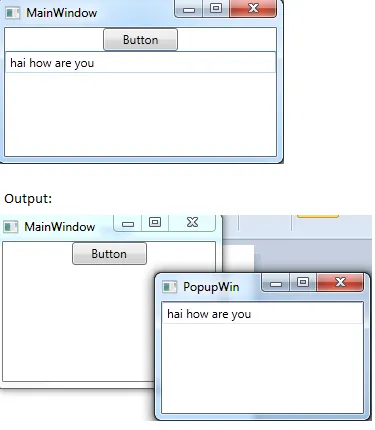
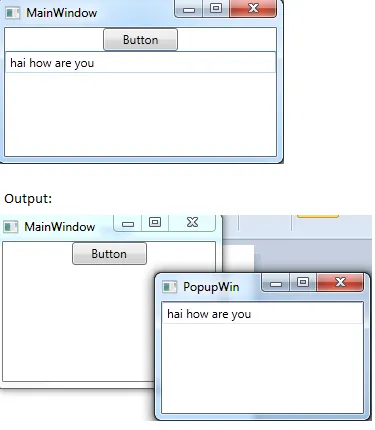
您可以通过将UserControl从MainWindow中移除,并将其作为逻辑子元素添加到PopupWin窗口中的任何控件中来实现此目的。

UserControl.xaml:
<UserControl x:Class="WpfApplication1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="100" d:DesignWidth="100">
<Grid>
<TextBox x:Name="txtBlock1" Text="hai"/>
</Grid>
</UserControl>
MainWindow.xaml :
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:WpfApplication1="clr-namespace:WpfApplication1" Title="MainWindow" Height="550" Width="555">
<Grid>
<StackPanel x:Name="mainPanel" Orientation="Vertical ">
<Button Content="Button" Height="23" Name="button1" Width="75" Click="button1_Click" />
<WpfApplication1:UserControl1 x:Name="myUserControl" />
</StackPanel>
</Grid>
</Window>
PopupWin.xaml :
<Window x:Class="WpfApplication1.PopupWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="PopupWin" Height="300" Width="300">
<StackPanel x:Name="mainPanel"/>
</Window>
PopupWin.xaml.cs:添加一个新的构造函数,接受userControl并将其作为子控件添加到mainPanel中。
public partial class PopupWin : Window
{
public PopupWin()
{
InitializeComponent();
}
private UserControl control;
public PopupWin(UserControl control)
: this()
{
this.control = control;
this.mainPanel.Children.Add(this.control);
}
}
MainWindow.xaml.cs 在 Button_Click 事件中,将用户控件从当前的 MainWindow 中移除,并通过构造函数将其传递给 PopupWin。
private void button1_Click(object sender, RoutedEventArgs e)
{
this.mainPanel.Children.Remove(this.myUserControl);
var wind = new PopupWin(this.myUserControl);
wind.ShowDialog();
}
注意: userControl 实例应始终是一个元素的逻辑子元素,任何时候都只能是一个。