2个回答
16
你需要将
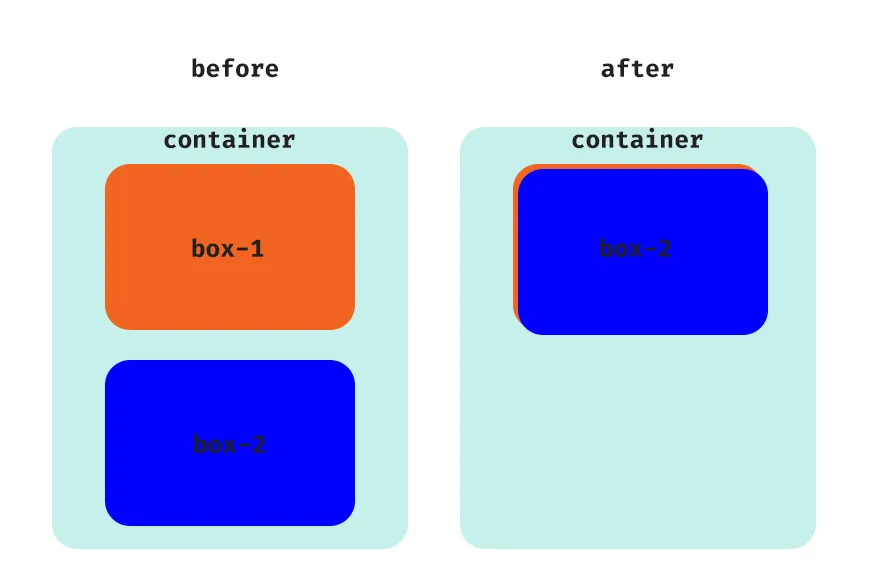
position-absolute 类添加到最后一列,position-relative 添加到其父项 row。
.col:first-of-type {
background: red
}
.col:last-of-type {
border: green solid
}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<div class="row position-relative">
<div class="col"> box1 </div>
<div class="col position-absolute"> box2 </div>
</div>
</div>- dippas
-1
<div class="container">
<div class="row position-relative">
<div class="col-md-4 box1"> box1 </div>
<div class="col-md-4 box2 position-absolute"> box2 </div>
</div>
</div>
.box1 {
width: 100%;
height: 100px;
background: red;
border-radius: 25px;
text-align: center;
}
.box2 {
width: 100%;
height: 100px;
background: green;
border-radius: 25px;
top: 10px;
text-align: center;
left: 3px;
}
- Jyoti Joshi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接