我正在使用Google Apps脚本发送电子邮件 - 我知道如何做到这一点。我想嵌入一个“是或否”响应链接或多项选择题,并记录收件人的响应在Google电子表格中。
我该如何做到这一点?
我正在使用Google Apps脚本发送电子邮件 - 我知道如何做到这一点。我想嵌入一个“是或否”响应链接或多项选择题,并记录收件人的响应在Google电子表格中。
我该如何做到这一点?
doPost() 函数来处理响应。该脚本必须作为 部署为 Web 应用程序。

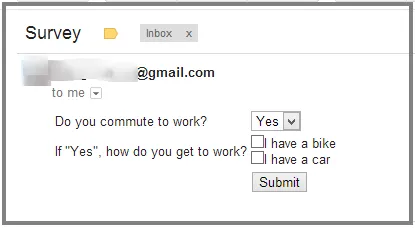
<div>
<form action="<?= scriptUrl ?>" method="Post">
<table>
<tr>
<td>
<label for="commute">Do you commute to work?</label>
</td>
<td>
<select name="commute">
<option>Yes</option>
<option>No</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="vehicle">If "Yes", how do you get to work?</label>
</td>
<td>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</td>
</tr>
<tr>
<td>
<!-- A Hidden field is a handy way to pass information to the
Server-side POST handler. For example, a serial number could
be used to collate responses from a particular recipient. -->
<input type="hidden" name="serial" value="<?= serialNumber ?>" />
</td>
<td>
<input type="submit" value="Submit" />
</td>
</tr>
</table>
</form>
</div>
// doPost needs the spreadsheet ID, it has no concept of "active spreadsheet".
var _spreadsheetId = '--- Spreadsheet ID ---';
// Add custom menu with option to send survey
function onOpen() {
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [{
name : "Send Survey",
functionName : "sendSurvey"
}];
sheet.addMenu("Custom Menu", entries);
};
/**
* Build & Send Survey, an HTML form in email.
*/
function sendSurvey() {
var recipient = Browser.inputBox("Send Survey", "Enter Recipient Email", Browser.Buttons.OK_CANCEL);
if (recipient === 'cancel') return;
var subject = 'Commuting Survey';
// Get the URL of the published Web App, to include in email for POST of response
var scriptUrl = ScriptApp.getService().getUrl();
if (!scriptUrl) throw new Error( 'You must Deploy as Web App first.' );
// Build email body
var template = HtmlService.createTemplateFromFile('emailTemplate');
template.scriptUrl = scriptUrl;
template.serialNumber = getGUID(); // Generate serial number for this response
var html = template.evaluate().getContent();
// During debugging, send emails to self. Remove this line for real operation.
recipient = Session.getActiveUser().getEmail();
// Send email form
GmailApp.sendEmail(recipient, subject, 'Requires HTML', {htmlBody:html} );
Browser.msgBox("Survey Sent");
}
/**
* POST handler for responses;
*/
function doPost(e) {
Logger.log(e);
var ss = SpreadsheetApp.openById(_spreadsheetId);
var sheet = ss.getSheets()[0]; // Assume first sheet collects responses
// Build a row of data with timestamp + posted response
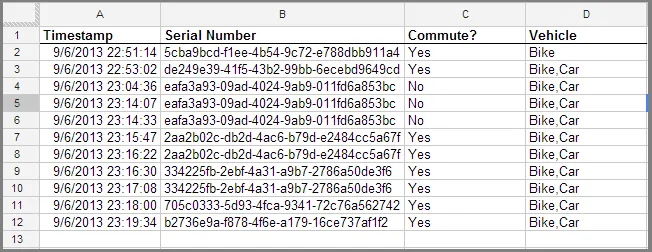
var row = [
new Date(), // Timestamp
e.parameters.serial[0], // Serial Number
e.parameters.commute[0], // Commuter? Yes / No
e.parameters.vehicle.join(',') // Vehicle
];
// Make sure we are the only people adding rows to the spreadsheet
var lock = LockService.getPublicLock();
// Wait for up to 30 seconds for other processes to finish.
var locked = lock.tryLock(30000);
if (locked) {
// Save response to spreadsheet
var rowNum = sheet.getLastRow()+1;
sheet.getRange(rowNum, 1, 1, row.length).setValues([row]);
// Release the lock so that other processes can continue.
lock.releaseLock();
var result = "Response Recorded: \n "+row.join('\n ');
}
else {
// Failed to get lock
result = "System busy, please try again.";
}
// Report result of POST, in plain text
return ContentService.createTextOutput(result)
.setMimeType(ContentService.MimeType.TEXT);
}
/**
* Returns an rfc4122 version 4 compliant GUID / UUID string
* Thanks to @broofa!
* https://dev59.com/7HVD5IYBdhLWcg3wDXF3#2117523
*/
function getGUID() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random()*16|0, v = c == 'x' ? r : (r&0x3|0x8);
return v.toString(16);
});
}
要使用此调查系统:
Code.gs内容。复制您的电子表格的ID,并更新文件顶部的_spreadsheetId变量。保存。emailTemplate.html内容。保存。onOpen函数来授权脚本。准备就绪!您会在电子表格中找到“自定义菜单”,其中包含“发送调查”命令。