在Windows 7下使用IE8,我发现
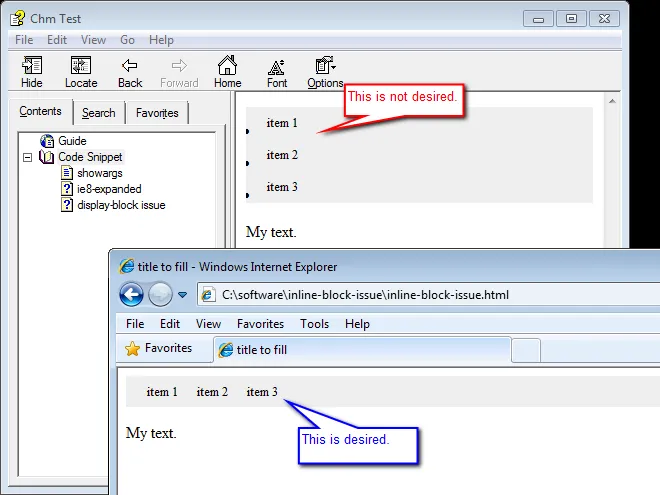
display: inline-block的效果非常好。但是,当我将html文件编译为chm文件后,在chm文件中显示的页面不好,好像inline-block没有起作用。
有没有办法让chm的显示效果和IE8一样呢?谢谢。

我的html源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>title to fill</title>
<meta charset="utf-8">
<style type="text/css">
#topcanvas {
z-index: 0;
top: 0;
left:0;
width:100%;
}
#chjnavi {
font-size: 10pt;
background-color: #eee;
padding: 0em 1em;
list-style-type: none;
position: relative;
z-index: 0;
}
#chjnavi ul {
margin: 0;
padding: 0;
}
#chjnavi li {
margin: 0;
padding: 8px;
display: inline-block;
/* !!! */
cursor: pointer;
}
</style>
</head>
<div id="topcanvas">
<div id="chjnavi">
<ul id="navibar_topul">
<li id="gentoc-t">item 1</li>
<li id="codecolor-t">item 2</li>
<li id="linenum-t">item 3</li>
</ul>
</div>
</div>
<p> My text. </p>
</body>
</html>