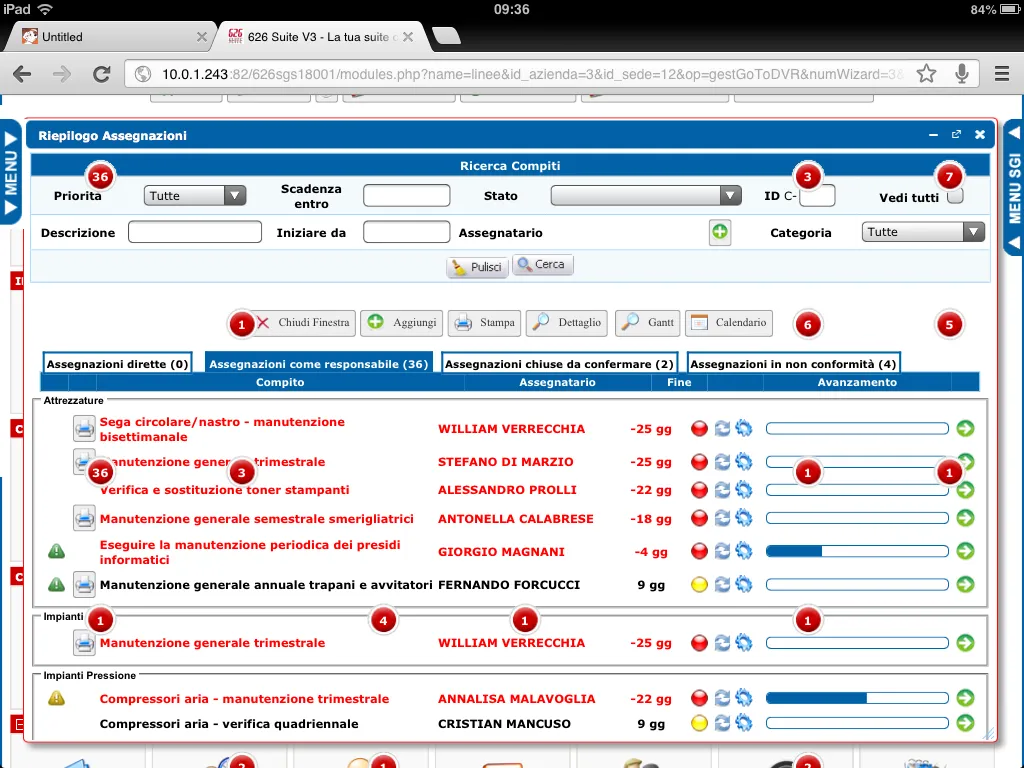
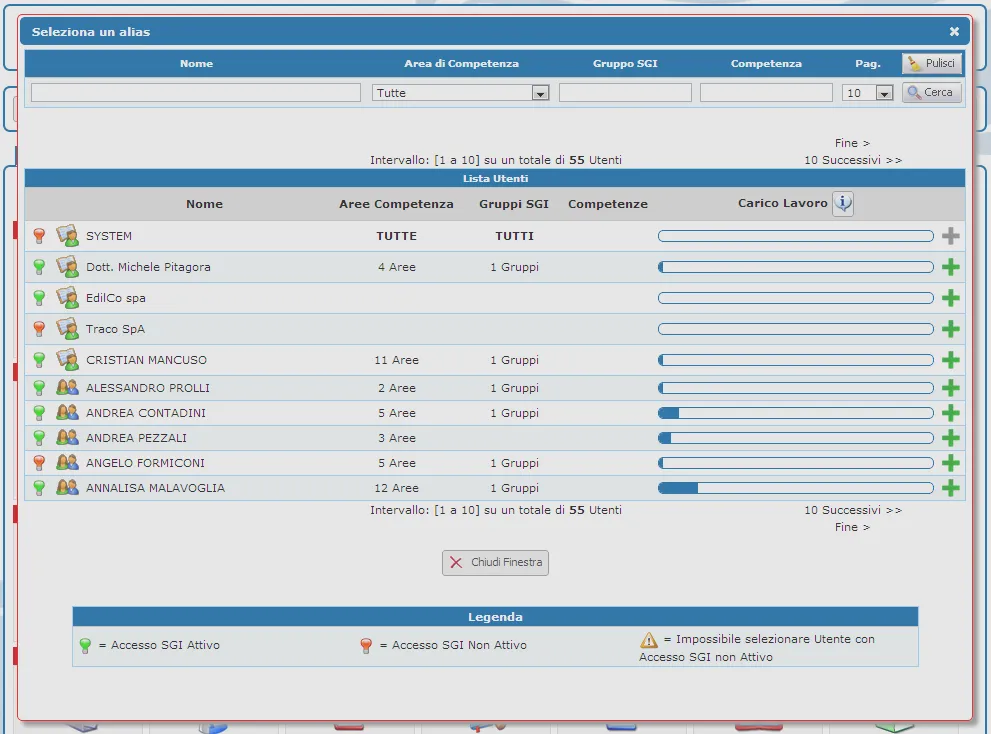
<iframe/>的<div/>创建的。但是虽然在普通电脑上一切正常,但在iPad上似乎存在某些元素的z-index问题,如第二张图片所示。带有数字的小红圆圈定义如下:
.countComunicazioni {
position: relative;
background: url(/images/admin/menu_sgs/counter.gif) no-repeat center center;
height: 35px;
width: 35px;
color: #FFF;
top: -105px;
left: 120px;
z-index: 0;
font-weight: bold;
display: none;
}
.countComunicazioni p {
margin-top: -5px;
padding-top: 10px;
}
标记是一个
<div class="countComunicazioni"/>标签和一个内部的<p/>标签。我还注意到现在问题也出现在Google Chrome V22中,红色圆圈中的数字始终处于顶部,即使它们具有z-index == 0,对话框具有z-index > 1000。根据这个错误报告(http://code.google.com/p/chromium/issues/detail?id=144518),该更改似乎是有意的,即使我打赌它会破坏许多布局,不仅是我们的布局。
这个问题在以前的Google Chrome版本中不存在,在Firefox V15或Internet Explorer V9上也不存在,其中所有内容都呈现问题。
如何解决这个问题?我不是CSS专家,所以我必须承认到目前为止我尝试的很少,如果有的话...而且,谁在这里是“正确”的?我们的标记不正确吗?还是问题在于google chrome新的渲染策略?
图片:
 图片:
图片:  编辑
编辑看来我已经能够解决两个图片中显示的问题:从我的Web应用程序生成的所有对话框都放置在一个
<div/>中,该<div/>具有position:fixed,放置在主体的顶部,现在我尝试将<div/>移到页面的最底部,布局似乎正确了。但还有一个问题:当打开模态对话框时,不透明层实际上是在下面的内容之上创建的,请参见新截图。
图片:
 如何解决这个问题?它需要修改我们的JavaScript还是jquery ui本身有问题?
如何解决这个问题?它需要修改我们的JavaScript还是jquery ui本身有问题?