3个回答
4
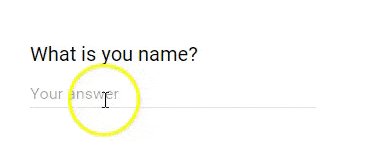
我认为谷歌使用
以下是我如何实现此效果的方法(请注意,此方法适用于API 21及以上版本)。
还要注意,我使用触摸点以获得更好的用户体验。
因此,我们需要以下内容: selector_line_bellow.xml
我们的
ViewAnimationUtils.createCircularReveal来实现这个效果。以下是我如何实现此效果的方法(请注意,此方法适用于API 21及以上版本)。
还要注意,我使用触摸点以获得更好的用户体验。
因此,我们需要以下内容: selector_line_bellow.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true"
android:state_focused="true">
<layer-list>
<item android:bottom="-25dp">
<shape android:shape="line">
<solid android:color="@android:color/transparent"/>
<stroke
android:width="3dp"
android:color="#017ba7"/>
</shape>
</item>
</layer-list>
</item>
<!-- default-->
<item >
<layer-list>
<item android:bottom="-25dp">
<shape android:shape="line">
<solid android:color="@android:color/transparent"/>
<stroke
android:width="3dp"
android:color="#11017ba7"/>
</shape>
</item>
</layer-list>
</item>
</selector>
我们的
EditText 将会长成这样。<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:background="@drawable/selector_line_bellow"
android:layout_margin="@dimen/margin_big"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingLeft="3dp"
android:paddingRight="3dp"
android:layout_height="wrap_content"/>
最后一步是在您的活动类或任何使用此EditText的地方添加以下代码
editText.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction()==MotionEvent.ACTION_DOWN) {
ViewAnimationUtils.createCircularReveal(editText,
(int) event.getX(),
(int) event.getY(),
0,
editText.getHeight() * 2).start();
}
return false;
}
});
- Vilen
3
请参考这篇博客。该博客介绍了一个解决方案,可以实现您想要的动画效果。您可以将EditText的背景设置为
#00000000,并在FrameLayout中使用两个Views(一个在另一个上面,初始时顶部的一个是不可见的),作为EditText的底部线条。当EditText获得焦点后,您可以使View(顶部的那个)可见,并添加比例缩放动画来实现类似的效果。- Qandeel Abbassi
4
1链接失效了,请提供有效的链接。 - Andro Selva
1抱歉给您带来不便,这是Github仓库链接(https://github.com/GitHub-Tech/EditText-Line-Animation)。 - Qandeel Abbassi
@QandeelAbbasi,您也可以更新答案链接! - Sumit Shukla
博客已经无法使用了。我已经在上面提供了Github仓库的链接。如果你需要任何帮助,请随时问我。 - Qandeel Abbassi
0
我做了一些看起来像这样的东西,我会把它放在你的TextView下面:
package com.example.trist_000.teststack;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.Transformation;
public class customm extends View {
private class myanim extends Animation{
public myanim(){
this.setRepeatMode(INFINITE);
this.setRepeatCount(INFINITE);
this.setDuration(2000);
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
time =(getWidth()/2)*interpolatedTime;
postInvalidate();
}
}
public customm(Context context) {
super(context);
}
public customm(Context context, AttributeSet attrs) {
super(context, attrs);
myanim anim = new myanim();
this.startAnimation(anim);
}
Paint paint = new Paint();
float time = 0;
@Override
public void onDraw(Canvas canvas){
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(4);
paint.setAntiAlias(true);
paint.setColor(Color.BLACK);
paint.setStrokeWidth(1);
canvas.drawLine(0, getHeight()/2, getWidth(), getHeight()/2, paint);
paint.setStrokeWidth(2);
paint.setColor(Color.RED);
canvas.drawLine(getWidth() / 2, getHeight()/2, (getWidth()/2)-time, getHeight()/2, paint);
canvas.drawLine(getWidth() / 2,getHeight()/2, (getWidth()/2) +time, getHeight()/2, paint);
super.onDraw(canvas);
}
}
在你的xml文件中:
<com.example.trist_000.teststack.customm
android:layout_width="300dp"
android:layout_height="5dp" />
你需要稍微改进一下它 ;).
- king
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接