我正在尝试从Firebase数据库中读取数据,并在网页上显示相同的内容。
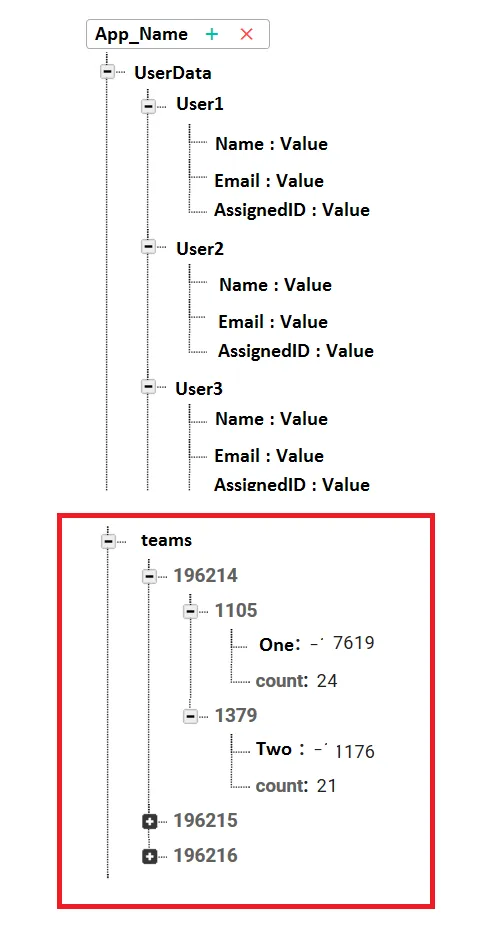
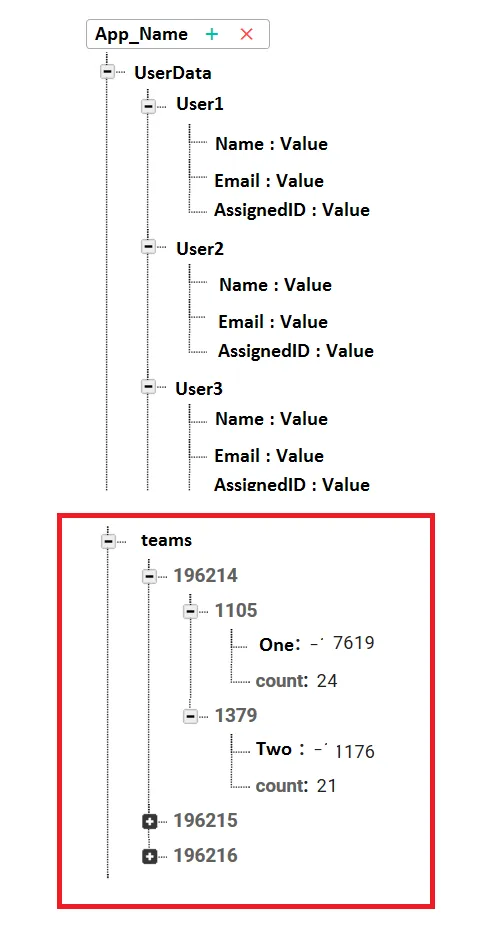
我的数据库结构如下 - 如果您查看图像,我可以使用以下代码读取“UserData” -
如果您查看图像,我可以使用以下代码读取“UserData” -
在图像的突出显示部分,您可以看到值为196214、196215、196216的键。
现在,我需要通过匹配可用的AssignedID来获取"One, Count"的值。
我该如何达到相同的目的?
更新,JSON文本如下:
我的数据库结构如下 -
 如果您查看图像,我可以使用以下代码读取“UserData” -
如果您查看图像,我可以使用以下代码读取“UserData” -firebase.initializeApp(config);
var database = firebase.database();
var ref = database.ref('UserData');
ref.once('value', gotData1, errData);
function gotData1(data){
//console.log(data.val());
var usrData = data.val();
var keys = Object.keys(usrData);
//console.log(keys);
for (var i = 0; i< keys.length; i++){
var k = keys[i];
var id = usrData[k].AssignedID;
var name = usrData[k].Name;
$(document).ready(function() {
var $formrow = '<tr><td>'+id+'</td><td>'+name+'</td></tr>';
$('#userInfo').append($formrow);
});
}
}
在图像的突出显示部分,您可以看到值为196214、196215、196216的键。
现在,我需要通过匹配可用的AssignedID来获取"One, Count"的值。
我该如何达到相同的目的?
更新,JSON文本如下:
{
"app_url" : "https://app_name?ls=1&mt=8",
"UserData" : {
"HNpTPoCiAYMZEeVOs01ncfGBj6X2" : {
"Name" : "Arunima Vj"
"Email" : "asd@upp.com",
"AssignedID" : 196214
},
"VXU2tdGdzZX90PJa9mpEL3zAiZo2" : {
"Name" : "Lakshman Medicherla"
"Email" : "asd@upp.com",
"AssignedID" : 196215
},
"dFlwtqDNrja2RkOySVtW106IQP62" : {
"Name" : "Prashanth Sripathi"
"Email" : "asd@upp.com",
"AssignedID" : 196216
}
}
"teams" : {
"196214" : {
"1105" : {
"One" : 7619,
"count" : 24
},
"1379" : {
"Two" : 7145,
"count" : 21
}
},
"196215" : {
"1111" : {
"One" : 7779,
"count" : 20
},
"1508" : {
"Two" : 1176,
"count" : 21
}
},
"196216" : {
"1106" : {
"One" : 7845,
"count" : 22
},
"1509" : {
"Two" : 1156,
"count" : 26
}
}
}
}