我已经阅读了 这篇文章,这篇文章 和 这篇文章,并根据文档最重要的一点,但是它们都对我无效。
我试图使用 AJAX select2。我试图创建一个通用的 "select" 项。
因此,对于所有具有
我试图使用 AJAX select2。我试图创建一个通用的 "select" 项。
因此,对于所有具有
data-select2-json 属性的元素,我应用了一个带有在 data-select2-json 值中的 ajax URL 的 select2。$('[data-select2-json!=""][data-select2-json]').each(function() {
var url = $(this).attr('data-select2-json');
var pg_size = $(this).attr('data-select2-page-size') | 30;
$(this).select2({
language: language_code,
tokenSeparators: [',', ' '],
ajax: {
url: url,
dataType: 'json',
delay: 300,
data: function (params) {
return {
q: params.term, // -> q=[search term]
page: params.page // -> page=[no page]
};
},
processResults: function (data, params) {
params.page = params.page || 1;
console.log(data.items);
return {
results: data.items,
pagination: {
more: (params.page * pg_size) < data.total
}
};
},
cache: true
},
// let our custom formatter work
escapeMarkup: function (markup) { return markup; },
minimumInputLength: 1,
templateResult: formatRepo,
templateSelection: formatRepoSelection
});
});
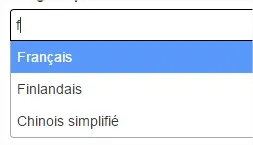
它工作得很好!
服务器发送的JSON始终格式化如下:
{"items":
[{"item": "Fran\u00e7ais", "id": 1},
{"item": "Finlandais", "id": 5},
{"item": "Chinois simplifi\u00e9", "id": 15}
],
"total": 3}
这与您在文档中找到的AJAX示例非常接近。我的问题是AJAX初始化:我想要将值添加到HTML中:
<select multiple="multiple" class="form-control"
data-select2-json="/fr/chez-moi/tags/langues"
multiple="multiple"
name="known_languages">
<option value="1" selected="selected">Français</option>
<option value="2" selected="selected">Chinois simplifié</option>
</select>
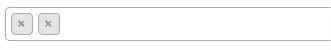
然后使用select2进行初始化(即上面的代码 $(this).select2({..),但这并不起作用,使我得到空值:
NB: Kevin Brown在此给出的解决方案 也无法解决问题,并给出完全相同的结果。
另一个解决方案是通过AJAX向带有类似于“&init=1 ”这样的参数的URL请求,因此服务器将发送添加了参数(例如每个值的checked:true)的结果,然后我将使用这些值调用select2。
文档中对如何预填充select2没有明确说明。我该怎么办?
这是我的其他函数:
function item_or_text(obj) {
if (typeof(obj.item)!='undefined') {
return (obj.item.length ? obj.item : obj.text);
}
return obj.text;
}
function formatRepo(data) {
if (data.loading) return data.text;
var markup = item_or_text(data);
console.log('formatRepo', data, markup);
return markup;
}
function formatRepoSelection(item) {
var retour = item_or_text(item);
console.log('formatRepoSelection', item, item.item, retour);
return retour;
}