我查看了以下这些链接:
Jquery draggable/droppable and sortable combined
jQuery UI: sortable and draggable + sortable and droppable
JQuery Draggable + Droppable + Sortable
因此,答案都不是这些。
理论
- 我有2个元素,UL和OL。
- UL的列表项必须进入OL。
- OL可以进行排序。
问题
- 我在单个页面上有多个这样的UL和OL。
- 我需要确保一个UL的列表项不会进入其他部分的OL。
你尝试过什么?
$(function() {
$( ".fetchedfromdb li" ).draggable({
appendTo: "body",
helper: "clone",
drag: function(){
$(".sortintodb ol").droppable({
activeClass: "ui-state-default",
hoverClass: "ui-state-hover",
accept: ":not(.ui-sortable-helper)",
drop: function(event, ui) {
$( this ).find( ".placeholder" ).remove();
$( "<li></li>" ).text( ui.draggable.text() ).appendTo( this );
}
}).sortable({
sort: function() {
$( this ).removeClass( "ui-state-default" );
}
});
}
});
});
我的CodeIgniter部分:
<?php
echo form_open('/data/process');
echo form_label('yep') . form_textarea('remarks');
foreach($dataFetched as $data => $field) {
echo "<h2>$data</h2> \n <ul class='fetchedfromdb'>";
foreach($field as $f):
$fieldFetch = $data.'_1_1';
echo '<li>'.$f->$fieldFetch.'</li>';
echo "<br />";
endforeach;
echo '</ul>';
echo '<div style="background-color: #c3c3c3; height:100px">';
echo "<ol class=\"sortintodb\" id=\"$data\">";
echo '<li class="placeholder">Drop here</li>
</ol>
</div><hr />';
}
echo form_submit('submit','Submit');
echo form_close();
?>
通过CSS,我确保了每个输出直到父级循环结束都在同一部分下。
有关如何实现此功能的任何想法?
非常感谢您的帮助。谢谢:)
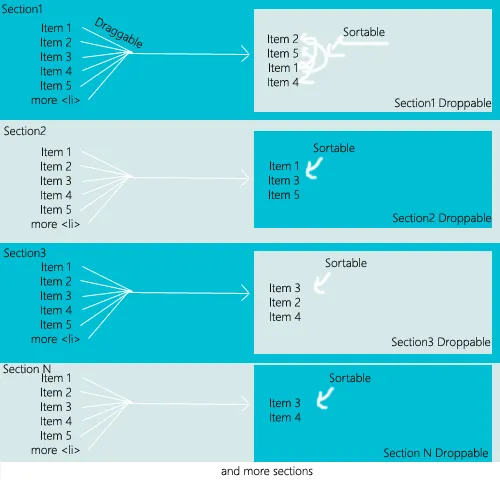
我们正在查看的'可视化'表示形式...