在SDL2中,我希望能够绘制对一个缓冲区的更改,而不是像我的设置一样将整个图像重新绘制到两个不同的缓冲区。下面是一个快速测试,展示了不想要的行为:
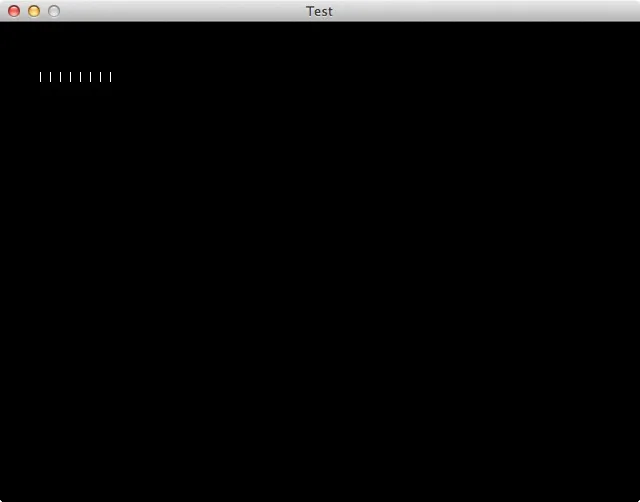
这段代码的输出是两个交替显示的屏幕。显然,它使用了双缓冲,这意味着我必须清除并重新绘制才能得到想要的输出。在每个for...loop循环周期后,我想向缓冲区添加一行——程序运行结束时应该有8行。但实际上,在一个缓冲区上只有4行,在另一个缓冲区上只有4行。我也不想重新绘制之前的行,因此需要一个缓冲区。
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <SDL.h>
// Compile: gcc test.c -I/usr/local/include/SDL2 -L/usr/local/lib -lSDL2
void putPixel(SDL_Renderer *renderer, int x, int y)
{
SDL_SetRenderDrawColor(renderer, 255,255,255,255);
SDL_RenderDrawPoint(renderer, x, y);
}
int main(int argc, char* argv[]) {
int width = 640;
int height = 480;
SDL_Window *window = SDL_CreateWindow("Test", 0,0,width,height, 0);
if (window == NULL)
{
return -1;
}
SDL_Renderer *renderer = SDL_CreateRenderer(window, -1, SDL_RENDERER_ACCELERATED);
if (renderer == NULL)
{
return -2;
}
SDL_SetRenderDrawBlendMode(renderer,SDL_BLENDMODE_BLEND);
SDL_SetRenderDrawColor(renderer, 0, 0, 0, 255);
SDL_RenderClear(renderer);
for(int x=0;x<8;x++)
{
for(int y=0;y<10;y++)
{
putPixel(renderer,40+x*10,50+y);
}
SDL_RenderPresent(renderer);
sleep(1);
}
SDL_Quit();
return 0;
}
这段代码的输出是两个交替显示的屏幕。显然,它使用了双缓冲,这意味着我必须清除并重新绘制才能得到想要的输出。在每个for...loop循环周期后,我想向缓冲区添加一行——程序运行结束时应该有8行。但实际上,在一个缓冲区上只有4行,在另一个缓冲区上只有4行。我也不想重新绘制之前的行,因此需要一个缓冲区。