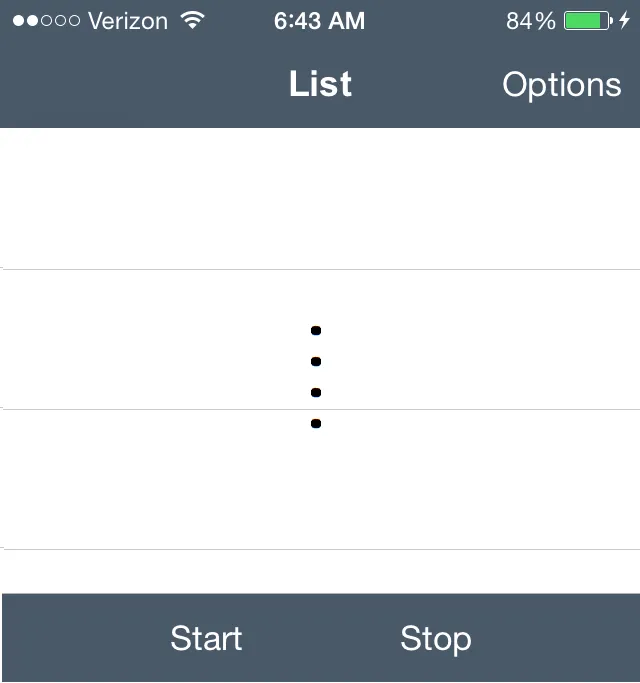
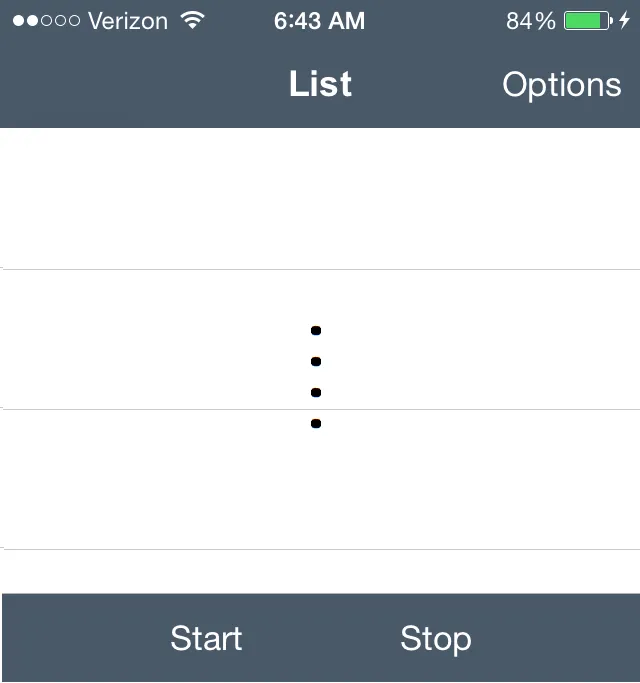
我正在使用新的UIAlertController实现应用程序的选项菜单。我试图让UIAlertController的背景颜色与我的应用程序的主题相匹配。我的应用程序主题非常简单,包括白色文本和蓝/灰色背景颜色的工具栏和导航栏,如下所示:
 然而,我在尝试使我的UIAlertController符合这个主题时遇到了一些问题。我进行了以下两个调用来设置文本和背景颜色:
然而,我在尝试使我的UIAlertController符合这个主题时遇到了一些问题。我进行了以下两个调用来设置文本和背景颜色:
这改变了
 然而,我在尝试使我的UIAlertController符合这个主题时遇到了一些问题。我进行了以下两个调用来设置文本和背景颜色:
然而,我在尝试使我的UIAlertController符合这个主题时遇到了一些问题。我进行了以下两个调用来设置文本和背景颜色:uiAlertController.view.backgroundColor = UIColor(red: CGFloat(.17255), green: CGFloat(.24314), blue: CGFloat(.31373), alpha: CGFloat(1.0))
uiAlertController.view.tintColor = UIColor.whiteColor()
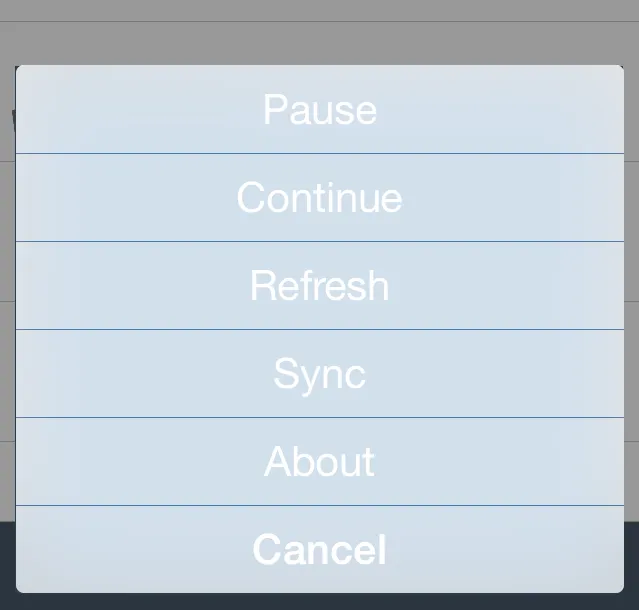
这改变了
UIAlertController的外观,如下所示:

uiAlertController.view.opaque = true),但这也没有帮助。我该如何设置背景颜色以使其与我的导航栏和工具栏相匹配?谢谢。
alert.view.subviews.first?.subviews.first?.subviews.first!确切的意思是什么呢? - Zhou Haibo