在我看过的所有关于滚动视图的教程中,它们都说我应该将滚动视图覆盖整个屏幕。但是我想在屏幕的一部分中放置一个滚动视图。我所做的是插入了滚动视图并设置了其中的内容,然后编写了以下代码:
scrollView?.contentSize = CGSize(width: screenSize.width, height: submitButton!.frame.origin.y +
submitButton!.frame.height + 370)
提交按钮是表单中的最后一个按钮。
这里发生的事情不完全是我想要的。
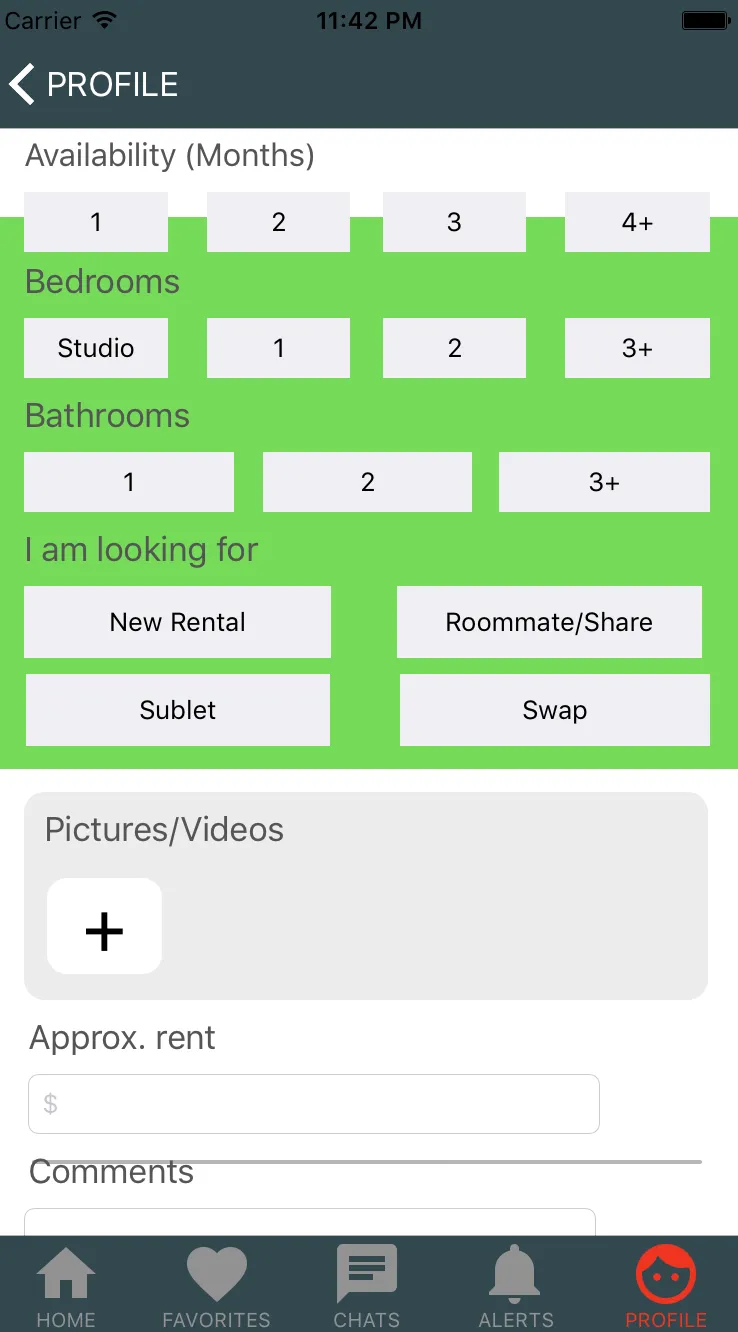
 绿色区域是滚动视图,内容可以滚动,但它们超出了滚动视图,如您所见!我希望内容可以滚动,但仅在绿色区域“滚动视图”内。
绿色区域是滚动视图,内容可以滚动,但它们超出了滚动视图,如您所见!我希望内容可以滚动,但仅在绿色区域“滚动视图”内。
我做错了吗?滚动视图只处理整个屏幕吗?
感谢您的支持。
附注:我没有使用自动布局。
clipToBounds = YES,或者如果你使用故事板,请勾选clip subviews? - Pablo Carrillo Alvarez