我找到了一种方法,在这里我读到了这里的内容。确实可以定义自定义插槽。
最终,我的字段声明看起来像:
table_fields: [
{ key: 'username', sortable: true },
{ key: 'firstName', sortable: true },
{ key: 'lastName', sortable: true },
{ key: 'isActive', sortable: true, label: 'Status' },
{ key: 'actions', label: 'Actions' }
]
自定义插槽的代码片段如下:
<template v-slot:cell(isActive)="row">
<b-badge
v-if="row.item.isActive"
variant="success">
Active
</b-badge>
<b-badge
v-else
variant="warning">
Archived
</b-badge>
</template>
并且我的整个 b-table :
<b-table
hover
:items="users"
:fields="table_fields">
<template v-slot:cell(isActive)="row">
<b-badge
v-if="row.item.isActive"
variant="success">
Active
</b-badge>
<b-badge
v-else
variant="warning">
Archived
</b-badge>
</template>
<template v-slot:cell(actions)="row">
<span v-if="row.item.isActive">
<b-button
to="#"
size="sm"
variant="primary"
class="mr-1"
title="Edit">
<font-awesome-icon :icon="['fas', 'pen']"/>
</b-button>
<b-button
@click="archiveUser(row.item.id)"
size="sm"
class="mr-1"
title="Archive">
<font-awesome-icon :icon="['fas', 'archive']"/>
</b-button>
</span>
<b-button
v-else
@click="unarchiveUser(row.item.id)"
variant="success"
size="sm"
class="mr-1"
title="Unarchive">
<font-awesome-icon :icon="['fas', 'caret-square-up']"/>
</b-button>
<b-button
@click="deleteUser(row.item.id)"
size="sm"
variant="danger"
class="mr-1"
title="Delete">
<font-awesome-icon :icon="['fas', 'trash-alt']"/>
</b-button>
</template>
</b-table>
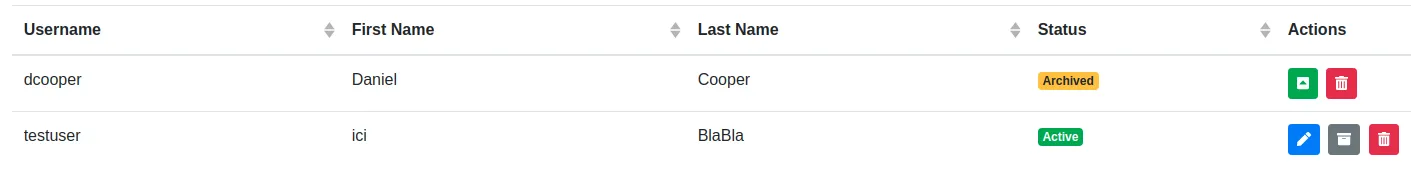
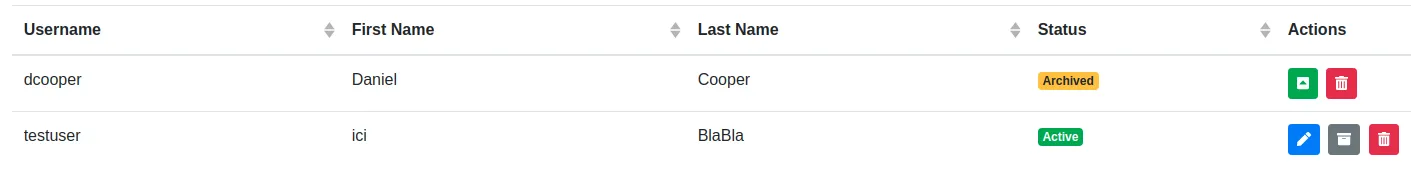
并且看起来像这样:

您可以看到,在列状态中,显示了b-badge,而不是true或false。