<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
$('#btn-fb-share').click(function() {
$('#btn-fb-share').attr("disabled", "disabled");
window.open(url,"Mywindow","location=yes,menubar=yes");
});
在我的iPad上(我在主屏幕上创建了一个网站的快捷方式),链接在Safari中不会打开新窗口。我该怎么解决?在我的PC上,链接可以在新窗口中正确打开。
编辑:我会尝试更清楚地解释一下。
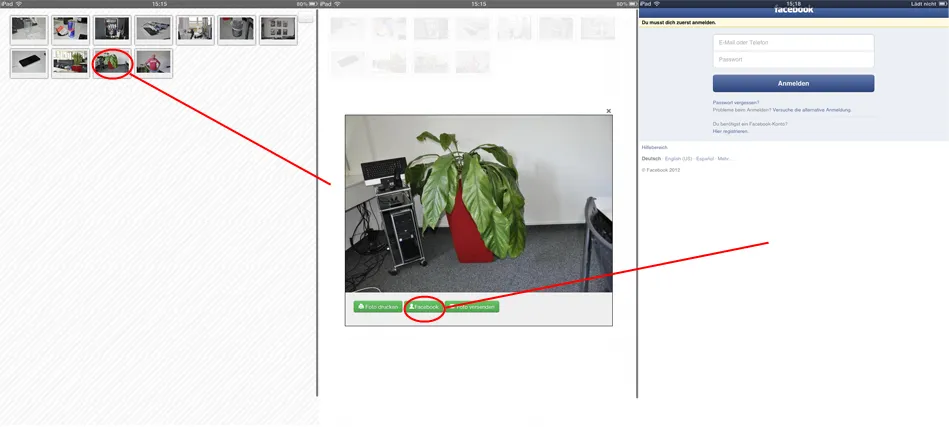
发生了什么:我的Web应用程序在与我的应用程序相同的窗口中打开URL。
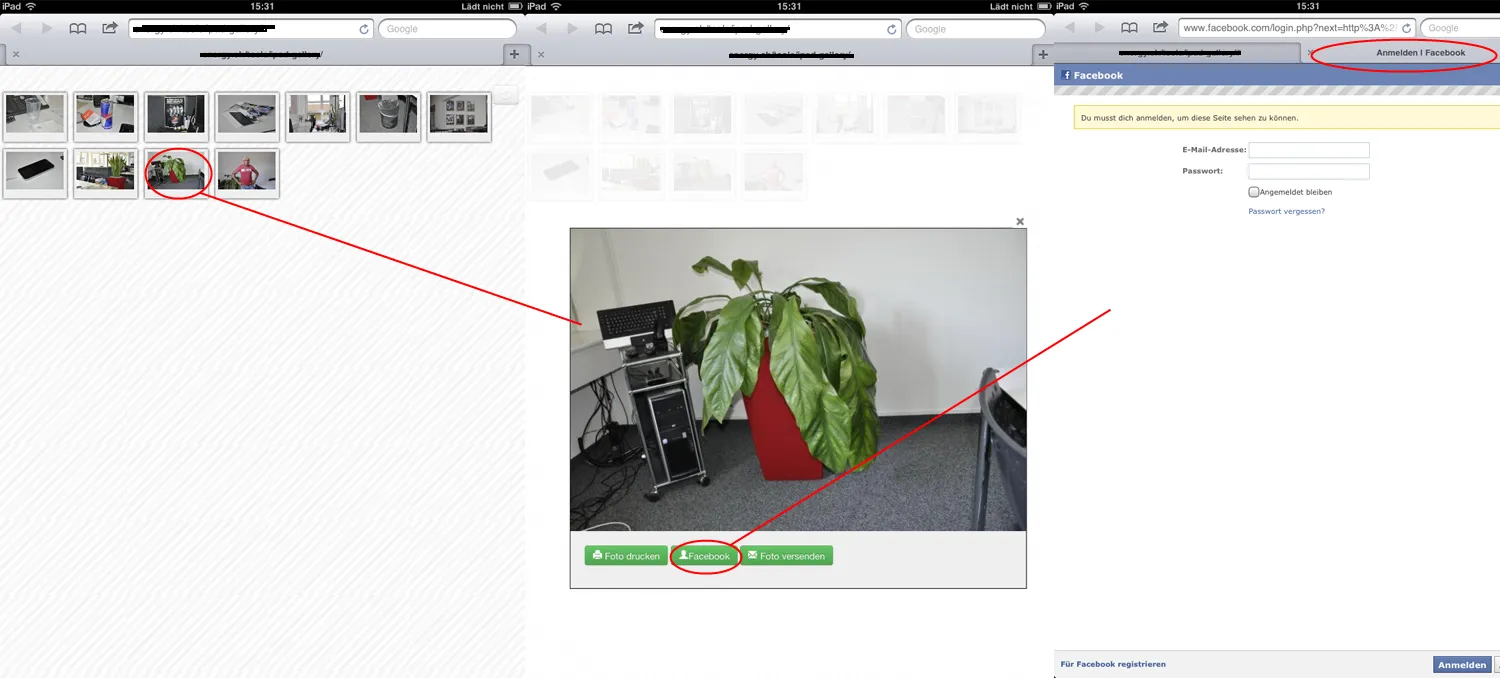
 应该发生的是:Facebook页面在Safari的新选项卡中打开。(如果我在Safari中打开我的网站而不是我的Web应用程序,我可以演示这一点。)
应该发生的是:Facebook页面在Safari的新选项卡中打开。(如果我在Safari中打开我的网站而不是我的Web应用程序,我可以演示这一点。)
 我希望你现在能看到区别。我需要在Safari中在新标签页中打开我的链接。但现在它仍然在我的窗口中打开,在那里我没有“返回按钮”。
我希望你现在能看到区别。我需要在Safari中在新标签页中打开我的链接。但现在它仍然在我的窗口中打开,在那里我没有“返回按钮”。两张图片之间唯一的区别是。第一张图片是保存在我的主屏幕上的网站。第二张图片是直接在Safari中打开的网站。
window.open()的方法。我在iPad上测试了这个js,它运行良好:http://jsfiddle.net/flackend/rb4n8/ - jared_flack