使用jQueryUI网站上的示例(主题浏览器)时,效果很好。但是,当我将代码和主题放入我的应用程序中时,大小比例完全失调(我正在尝试使用Redmond主题)。
有什么想法吗?为什么这些示例看起来如此不同?在我构建的应用程序中,只有一个CSS引用,即Redmond主题...下面的图像正是它们呈现给浏览器的方式。 我的应用程序:
alt text http://www.imageunload.com/public/14462/jQueryUI.png jQuery UI示例:
alt text http://www.imageunload.com/public/14463/jQueryUI-Sample.png 我的应用程序代码:
有什么想法吗?为什么这些示例看起来如此不同?在我构建的应用程序中,只有一个CSS引用,即Redmond主题...下面的图像正是它们呈现给浏览器的方式。 我的应用程序:
alt text http://www.imageunload.com/public/14462/jQueryUI.png jQuery UI示例:
alt text http://www.imageunload.com/public/14463/jQueryUI-Sample.png 我的应用程序代码:
<div>
<asp:TextBox ID="txtDateSample" runat="server"></asp:TextBox>
</div>
</form>
<script type="text/javascript" language="javascript">
$(function() {
$('#<%= txtDateSample.ClientID %>').datepicker({
showButtonPanel: true,
showOn: 'button',
buttonImage: '../Graphics/Icons/calendar.png',
buttonImageOnly: true
});
});
</script>
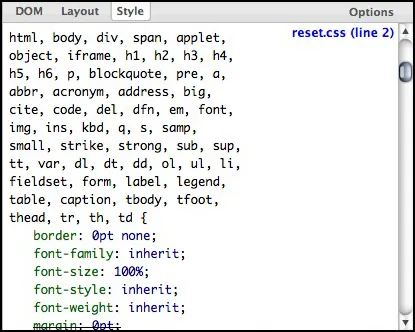
Firebug 查看 Div 元素:
<div id="ui-datepicker-div" class="ui-datepicker ui-widget ui-widget-content ui-helper-clearfix ui-corner-all ui-helper-hidden-accessible"/>