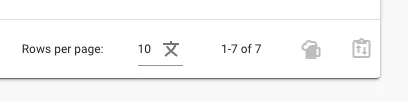
Vuetify 突然显示奇怪图标
3
- Sihoon Kim
3
今天我也遇到了这个问题!我的应用中所有使用 Vuetify 的站点都托管在 Google 上和“localhost”开发环境中。是 Vuetify 版本有问题吗? - nicgul
这些图标是来自通常的图标字体吗?也许图标字体没有加载,使用了不同的字体。 - OhJeez
2这是基于CDN版本的mdi图标存在问题。在Github上已经有几个相关问题:https://github.com/nuxt-community/vuetify-module/issues/298 或 https://github.com/vuetifyjs/vuetify/issues/10797 - RWAM
1个回答
1
对我来说,至少在Firefox和Chrome上运行良好,而Safari和Firefox Developer Edition则出现了奇怪的图标,可以验证一下吗?
没有尝试过IE或Edge。
---- 编辑 ---- 不,我重新启动了“npm run serve”,然后它能够正常工作一段时间,然后又出现了。该死,这是一个奇怪的bug!!?
- nicgul
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接