我正在尝试使用配置了HTTP头的PHP文件输出,以便Chrome不会从缓存中提供内容。
如果我打开Chrome的Dev工具,并标记“禁用缓存”选项,则可以正常工作。
但是我不想依赖它,我希望能够设置HTTP头,以便每次都可以强制Chrome重新加载页面。
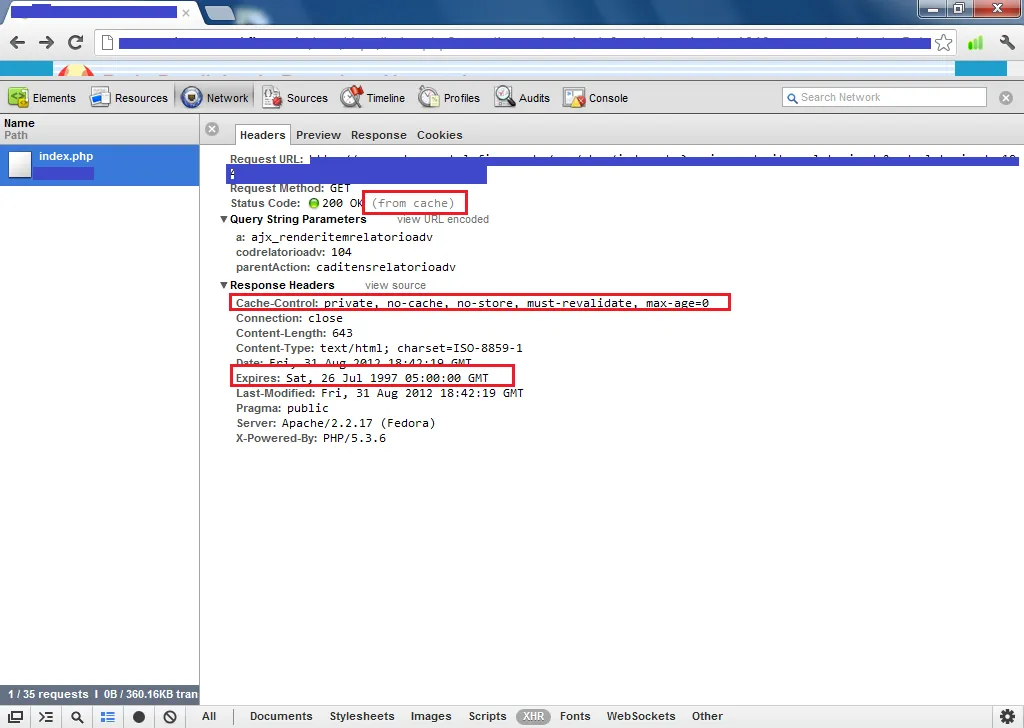
以下是我当前尝试的屏幕截图,请注意红色标记。
预先感谢您的帮助。
编辑
我找到了另一个答案:Chrome caching like a mad browser,但是我记得被告知Chrome需要特殊的
如果我打开Chrome的Dev工具,并标记“禁用缓存”选项,则可以正常工作。
但是我不想依赖它,我希望能够设置HTTP头,以便每次都可以强制Chrome重新加载页面。
以下是我当前尝试的屏幕截图,请注意红色标记。

预先感谢您的帮助。
编辑
我找到了另一个答案:Chrome caching like a mad browser,但是我记得被告知Chrome需要特殊的
Cache-Control头文件,所以我还是会保留这个问题。