目标
使用Bootstrap-select库在选择标记上实现样式。
问题
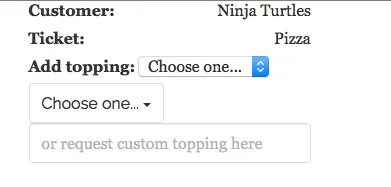
我得到了两个选择标签,而不是一个下拉菜单。
问题
我需要更改JavaScript或其他地方才能正确显示它?
代码
HTML
<select class="selectpicker">
<option data-hidden="true">Choose one...</option>
<option>BBQ Pork</option>
<option>Bacon</option>
<option>Sausage</option>
</select>
脚本库的顺序
- //cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js
- https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/js/bootstrap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.7.5/js/bootstrap-select.min.js
Javascript(放置在上述库之后的script标签中)
$(document).ready(function(){
$('.selectpicker').selectpicker();
});