赏金任务
我在谷歌上搜索了类似的库,但没有找到...如果有人知道,请回答(只接受原生js库和MIT许可证)...
否则,请勿更改HTML结构...修复我的代码对我来说会更好..否则你可以用自己的方式解决问题..
结束赏金任务
const dataKeys = document.querySelectorAll('nav ul')
dataKeys.forEach(function(el,key){
el.setAttribute('data-key',key);
})
const lists = document.querySelectorAll('ul ul')
lists.forEach(function(el){
let sh = el.scrollHeight;
el.setAttribute('data-sh',sh);
el.classList.add('sub-menu')
el.style.maxHeight = 0 + "px";
})
document.querySelectorAll("ul li").forEach(el => el.addEventListener('click', function(e){
e.preventDefault();
e.stopPropagation();
try {
let el = e.target.parentElement.children[1];
let ul = e.target.parentElement.closest('ul');
if(ul){
ul.querySelectorAll('ul').forEach(function(item){
item.style.minHeight = 0 + 'px';
})
}
if(parseInt(getComputedStyle(el).minHeight) > 0){
el.style.minHeight = 0 + "px";
}else{
el.style.minHeight = el.scrollHeight + "px";
}
} catch (error) {
return false;
}
return false;
}));
document.querySelectorAll("ul ul li").forEach(el => el.addEventListener('click', function(e){
e.preventDefault();
e.stopPropagation();
// const lists = document.querySelectorAll('ul ul')
// lists.forEach(function(el){
// el.style.minHeight = 0 + "px";
// })
let el = null;
let sh = 0;
if(e.target.parentElement.hasChildNodes()){
let ul = e.target.parentElement.querySelector('ul');
if(e.target.parentElement.contains(ul)){
el = e.target.parentElement.children[1];
console.log(e.target.parentElement);
console.log(e.target.parentElement.children[1]);
sh = el.scrollHeight;
}
}
let elKey = parseInt(el.getAttribute('data-key'));
let elli = e.target.parentElement.parentElement;
let elH = parseInt(el.getAttribute('data-sh'));
let elliH = parseInt(elli.getAttribute('data-sh'));
// elli.style.minHeight = 0 + 'px';
let elFirstChild = 0;
if(el.hasChildNodes()){
elFirstChild = el.children[0].scrollHeight;
elFirstChild = parseInt(elFirstChild);
}
elli.style.minHeight = elliH + elFirstChild - elH + 'px';
el.style.minHeight = elH + 'px';
return false;
}));a {
display: inline-block;
width: 100%;
height: 100%;
padding: 5px 10px;
color: white;
}
nav ul,
nav ul ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
overflow: hidden;
}
nav ul {
width: 200px;
background: dodgerblue;
position: relative;
}
nav ul ul {
background: rgb(13, 130, 141);
margin-left: 15px;
border-left: 1px dashed white;
transition: min-height .5s ease-in-out;
}
nav ul ul ul {
background: rgb(1, 8, 8);
margin-left: 15px;
border-left: 1px dashed white;
}
nav ul ul ul ul {
background: rgb(10, 41, 179);
margin-left: 15px;
border-left: 1px dashed white;
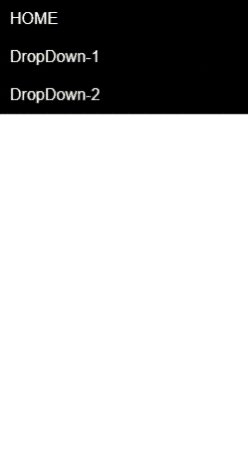
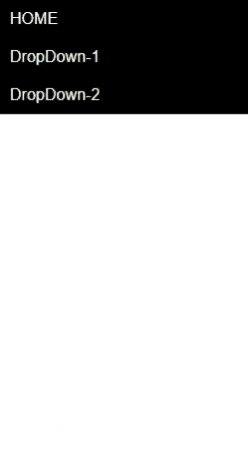
} <nav>
<ul>
<li><a href="javascript:void(0)">Home</a></li>
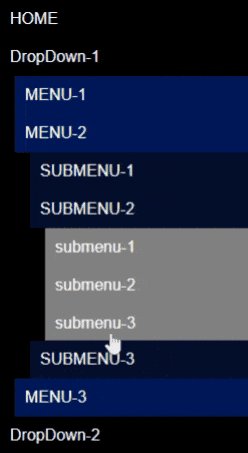
<li><a href="javascript:void(0)">Dropdown 1 </a>
<ul class="label-one">
<li><a href="javascript:void(0)"> Menu 1</a></li>
<li><a href="javascript:void(0)">Menu 2</a>
<ul class="label-two">
<li><a href="javascript:void(0)"> 1 Sub Menu 1</a></li>
<li><a href="javascript:void(0)"> 1 Sub Menu 2</a></li>
<li><a href="javascript:void(0)"> 1 Sub Menu 3</a> </li>
</ul>
</li>
<li><a href="javascript:void(0)">Menu 3</a>
<ul class="label-two">
<li><a href="javascript:void(0)"> 1 Sub Menu 1</a></li>
<li><a href="javascript:void(0)"> 1 Sub Menu 2</a></li>
<li><a href="javascript:void(0)"> 1 Sub Menu 3</a> </li>
<li><a href="javascript:void(0)"> 1 Sub Menu 3</a> </li>
<li><a href="javascript:void(0)"> 1 Sub Menu 3</a> </li>
<li><a href="javascript:void(0)"> 1 Sub Menu 3</a> </li>
<li><a href="javascript:void(0)"> 1 Sub Menu 3</a> </li>
</ul>
</li>
<li><a href="javascript:void(0)">Menu 4</a>
<ul class="label-two">
<li><a href="javascript:void(0)"> 1 Sub Menu 1</a></li>
<li><a href="javascript:void(0)"> 1 Sub Menu 2</a></li>
<!-- <li><a href="javascript:void(0)"> 1 Sub Menu 3</a> </li> -->
</ul>
</li>
</ul>
</li>
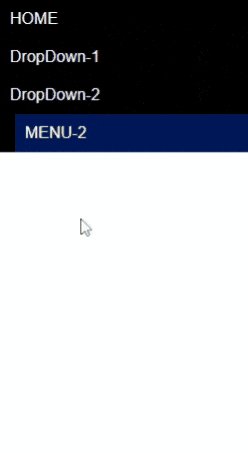
<li><a href="javascript:void(0)">Dropdown 2 </a>
<ul class="label-one" >
<li><a href="javascript:void(0)">Menu 2 </a>
<ul >
<li><a href="javascript:void(0)"> 2 Sub Menu 1</a></li>
<li><a href="javascript:void(0)"> 2 Sub Menu 2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
菜单2,然后再点击菜单1,你会发现菜单2不会关闭或切换... - نور