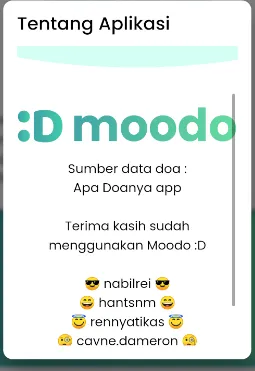
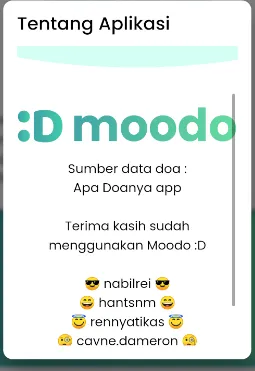
我已创建了一个没有任何填充或边距的ListView。但是ListView与空白间隔分开,就像这个:
 这是我的ListView代码:
这是我的ListView代码:
那么,我如何去掉这个ListView顶部的空白空间呢? 谢谢 :)
 这是我的ListView代码:
这是我的ListView代码:content: Container(
width: context.widthPct(.5),
height: context.heightPct(.4),
child: CupertinoScrollbar(
child: ListView(
children: [
Center(
child:
Image.asset("assets/logo_horizontal.png"),
),
Align(
alignment: Alignment.topCenter,
child: Text(
"Sumber data doa :\nApa Doanya app\n\nTerima kasih sudah\nmenggunakan Moodo :D\n\n nabilrei \n hantsnm \n rennyatikas \n cayne.dameron \n",
style: Style().body,
textAlign: TextAlign.center,
),
),
Center(
child: Text(
"versi 1.0.0",
style: Style(styleColor: Colors.grey.shade600)
.body,
),
),
],
),
),
),
那么,我如何去掉这个ListView顶部的空白空间呢? 谢谢 :)